css如何去除a标签鼠标样式
这篇文章主要介绍了css如何去除a标签鼠标样式的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇css如何去除a标签鼠标样式文章都会有所收获,下面我们一起来看看吧。
在css中,可用cursor属性去除a标签的鼠标样式,该属性用于定义鼠标指针在一个元素边界范围内所用的鼠标样式,属性值设置为none时,会去除元素的鼠标样式,设置为default时,显示默认箭头样式,语法为“a{cursor:none}”。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css怎么去除a标签鼠标样式
cursor属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状
default 默认光标(通常是一个箭头)
auto 默认。浏览器设置的光标。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
.a2{cursor:none}
.a3{cursor:default}
.a4{cursor:crosshair}
.a5{cursor:pointer}
</style>
</head>
<body>
<a href="#" class="a1">鼠标样式</a><br>
<a href="#" class="a2">鼠标样式没有</a><br>
<a href="#" class="a3">鼠标样式正常</a><br>
<a href="#" class="a4">鼠标样式为十字线</a><br>
<a href="#" class="a5">鼠标样式为指示链接的指针</a>
</body>
</html>
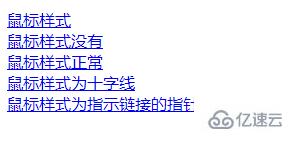
输出结果:

关于“css如何去除a标签鼠标样式”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“css如何去除a标签鼠标样式”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。

















评论