jquery如何将数组反转
本文小编为大家详细介绍“jquery如何将数组反转”,内容详细,步骤清晰,细节处理妥当,希望这篇“jquery如何将数组反转”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
方法:1、利用length属性获取数组的长度,语法为“数组元素.length”;2、利用for循环将数组反转,语法为“for(var i=数组长度-1;i>=0;i--){document.write(nay[i]+'<br>/');}”。
本教程操作环境:windows10系统、jquery3.2.1版本、Dell G3电脑。
jquery怎么将数组反转
在jquery中,通过for循环,利用键名倒序的方法可以实现数组元素反转输出。
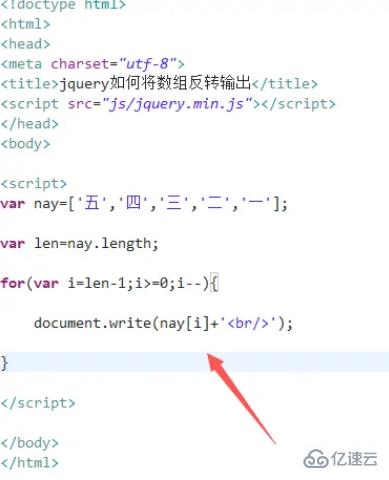
新建一个html文件,命名为test.html,用于讲解jquery如何将数组反转输出。在js标签内,创建一个数组nay,用于测试。通过length属性获得数组的长度。
length 属性包含 jQuery 对象中元素的数目。
再使用for语句遍历数组的元素,并指定从键名的最大值(len-1)开始输出。使用write方法输出数组元素。

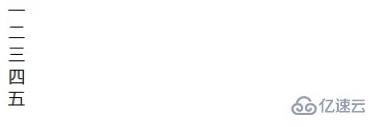
在浏览器打开test.html文件,查看结果。

1、创建一个数组nay,用于测试。
2、通过length属性获得数组的长度。
3、再使用for语句遍历数组的元素,并指定从键名的最大值(len-1)开始输出。
4、在浏览器打开test.html文件,查看结果。
读到这里,这篇“jquery如何将数组反转”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
















评论