es6遍历器有什么作用
本篇内容介绍了“es6遍历器有什么作用”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
在es6中,遍历器(Iterator)是一种接口,用于处理不同的数据结构,为各种不同的数据结构提供统一的访问机制,只要数据结构部署了Iterator接口,就可以完成遍历操作;遍历器能够使得数据结构的成员按某种次序排列。
本教程操作环境:windows10系统、ECMAScript 6.0版、Dell G3电脑。
es6遍历器是什么
JavaScript 原有的表示“集合”的数据结构,主要是数组(Array)和对象(Object),ES6 又添加了Map和Set。这样就有了四种数据集合,用户还可以组合使用它们,定义自己的数据结构,比如数组的成员是Map,Map的成员是对象。这样就需要一种统一的接口机制,来处理所有不同的数据结构。
遍历器(Iterator)就是这样一种机制。它是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口,就可以完成遍历操作(即依次处理该数据结构的所有成员)。
遍历器Iterator是一种接口,为各种不同的数据结构提供统一的访问机制,即for...of循环。
任何数据结构只要部署 Iterator 接口,就可以完成遍历操作。
遍历器的作用
为各种数据结构,提供一个统一的、简便的访问接口;
使得数据结构的成员能够按某种次序排列;
ES6 创造了一种新的遍历命令for…of循环,Iterator 接口主要供for…of消费(for of遍历的对象必须存在遍历器接口 才可以遍历)
Iterator 的遍历过程
创建一个指针对象,指向当前数据结构的起始位置。也就是说,遍历器对象本质上,就是一个指针对象。
第一次调用指针对象的next方法,可以将指针指向数据结构的第一个成员。
第二次调用指针对象的next方法,指针就指向数据结构的第二个成员。
不断调用指针对象的next方法,直到它指向数据结构的结束位置。
每一次调用next方法,都会返回数据结构的当前成员的信息。具体来说,就是返回一个包含value和done两个属性的对象。其中,value属性是当前成员的值,done属性是一个布尔值,表示遍历是否结束。
示例如下:
普通实现
function makeInterator(array){
let startIndex=0;
return {
next:function(){
return startIndex<array.length?{value:array[startIndex++],done:false}:{value:undefined,done:true}
}
}
}
let inter=makeInterator([1,2,3,4]);
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());
console.log(inter.next());
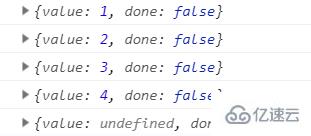
结果:

“es6遍历器有什么作用”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论