es6如何去掉字符串所有空格
这篇文章主要介绍“es6如何去掉字符串所有空格”,在日常操作中,相信很多人在es6如何去掉字符串所有空格问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”es6如何去掉字符串所有空格”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
在es6中,可以通过replace()方法去掉字符串的所有空格,只需要使用replace()方法配合正则表达式“/\s/g”来查找字符串中的全部空格,并将其替换为空字符即可;去除语法为“字符串对象.replace(/\s/g,"")”。
本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
在es6中,可以利用replace() 方法来去掉字符串的所有空格。
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
stringObject.replace(regexp/substr,replacement)
| 参数 | 描述 |
|---|---|
| regexp/substr |
必需。规定子字符串或要替换的模式的 RegExp 对象。 请注意,如果该值是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp 对象。 |
| replacement | 必需。一个字符串值。规定了替换文本或生成替换文本的函数。 |
返回值
一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
去掉方法:使用replace()方法配合正则表达式来查找全部空格,并将其替换为空字符即可。
使用的正则表达式:
/\s/g
实现示例:
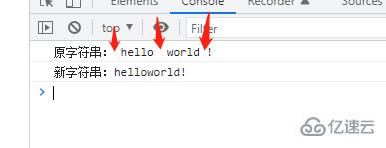
var str = " hello world "
console.log("原字符串:"+str+"!");
var newStr=str.replace(/\s/g,"");
console.log("新字符串:"+newStr+"!");

到此,关于“es6如何去掉字符串所有空格”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。














评论