react路由跳转的方式有哪些
这篇文章主要介绍“react路由跳转的方式有哪些”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“react路由跳转的方式有哪些”文章能帮助大家解决问题。
方式:1、利用params,参数会显示在地址栏,语法“...({pathname:...,search:地址栏数据})”;2、利用state,地址栏看不到数据,语法“...({pathname:...,state:{test:...}}”。
本教程操作环境:Windows10系统、react17.0.1版、Dell G3电脑。
react路由跳转的几种方式是什么
注意: 这里使用的react-router-dom是版本5以上,路由形式是history模式react-router-dom文档地址,其中依赖包history的github地址
1. params形式,路由跳转后,参数会显示在地址栏

-
跳转的方法是使用
history.push({pathname: '/personal', search: 'test=22222'}),其中search键对应的值就是拼接在地址栏的数据import React from 'react'import { useHistory } from 'react-router-dom'export default ()=> { const history = useHistory() // 页面跳转方法 history.push({pathname: '/personal', search: 'test=22222'}) return 123} -
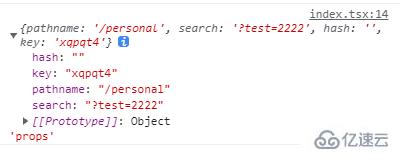
接收的方法。数据都是存储在
useLocation中的search获取import React from 'react'import { useLocation } from 'react-router-dom'export default ()=> { const location = useLocation() // 页面跳转方法 console.log(location, 'props') return 123}
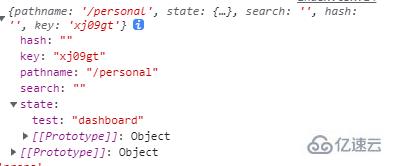
2. 使用state的形式,页面刷新不会丢失数据,并且地址栏也看不到数据
-
跳转的方法是使用
history.push({pathname: '/personal', state: {test: 'dashboard'}}),其中search键对应的值就是拼接在地址栏的数据import React from 'react'import { useHistory } from 'react-router-dom'export default ()=> { const history = useHistory() // 页面跳转方法 history.push({pathname: '/personal', state: { test: 'dashboard' }}) return 123} -
接收的方法。数据都是存储在
useLocation中的search获取import React from 'react'import { useLocation } from 'react-router-dom'export default ()=> { const location = useLocation() // 页面跳转方法 console.log(location, 'props') return 123}
关于“react路由跳转的方式有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注蜗牛博客行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论