vue怎么实现跨页面传递与接收数组并赋值
今天小编给大家分享一下vue怎么实现跨页面传递与接收数组并赋值的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
跨页面传递与接收数组并赋值

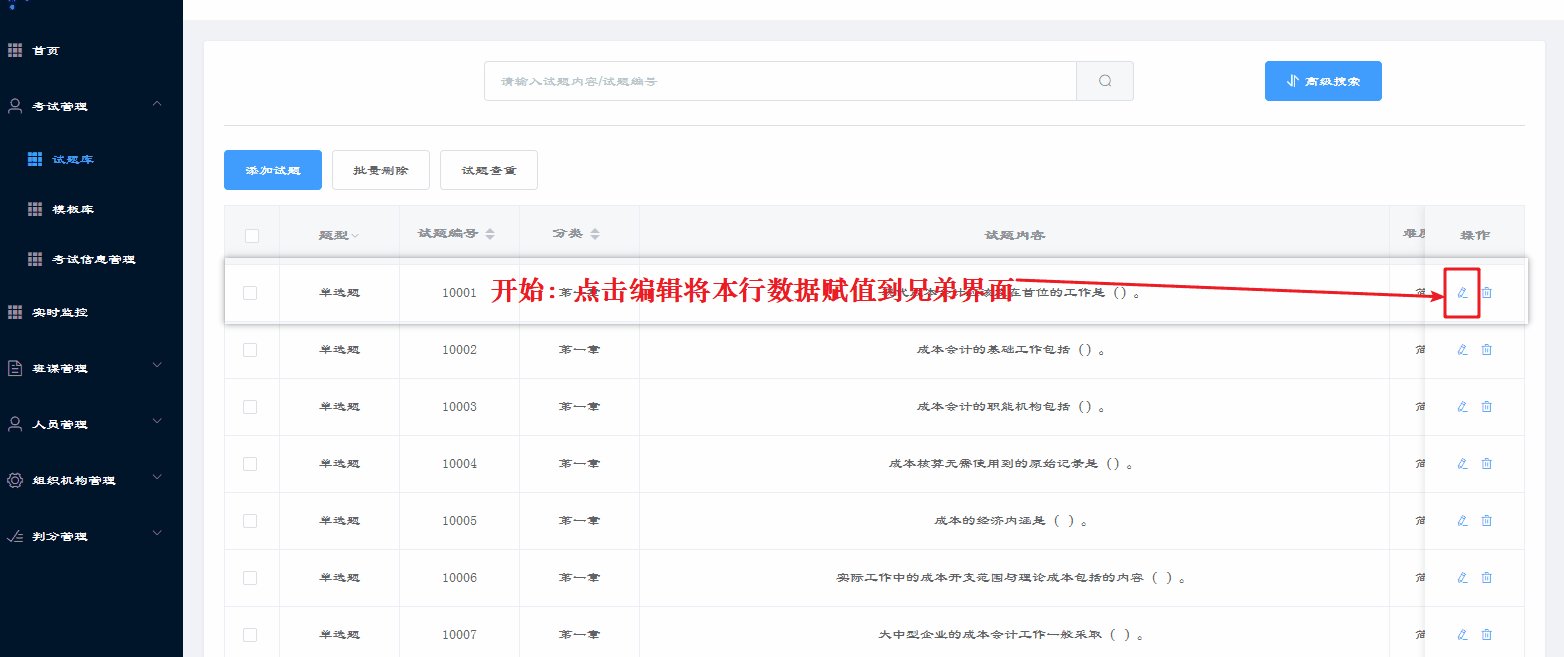
为更好让大家理解拿自己的项目做例子并附上动图效果,可以看到将第一行数据选中的一行赋值到了另一个界面:为了更好让大家理解拿去附用将我每个界面和方法属性的命名都介绍给大家:
兄弟界面跳转:question-edit——>add-question
1.界面A:question-edit
想要将本行的数据赋值过去,因为不是一个所以要用到数组,将它们打包好,首先第一步我们的入口在操作的编辑图标上
1.编辑图标代码:
<template slot-scope="scope"> <el-button @click="addQuestion(scope.row)" type="text" size="small" icon="el-icon-edit"></el-button> </template>
点击事件中的addQuestion是自己定义的界面跳转方法。确定本行携带数据加入模板插槽后,在跳转方法中加入(scope.row)
2.方法addQuestion
addQuestion(row) {
this.carryCurrentRowCode = row;
this.$router.push({
path: "add-question",
//query: this.carryCurrentRowCode
query: {
