css3中渐变如何改变角度
这篇文章主要讲解了“css3中渐变如何改变角度”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“css3中渐变如何改变角度”吧!
在css3中,可以用“linear-gradient”函数来改变渐变的角度,该函数用于创建一个表示两种或多种颜色线性渐变的图片,第一个参数用于设置渐变的角度或方向,语法为“颜色属性:linear-gradient(渐变角度,颜色...)”。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3中渐变怎么改变角度
linear-gradient线性渐变的语法为:
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);
其中主要参数是:
direction 用角度值指定渐变的方向(或角度)。
color-stop1, color-stop2,... 用于指定渐变的起止颜色。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(0deg, red, yellow);
}
#grad2 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(90deg, red, yellow);
}
#grad3 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(180deg, red, yellow);
}
#grad4 {
height: 30px;
background-color: red; /* 浏览器不支持的时候显示 */
background-image: linear-gradient(-90deg, red, yellow);
}
</style>
</head>
<body>
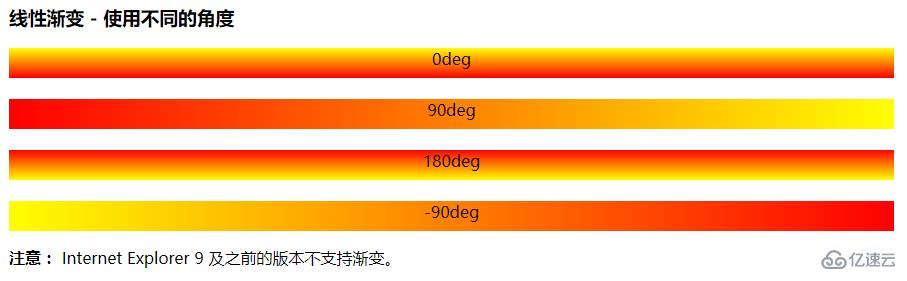
<h4>线性渐变 - 使用不同的角度</h4>
<div id="grad1" style="text-align:center;">0deg</div><br>
<div id="grad2" style="text-align:center;">90deg</div><br>
<div id="grad3" style="text-align:center;">180deg</div><br>
<div id="grad4" style="text-align:center;">-90deg</div>
<p><strong>注意:</strong> Internet Explorer 9 及之前的版本不支持渐变。</p>
</body>
</html>
输出结果:

感谢各位的阅读,以上就是“css3中渐变如何改变角度”的内容了,经过本文的学习后,相信大家对css3中渐变如何改变角度这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是蜗牛博客,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论