Android帧式布局怎么实现自动切换颜色
本篇内容介绍了“Android帧式布局怎么实现自动切换颜色”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
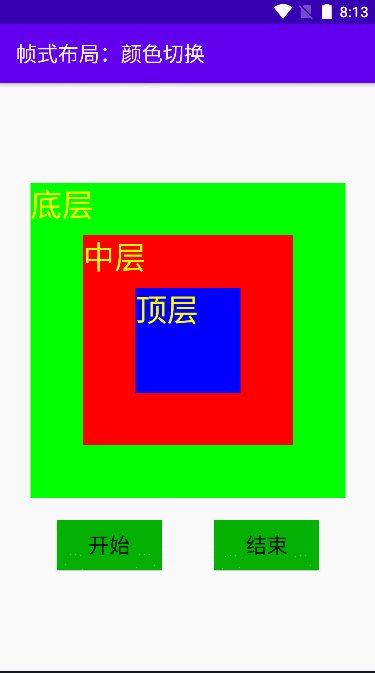
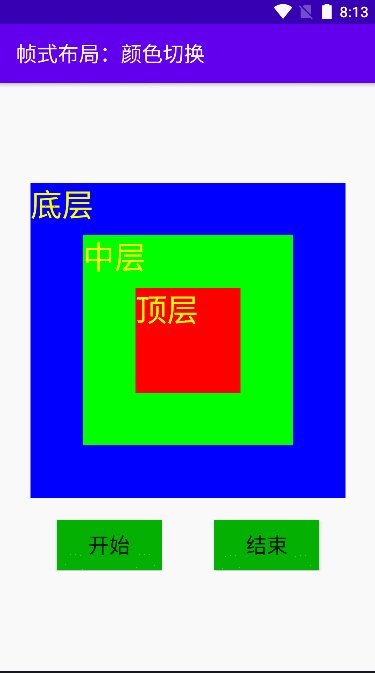
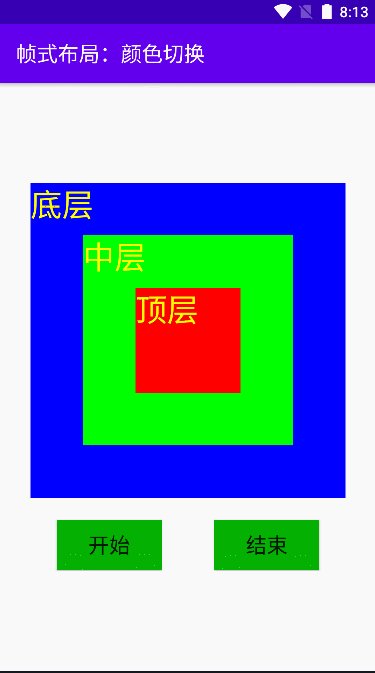
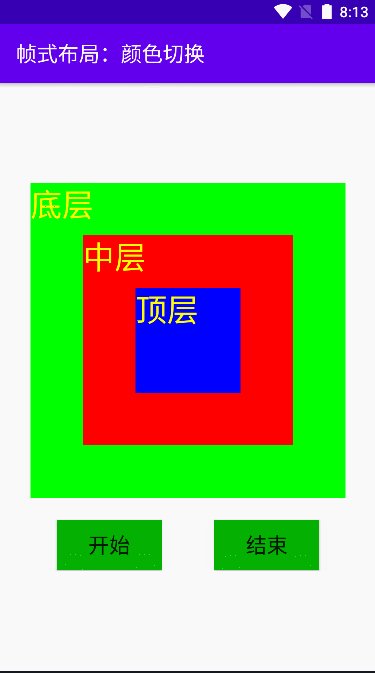
效果:

实现:
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical" tools:context=".MainActivity"> <FrameLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/tvBottom" android:layout_width="300dp" android:layout_height="300dp" android:layout_gravity="center" android:background="#ff0000" android:text="@string/bottom" android:textColor="#ffff00" android:textSize="30sp" /> <TextView android:id="@+id/tvMiddle" android:layout_width="200dp" android:layout_height="200dp" android:layout_gravity="center" android:background="#0000ff" android:text="@string/middle" android:textColor="#ffff00" android:textSize="30sp" /> <TextView android:id="@+id/tvTop" android:layout_width="100dp" android:layout_height="100dp" android:layout_gravity="center" android:background="#00ff00" android:text="@string/top" android:textColor="#ffff00" android:textSize="30sp" /> </FrameLayout> <LinearLayout android:layout_marginTop="20dp" android:layout_width="300dp" android:layout_height="50dp" android:gravity="center"> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="@string/start" android:textSize="20sp" android:onClick="doStart" android:layout_marginRight="50dp" android:background="#04b102"/> <Button android:layout_width="100dp" android:layout_height="wrap_content" android:text="@string/stop" android:textSize="20sp" android:onClick="doStop" android:background="#04b102"/> </LinearLayout> </LinearLayout>
ActivityMain.java
import android.graphics.Color;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.appcompat.app.AppCompatActivity;
public class MainActivity extends AppCompatActivity {
private TextView tvBottom;
private TextView tvMiddle;
private TextView tvTop;
private int[] colors;
private Handler handler;
private Thread thread;
private boolean isRunning;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//利用布局资源设置用户界面
setContentView(R.layout.activity_main);
//通过资源标识符获取控件实例
tvBottom = findViewById(R.id.tvBottom);
tvMiddle = findViewById(R.id.tvMiddle);
tvTop = findViewById(R.id.tvTop);
//初始化颜色数组
colors = new int[]{Color.RED, Color.BLUE, Color.GREEN};
handler = new Handler() {
@Override
public void handleMessage(@NonNull Message msg) {
super.handleMessage(msg);
if (msg.what == 0x0001) {
//切换颜色
int temp = colors[0];
for (int i = 0; i < colors.length - 1; i++) {
colors[i] = colors[i + 1];
}
colors[colors.length - 1] = temp;
// 根据切换后的颜色数组来设置三层标签的背景色
tvBottom.setBackgroundColor(colors[0]);
tvMiddle.setBackgroundColor(colors[1]);
tvTop.setBackgroundColor(colors[2]);
}
}
};
}
/**
* 【开始】按钮单击事件处理方法
*/
public void doStart(View view) {
// 设置线程运行控制变量
isRunning = true;
// 创建子线程,定时发送消息
thread = new Thread(new Runnable() {
@Override
public void run() {
while (isRunning) {
// 向主线程发送消息
handler.sendEmptyMessage(0x0001);
// 让线程睡眠500毫秒
try {
Thread.sleep(500);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
});
// 启动线程
thread.start();
}
/**
* 【停止】按钮单击事件处理方法
*/
public void doStop(View view) {
// 设置线程运行控制变量
isRunning = false;
// 销毁子线程
thread = null;
}
}
string.xml
<resources> <string name="app_name">帧式布局:颜色切换</string> <string name="bottom">底层</string> <string name="middle">中层</string> <string name="top">顶层</string> <string name="start">开始</string> <string name="stop">结束</string> </resources>
“Android帧式布局怎么实现自动切换颜色”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。
















评论