carryCurrentRowCode: this.carryCurrentRowCode
}
});
},
跳转功能的实现主要是path: "add-question"起到的作用。
界面跳转详情可以了解详细文章:https://www.yisu.com/article/245670.htm
注意:注释的一行不能实现,用下方带括号的。
下方carryCurrentRowCode: this.carryCurrentRowCode
前边的是接收界面用到的接收数组,我这里把他们名字命名一样了,实际前后可以不同。
3.carryCurrentRowCod是定义的数组
export default {
data() {
return {
//点击编辑 携带当前行的参数数组
carryCurrentRowCode: {
questionTypeId: "",
serial: "",
questionClassifyId: "",
questionContent: "",
degreeInitial: ""
},
}
数组中括号的是带的组件的数据。括号里加自己想携带的数据。
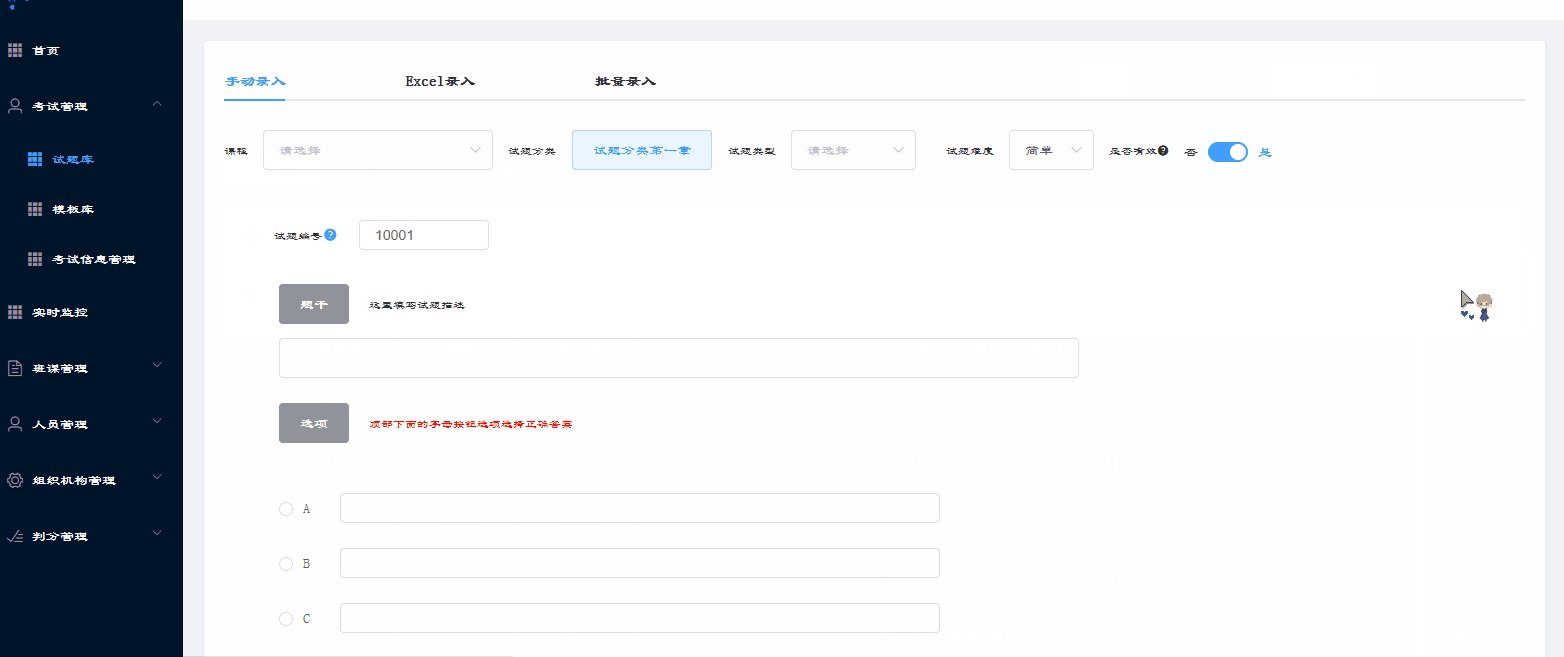
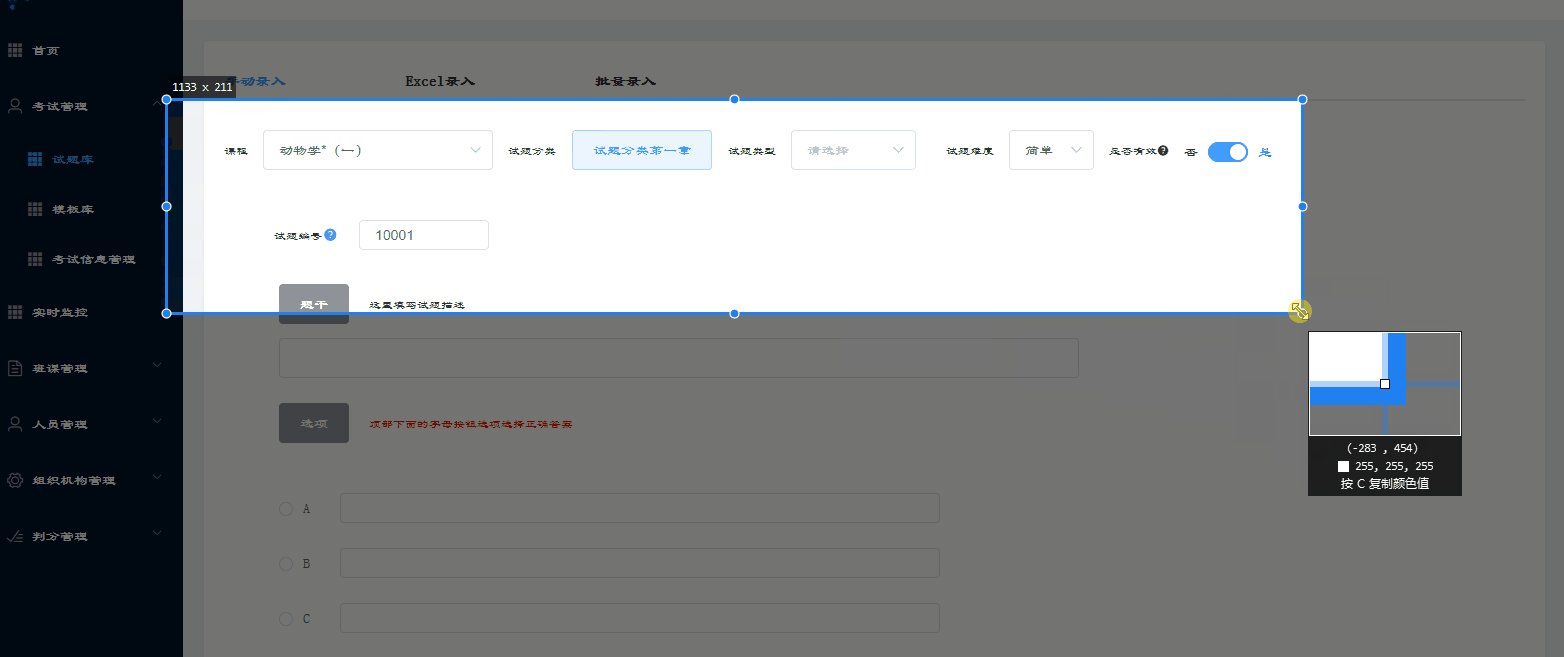
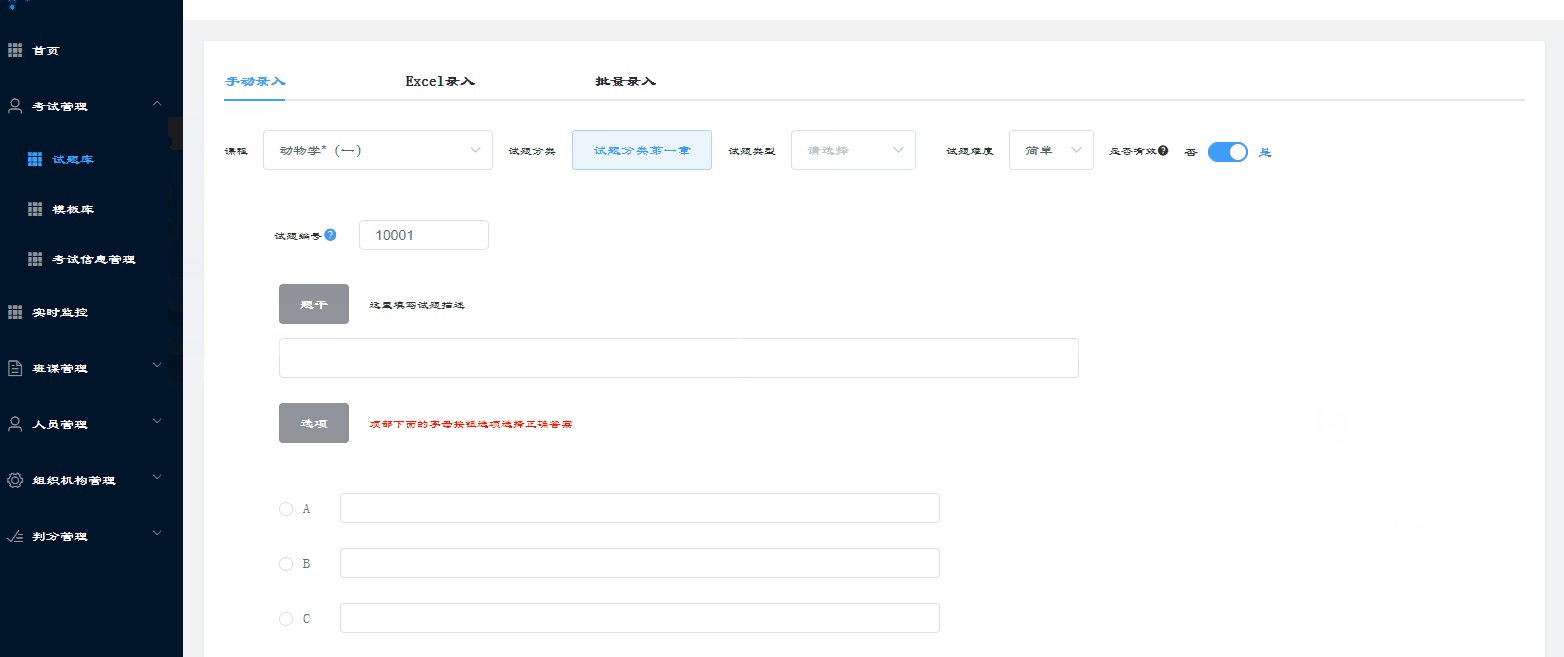
2.界面B:add-question
1.拿过传递过来的数组
export default {
data() {
return {
// 传递过的数组
carryCurrentRowCode: {}
};
