Vue3中reactive是什么及怎么使用
这篇文章主要讲解了“Vue3中reactive是什么及怎么使用”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“Vue3中reactive是什么及怎么使用”吧!
Vue3 reactive的理解
1.什么是reactive?
reactive是Vue3中提供实现响应式数据的方法.
在Vue2中响应式数据是通过defineProperty来实现的.
而在Vue3响应式数据是通过ES6的Proxy来实现的
2.reactive注意点
reactive参数必须是对象(json/arr)
如果给reactive传递了其他对象,默认情况下修改对象,界面不会自动更新,如果想更新,可以通过重新赋值的方式.
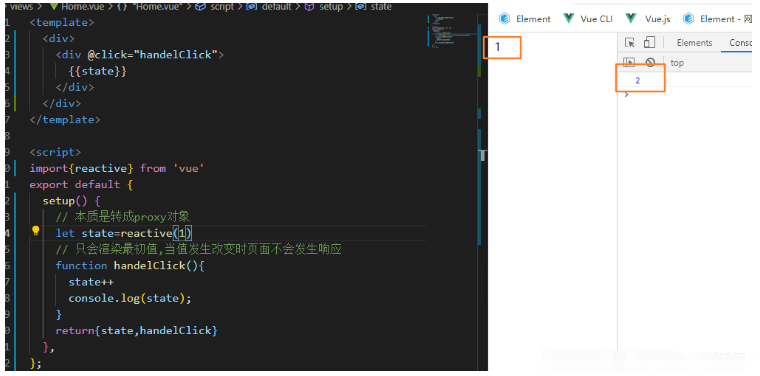
错误示范
当传递的是非对象时,页面不会发生响应

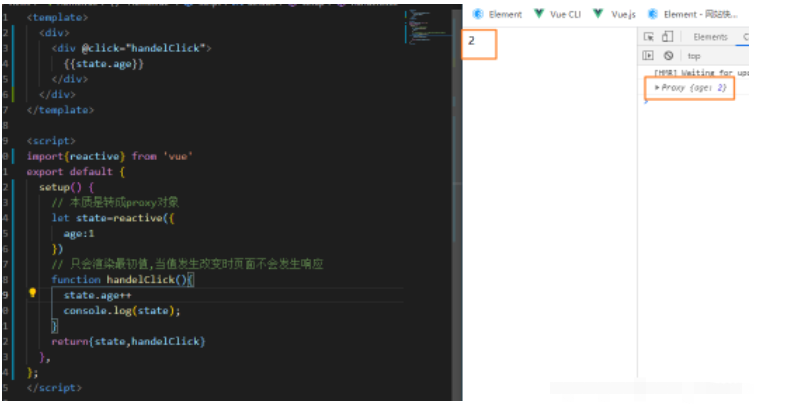
正确实例

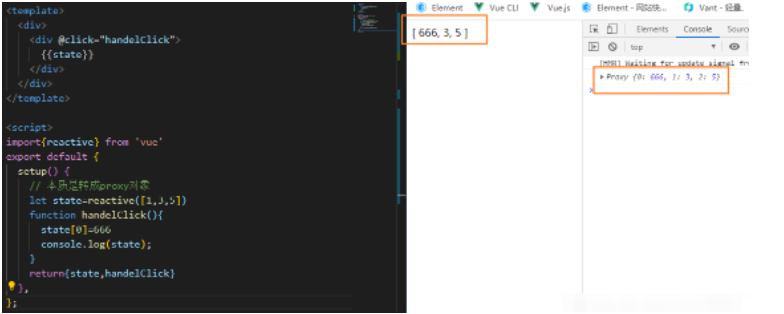
arr正确实例
传入数组会转成proxy对象

Vue3笔记 reactive函数
作用:定义一个对象类型的响应式数据(基本类型不要用它,要用ref函数)
语法:const 代理对象= reactive(源对象)接收一个对象(或数组),返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是“深层次的”。
内部基于 ES6 的 Proxy 实现,通过代理对象操作源对象内部数据进行操作。
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<h2>一个人的信息</h2>
<h2>年龄:{{ p.age }}</h2>
<h2>姓名:{{ p.name }}</h2>
<h2>工作种类: {{ p.job.type }}</h2>
<h2>工作薪水: {{ p.job.salary }}</h2>
<h2>爱好: {{ hobby }}</h2>
<h2>测试的数据: {{ p.a.b.c }}</h2>
<button @click="changeInfo">修改人的信息</button>
</template>
<script>
import HelloWorld from "./components/HelloWorld.vue";
import { ref, reactive } from "vue";
export default {
name: "App",
components: {
HelloWorld,
},
setup() {
let hobby = reactive(["抽烟", "喝酒", "打麻将"]);
// 数据
let p = reactive({
name: "张三",
age: 19,
job: {
type: "前端工程师",
salary: "20k",
},
a: {
b: {
c: 666666,
},
},
hobby: ["抽烟", "喝酒", "打麻将"],
});
// 方法
function changeInfo() {
console.log(p.job);
p.name = "李四";
p.age = 119;
p.job.salary = "69k";
p.job.type = "算法工程师";
p.hobby[0] = "学习";
hobby[0] = "学习算法";
}
return {
p,
hobby,
changeInfo,
};
},
};
</script>
感谢各位的阅读,以上就是“Vue3中reactive是什么及怎么使用”的内容了,经过本文的学习后,相信大家对Vue3中reactive是什么及怎么使用这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是蜗牛博客,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。
















评论