vue怎么动态给img赋值
这篇文章主要介绍“vue怎么动态给img赋值”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“vue怎么动态给img赋值”文章能帮助大家解决问题。
vue动态给img赋值
1.如果直接给img的src绑定一个字符串
<img :src=nowIcon />
data () {
return {
nowIcon: ''
}
},
this.nowIcon = '../assets/64/' + 图片名 + '.png'
vue会将这个路径当成字符串,不会给这个图片路径编译,图片显示不出来
此时的路径是未经过编译的,代码为:
<img src='../assets/64/100.png' />
2.解决办法
this.nowIcon = '../assets/64/' + 图片名 + '.png'
改为
this.nowIcon = require('../assets/64/' + 图片名 + '.png')
此时的代码是正常编译后的路径,图片正常显示
<img src="/img/101.ce5f2cfc.png">
vue动态赋值img的src,用require()
首先,单独一个src是可以的
<img src="../../assets/logo.png" alt="图片" />
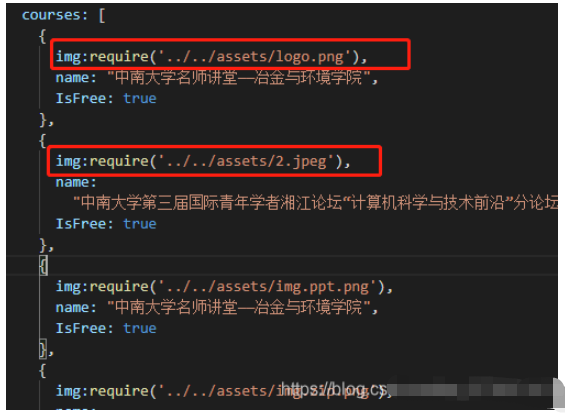
数组是这样的

想改为动态赋值的形式就实现不了
<img :src="item.img" alt="图片" />
所以改为如下:
在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,将图片作为模块加载进去,用require()就可以了


关于“vue怎么动态给img赋值”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注蜗牛博客行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。

















评论