css3选择器如何选第几个
这篇文章主要介绍“css3选择器如何选第几个”,在日常操作中,相信很多人在css3选择器如何选第几个问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css3选择器如何选第几个”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
方法:1、利用“父元素:nth-child(n)”选择器,该选择器会选择父元素中的第n个子元素,并且元素类型没有限制;2、利用“父元素:nth-of-type(n)”选择器,该选择器也会选择父元素中的第n个子元素,但只选择同级兄弟元素。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3选择器怎么选第几个
1、:nth-child(n)
:nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。
n 可以是一个数字,一个关键字,或者一个公式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
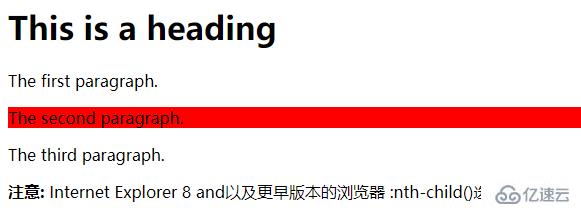
p:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p><b>注意:</b> Internet Explorer 8 and以及更早版本的浏览器 :nth-child()选择器.</p>
</body>
</html>
输出结果:

2、:nth-of-type(n)
:nth-of-type(n)选择器匹配同类型中的第n个同级兄弟元素。
n可以是一个数字,一个关键字,或者一个公式。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
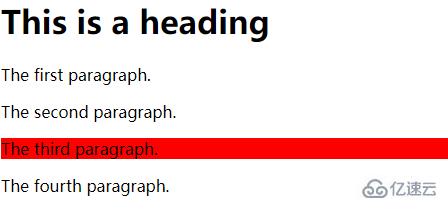
p:nth-of-type(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<h2>This is a heading</h2>
<p>The first paragraph.</p>
<p>The second paragraph.</p>
<p>The third paragraph.</p>
<p>The fourth paragraph.</p>
</body>
</html>
输出结果:

到此,关于“css3选择器如何选第几个”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。














评论