vue怎么预览pdf、word、xls、ppt、txt文件
本篇内容主要讲解“vue怎么预览pdf、word、xls、ppt、txt文件”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“vue怎么预览pdf、word、xls、ppt、txt文件”吧!
说下方法
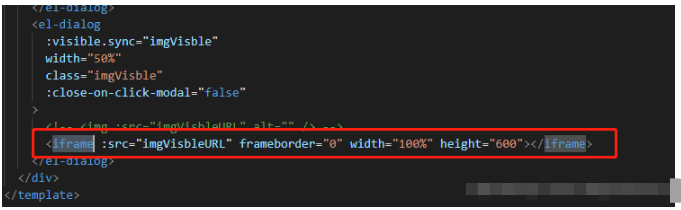
1. 在页面内加个 iframe
src地址即为要展示的文件地址

这里我用的是 elementui ,你们如果用其他的也是用iframe就得了
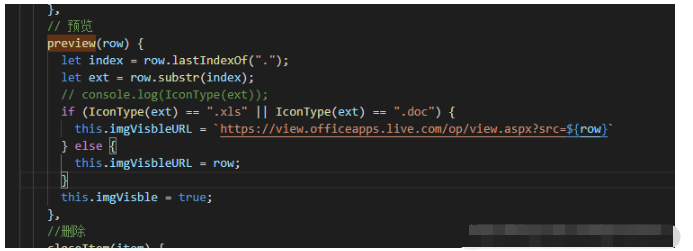
2. word、xls、ppt这些文件
要用微软官方的预览地址
注意:1. 文件地址必须公网;2. 静态资源不要有访问权限
最后,你控制的只是src地址
微软解析地址:https://view.officeapps.live.com/op/view.aspx?src=你的文件地址

这里我只是控制了 imgVisbleURL 变量 然后 iframe的src就取的这个变量的 地址
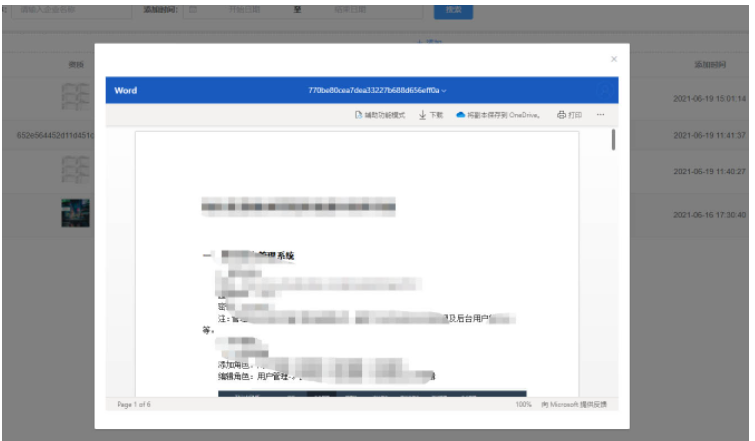
3. 最终效果
(1)txt

(2)word、xls、ppt

(3)pdf

到此,相信大家对“vue怎么预览pdf、word、xls、ppt、txt文件”有了更深的了解,不妨来实际操作一番吧!这里是蜗牛博客网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。
















评论