css样式表由什么组成
这篇文章主要介绍“css样式表由什么组成”,在日常操作中,相信很多人在css样式表由什么组成问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css样式表由什么组成”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
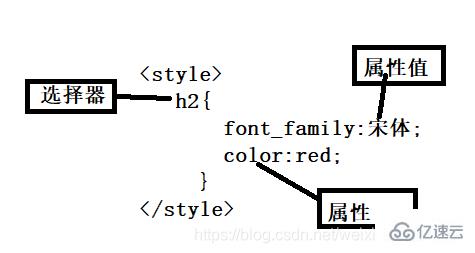
css样式表的三个组成部分:1、选择器,用于告诉浏览器指定样式将作用于页面中哪些对象;2、属性,是CSS提供的设置好的样式选项,主要包括字体属性、文本属性、背景属性、布局属性等;3、属性值,是指定属性的有效值,属性与属性值间以“:”号分割。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css样式表的组成
在CSS样式表中包括三个部分的内容:选择符、属性和属性值。语法样式如下:
选择符{属性:属性值;}
语法说明如下:
-
选择符(Selector):又称选择器,是CSS中很重要的概念,所有HTML中的标记都是通过不同的CSS选择器进行控制的。
它告诉浏览器该样式将作用于页面中哪些对象,这些对象可以是某个标签、所有网页对象、指定 class 或 id 值等。浏览器在解析这个样式时,根据选择器来渲染对象的显示效果。
属性(Property):是 CSS 提供的设置好的样式选项,主要包括字体属性、文本属性、背景属性、布局属性、边界属性、列表项目属性、表格属性等内容。其中一些属性只有部分浏览器支持,因此使用CSS属性的使用变得更加复杂。
属性值(value):指定属性的有效值。属性与属性值之间以“:”号分割。当有多个属性值时,使用“;”分隔。

CSS选择器
CSS选择器常用的是标记选择器、类别选择器、包含选择器、ID选择器、类选择器等。使用选择器即可对不同的HTML标签进行控制,从而实现各个效果。下面对三种基本选择器进行详细的介绍。
1.标签选择器
HTML页面是由很多标机组成,例如图片标记<img>、超链接标记<a>、表格标记<table>等,而CSS标记选择器就是声明页面中的哪些标记采用哪些CSS标记,例如a选择器,就是用于声明页面中所有<a>标记的样式风格。
例如:定义a标记选择器,在该标记选择器中定义超链接的字体与颜色。
<style>
a{
font_size:9px;
color:#F93;
}
</style>
2.类别选择器
使用标记选择器非常的快捷,但是会有一定的局限性。如果页面声明标记选择器,那么页面中所有该标记内容都会有相应的变化。加入页面中有3个<h3>标记,如果想让每个<h3>的显示效果都不一样,使用标记选择器就无法实现了,这时就需要引入类别选择器。
类型选择器的名称由自己定义,并以“.”号开头,定义的属性与属性值也要遵循CSS规范。要应用类别选择器的HTML标记,只需使用class属性来声明即可。
例:
<html>
<style>
.one{
font-family:宋体;
font-size:24px;
color:red;
}
.two{
font-family:宋体;
font-size:16px;
color:red;
}
.three{
font-family:宋体;
font-size:12px;
color:red;
}
</style>
</head>
<body>
<h3 class="one">应用选择one</h3><!--定义样式后,页面会自动加载样式-->
<p>正文内容1</p>
<h3 class="two">应用选择器two</h3>
<p>正文内容2</p>
<h3 class="three">应用选择器three</h3>
<p>正文内容3</p>
</body>
</html>

3.ID选择器
ID选择器是通过HTML页面中的ID属性来进行选择增添样式的,它与类别选择器的基本相同,但是需要注意的是,由于HTML页面中不能包含两个相同的ID标记,因此定义的ID选择器也只能被使用一次。
命名ID选择器要以“#”号开始,后加HTML标记中的ID属性值。
例如:使用ID选择器控制页面中的样式。
<html>
<style>
#first{
font-size:18px
}
#two{
font-size:24px
}
#three{
font-size:36px
}
</style>
<body>
<p id="first">ID选择器1</p>
<p id="two">ID选择器2</p>
<p id="three">ID选择器3</p>
</body>
</html>

扩展知识:CSS 3的新特征
模块与模块化结构
在CSS 3中并没有采取总体结构,而是采用了分工协作的模块化结构。采用这种模式化结构,是为了避免产生浏览器对于某个模块支持不完全的情况。如果把整体分成几个模块,各浏览器可以选择支持哪个模块,不支持哪个模块。
CSS 3中的常用模块如下表所示:
| 模块名称 | 功能描述 |
|---|---|
| Basic Box Model | 定义各种与盒子相关的模块 |
| Line | 定义各种与直线相关的样式 |
| Lists | 定义各种与列表相关的样式 |
| Text | 定义各种与文字相关的样式 |
| Color | 定义各种与颜色相关的样式 |
| Font | 定义各种与字体相关的样式 |
| Background and Border | 定义各种与背景和边框相关的样式 |
| Paged Media | 定义各种页眉、页脚、页数等页面元素数据的样式 |
| Writing Modes | 定义页面中文本数据的布局方式 |
到此,关于“css样式表由什么组成”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论