jquery如何删除子集class
本篇内容介绍了“jquery如何删除子集class”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
删除子集class的方法:1、用find()获取指定元素下的所有子集元素,语法“指定元素对象.find("*")”;2、用removeAttr()从获取的子集元素中移除class,语法“子集元素..removeAttr("class")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery删除子集的class
实现方法:
使用find()方法获取指定元素下的所有(包括子集的子集)子集元素
-
使用removeAttr()方法从被选元素移除指定属性。
当指定removeAttr()方法的参数为“class”即可删除class。
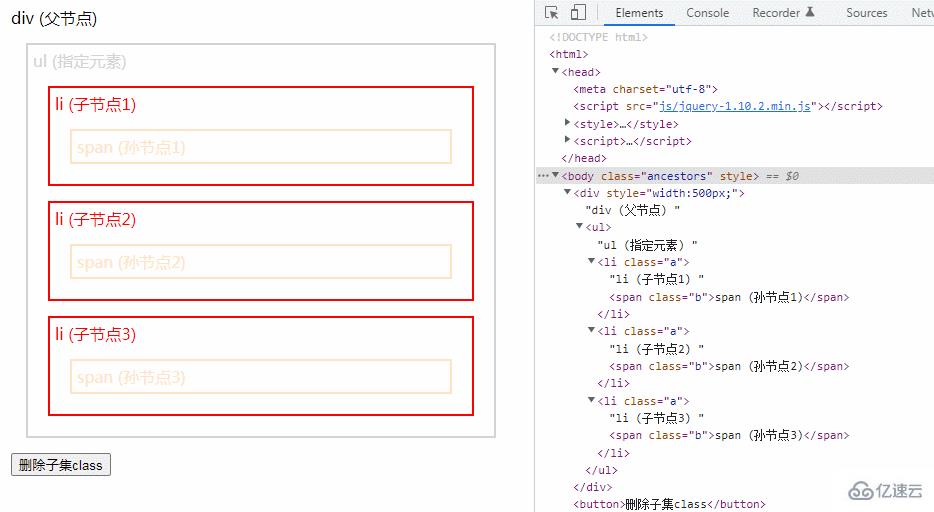
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.div,
div * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
.a{
color: red;
border: 2px solid red;
}
.b{
color: bisque;
border: 2px solid bisque;
}
</style>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("ul").find("*").removeAttr("class");
});
});
</script>
</head>
<body class="ancestors">
<div style="width:500px;">div (父节点)
<ul>ul (指定元素)
<li class="a">li (子节点1)
<span class="b">span (孙节点1)</span>
</li>
<li class="a">li (子节点2)
<span class="b">span (孙节点2)</span>
</li>
<li class="a">li (子节点3)
<span class="b">span (孙节点3)</span>
</li>
</ul>
</div>
<button>删除子集class</button>
</body>
</html>

“jquery如何删除子集class”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论