Vue3的setup函数如何使用
本篇内容介绍了“Vue3的setup函数如何使用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
Composition Api
setup函数是一个新的组件选项。作为在组件内使用Composition API的入口点。
调用时机:
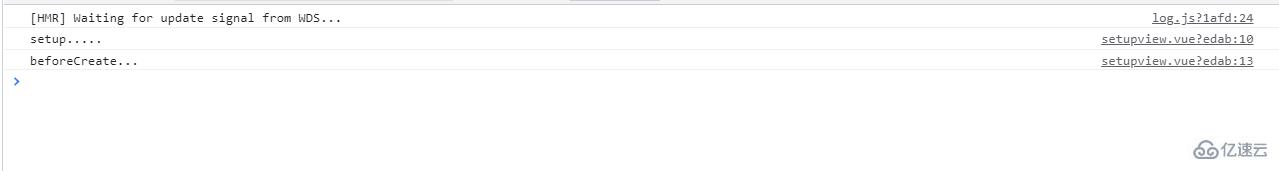
setup函数会在beforeCreate钩子之前被调用
返回值
如果setup返回一个对象,则对象的属性可以在组件模板中被访问
参数
接收俩个参数
setup.vue
<template>
<div>
setup
</div>
</template>
<script>
export default{
setup(){
console.log('setup.....')
},
beforeCreate() {
console.log('beforeCreate...')
},
}
</script>
<style>
</style>app.vue
<template>
<comp-setup>
</comp-setup>
</template>
<script>
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/
import CompSetup from './components/setupview'
export default {
name: 'App',
components: {
CompSetup,
}
}
</script>
<style>
</style>
接收参数:
setup.vue
<template>
<div>
{{ name }}
<p>{{ user.username }}</p>
</div>
</template>
<script>
export default{
//setup不能访问this
//可以接收参数
setup(props,context){
// console.log('setup.....')
//这种返回的数据不具有响应式
// let name='tom'
// return {
// name,
// }
return {
name:'tom',
user:{
username:'admin',
password:'123'
}
}
},
beforeCreate() {
// console.log('beforeCreate...')
},
props:{
msg:String
}
}
</script>
<style>
</style>app.vue
<template>
<comp-setup msg="welcome">
</comp-setup>
</template>
<script>
/*eslint no-mixed-spaces-and-tabs: ["error", "smart-tabs"]*/
import CompSetup from './components/setupview'
export default {
name: 'App',
components: {
CompSetup,
}
}
</script>
<style>
</style>“Vue3的setup函数如何使用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论