JavaScript中toFixed()和正则表达式的坑怎么解决
本篇内容介绍了“JavaScript中toFixed()和正则表达式的坑怎么解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
toFixed精度问题
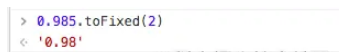
toFixed方法可以把Number四舍五入为指定小数位数的数字。可是大家看下下面这张图,发现了什么?

0.985四舍五入之后变成了0.98!!
这就是toFixed方法的坑。
导致原因
那这到底是怎么回事呢?本质其实是因为js小数的精度问题。 在计算机中计算,是将数字转成二进制,进行计算之后再转化为十进制。 比如将0.985转化为二进制是0.1111110000101000(超出精度,结果保留了16位小数),此时再将该二进制转化为十进制结果为:0.9849853515625,此时将他保留两位小数就成了0.98。
解决办法
那么要如何避免这种问题呢?可以用下面的方法来补充原生的toFixed方法
toFixed(number, precision) {
var str = number + "";
var len = str.length;
var last = str.substring(len - 1, len);
var afterPoint = str.substring(str.indexOf(".") + 1, len);
if (last == "5" && afterPoint.length > precision) {
last = "6";
str = str.substring(0, len - 1) + last;
return (str - 0).toFixed(precision);
} else {
return number.toFixed(precision);
}
},
正则表达式全局匹配的坑
有这么一个需求,select支持可以搜索item。刚看到我就兴致冲冲去写了,这还不简单吗,输入的数据和select中的数据源进行正则匹配,匹配到的就是搜索到的。
过滤函数我是这么写的:
//searchKey是输入的数据
const regex = new RegExp(searchKey.trim(), 'gi');
let dataSource = [
{
value: 'test1',
},
{
value: 'test2',
},
];
let res = dataSource
.map((i) => {
let _flag = regex.test(i.value);
i.visible = _flag;
return i;
})
.filter((i) => i.visible);
但是实际运行时,发现数据源中的数据,有的可以匹配到有的匹配不到。当时就纳闷了,这有什么问题吗?最后几经查找答案,原来是正则表达式的全局匹配有个坑:正则表达式中有一个lastIndex的属性,这个属性表示上一次匹配文本结果之后的第一个字符的位置。他在下一次查找的时候,会从lastIndex往后继续查找,这就会导致一下个匹配返回false。
那么如何解决呢?
因为lastIndex属性是可读可写的,所以我这里的解决办法是每次test方法之后将将lastIndex置为零,这样每次匹配都将会从最开始进行查找。这样就会避免这个问题了哦!
let _flag = regex.test(i.value); regex.lastIndex = 0;
“JavaScript中toFixed()和正则表达式的坑怎么解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论