jquery如何让id元素显示隐藏
这篇“jquery如何让id元素显示隐藏”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“jquery如何让id元素显示隐藏”文章吧。
显示隐藏的实现方法:1、使用“$("id值")”语句通过id属性值获取指定元素,返回元素对象;2、使用toggle()、slideToggle()或fadeToggle()来显示或隐藏获取的元素对象,例如“id元素对象.toggle()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery让id元素显示隐藏的方法
1、通过id属性值获取指定元素
$("id值")
会返回一个包含指定元素的对象
2、显示隐藏被选元素
jquery可以利用以下3种内置方法来隐藏和显示元素
toggle() 方法
slideToggle() 方法
fadeToggle() 方法
这三种方法都会检查id元素的可见状态,若是显示状态则隐藏,若是隐藏状态则显示。
1、toggle() 方法
toggle() 方法在被选元素上进行 hide() 和 show() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 show(),如果一个元素是可见的,则运行 hide() - 这会造成一种隐藏和显示状态切换的效果。
示例1:使用toggle() 方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("#start").css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
$("#start").toggle();
});
});
</script>
</head>
<body>
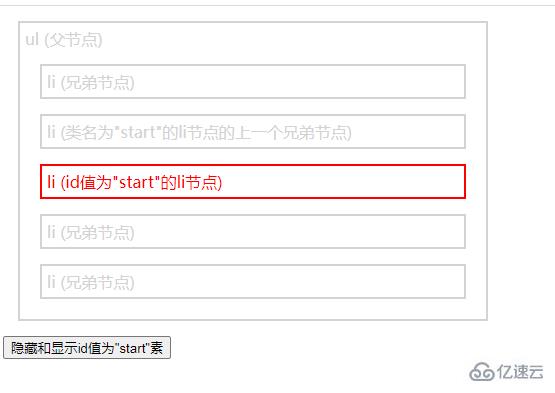
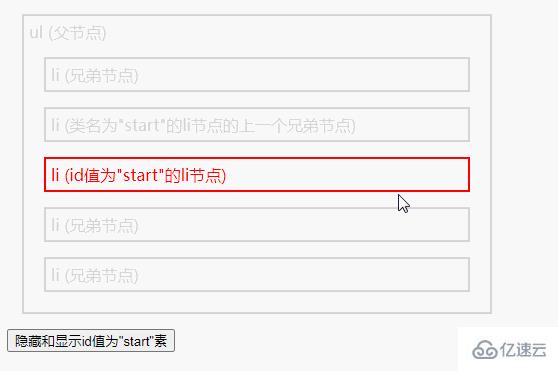
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (兄弟节点)</li>
<li>li (类名为"start"的li节点的上一个兄弟节点)</li>
<li id="start">li (id值为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>
<button>隐藏和显示id值为"start"素</button>
</body>
</html>

2、slideToggle() 方法
slideToggle() 方法在被选元素上进行 slideUp() 和 slideDown() 之间的切换。
该方法检查被选元素的可见状态。如果一个元素是隐藏的,则运行 slideDown(),如果一个元素是可见的,则运行 slideUp() - 这会造成一种隐藏和显示状态切换的效果。
示例2:
$("button").click(function() {
$("#start").slideToggle()
});

3、fadeToggle() 方法
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之间切换。
如果元素是淡出显示的,fadeToggle() 会使用淡入效果显示它们。
如果元素是淡入显示的,fadeToggle() 会使用淡出效果显示它们。
示例3:
$("button").click(function() {
$("#start").fadeToggle()
});
以上就是关于“jquery如何让id元素显示隐藏”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论