jquery如何改变css多个属性
这篇文章主要介绍“jquery如何改变css多个属性”,在日常操作中,相信很多人在jquery如何改变css多个属性问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery如何改变css多个属性”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
改变方法:1、用css()给样式属性设置新值,语法“元素对象.css({"属性名":"新值","属性名":"新值"...})”;2、用attr()设置新值,语法“元素对象.attr("style","属性名:新值,属性名:新值...")”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery改变css多个属性的两种方法
使用css()改变多个属性
使用attr()改变多个属性
1、使用css()改变多个属性
css() 方法返回或设置匹配的元素的一个或多个样式属性。
设置多个 CSS 属性/值对
$(selector).css({"属性名1":"新值","属性名2":"新值",...})
把“名/值对”对象设置为所有匹配元素的样式属性。
这是一种在所有匹配的元素上设置大量样式属性的最佳方式。
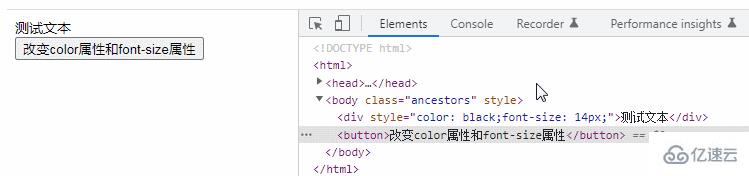
示例:改变color属性和font-size属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("div").css({"color":"red","font-size":"20px"});
});
});
</script>
</head>
<body class="ancestors">
<div style="color: black;font-size: 14px;">测试文本</div>
<button>改变color属性和font-size属性</button>
</body>
</html>
2、使用attr()改变多个属性
attr() 方法可以设置被选元素的属性和值。
$(selector).attr("style","属性名:新值,属性名:新值,...");
当使用attr()给元素设置style属性时,该属性的值就是一个或多个样式。
示例:
$(document).ready(function() {
$("button").on("click", function() {
$("div").attr("style","color: green;font-size: 20px;");
});
});

到此,关于“jquery如何改变css多个属性”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。

















评论