2.因为拿过来的数组是在界面一加载就显示出来的,所以传递过来的数组方法和将值赋值到对应的组件中都要卸载钩子函数中
created() {
// 从question-edit界面接收到carryCurrentRowCode数组
this.carryCurrentRowCode = this.$route.query.carryCurrentRowCode;
}
3.传递过来的数组是拿到了,具体将一个值赋值到组件中举一个例子:用试题编号举例serial: "",
// 试题编号 this.i_number = this.carryCurrentRowCode.serial;
同样将赋值写到钩子函数中。
解释i_number
是组件el-input试题编号v-model="i_number"
注意:
如果不是兄弟接收界面的命名命名好了,可以减少这个组件赋值步骤,直接在组件的v-model中等于接收数组点serial
数组赋值踩过的坑
最近需要在Vue当中完成动态赋值数组操作,从服务器拿到数据后,刷新数组中的数据,但是发现无论使用什么方法都不行,通过打log,发现数据在这里就无法向下执行,而且也没有报任何的异常,最终问题解决,在这里做个记录。
Vue中的数组赋值和在普通的JS中赋值还是有所区别。
以下操作可以引起界面刷新:push,pop ,unshift,shift,reverse,sort,splice
以下操作不会引起界面刷新:slice,concat ,filter
还有一点需要注意:
如果通过直接赋值或者改变长度是无法让界面刷新的。
(1)通过索引直接设置项。
(2)修改数组长度,mylist.length=3
第二点,在从服务器中获取数据后赋值需要注意一个问题:主体对象的改变。
比如在使用axios对象发起请求后,在返回方法中处理数据需要注意:
注意在axios的then方法中调用对象时,不能使用this对象,因为此时this对象指的是axios实例,所以通过this是获取不到vue实例中的data数据的,必须在外界使用一个值来指向vue实例对象,通过这个外部对象来赋值,才是正确的。
var self;
created:function(){
self = this;
},
mouted:function(){
axios.create({
baseURL: 'url',
timeout: 10000,
headers: { 'Content-Type': 'application/json' }
}).get('xxxxxxxxxx')
.then(function(response){
if(response.data.dataList.length>0){
var datalist = response.data.dataList;
for(var i=0;i<datalist.length;i++){
self.DeviceTypeList.push({devicetype:datalist[i].name});
}
}
})
.catch(function(error){
console.log(JSON.stringify(error));
});
}
以上就是“vue怎么实现跨页面传递与接收数组并赋值”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。













评论