Flutter移动端怎么进行多渠道打包发布
这篇“Flutter移动端怎么进行多渠道打包发布”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“Flutter移动端怎么进行多渠道打包发布”文章吧。
Android端
1、配置build.grade
Android端的打包配置,主要是通过build.grade文件进行配置,在android目录下加入flavorDimensions,然后配置不同的风味维度;
android {
// ......
flavorDimensions 'channel'
productFlavors {
develop {
applicationId "${defaultConfig.applicationId}"
}
customer {
applicationId "${defaultConfig.applicationId}" // 可替换成客户的AppID
}
productFlavors.all {
// 遍历productFlavors多渠道,设置渠道名称,在flutter层也能取到
flavor -> flavor.manifestPlaceholders.put("CHANNEL", name)
}
}
}
之后我们为每个渠道设置资源的名称,每个渠道有不同的资源,避免不相关的资源打包进去,增加包大小。
productFlavors {
// 省略,见上
}
// 为不同渠道指定不同资源文件配置
sourceSets {
main.java.srcDirs += 'src/main/kotlin'
// develop无指定就默认使用src/main/res
squatz.res.srcDirs 'src/main/res-customer'
}
2、配置mainfest
Mainfest在<application>下扩展一个元数据,字段名取build.grade中的风味秒速channel,字段值则是put出去的CHANNEL。其他的都不需要改变,因为mainfest所引用到的资源名称我们都没有改变。
<application>
<!-- 多渠道打包 -->
<meta-data
android:name="channel"
android:value="${CHANNEL}" />
</application>
3、新增对应资源
由于Mainfest的变量名没有变过,因此新增资源的名称就需要跟res中的保持一致。
4、打包编译
flutter build apk --flavor Customer --obfuscate --split-per-abi
打包命令非常简单,指定flavor为build.grade中配置的渠道名称即可,注意首字母大写!
iOS端
笔者并无iOS的实际开发经验,对iOS并不熟悉;但网上对这块的记录真的是少之又少,所以还是决定记录下来,接下来的内容虽成功实践过,但未必是最佳方法,欢迎大家一起交流。
1、分发Target
Target其实是贯穿iOS整个开发过程的,无论是运行目标还是UI控制器,都离不开target;Target是工程编译的目标,其会继承Project的编译设置,并可重新设置自己的编译配置,比如Build Setting与Build Phases。
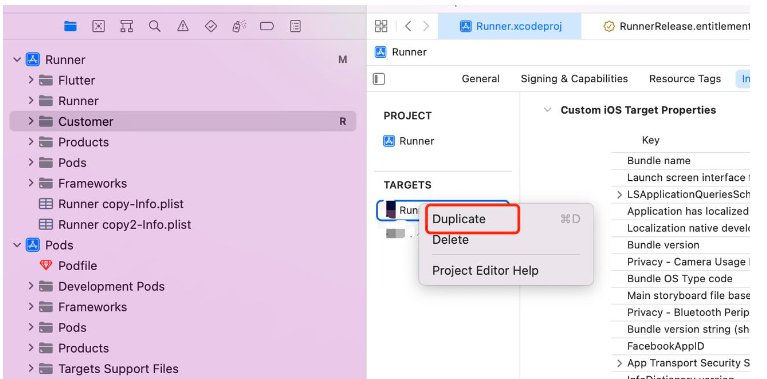
新建Target,直接在原target右键分发一个出来,默认会复制原target的所有配置。

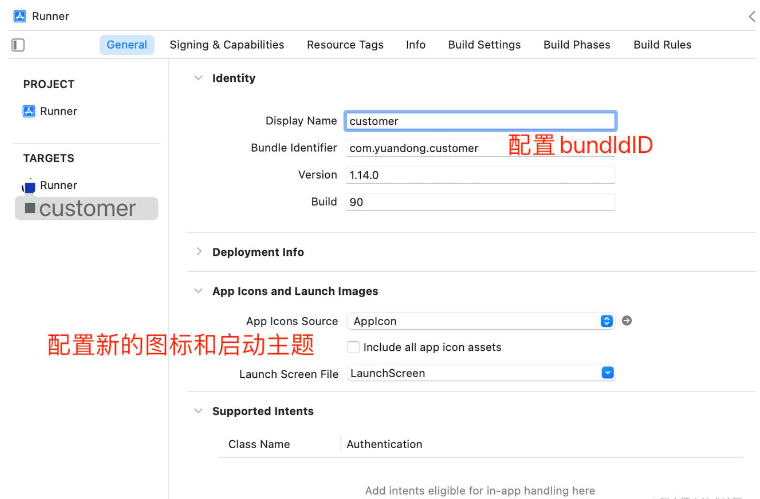
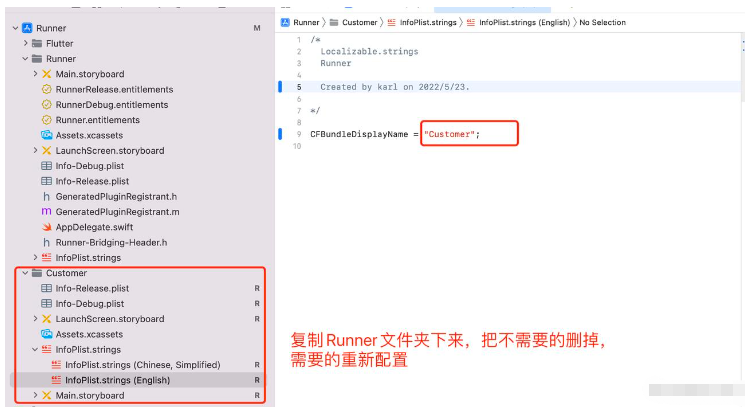
修改应用信息,注意图标、应用名称等资源另起一个文件夹去配置。


打包
自此iOS就有了多个打包目标,非常简单。这也是iOS体系开发比较好的一点,没有太多花里胡哨的玩法,跟着文档配置就好了。
flutter打包命令:flutter build ipa --flavor Customer --release
遇到问题
目前我们遇到如下问题,配置好后在flutter层执行flutter build ios --flavor Customer --release后,会导致xcode重新build项目,然后pod_Runner的动态依赖丢失,但是在xcode中执行又不会。
Flutter端区分渠道
在打包的时候我们可以使用参数-dart-define=CHANNEL=XXXX,其中CHANNEL是参数key,xxxx是name,然后在flutter中使用String.fromEnvironment('CHANNEL', defaultValue: 'develop');,即可获取到key为CHANNEL的值。
以上就是关于“Flutter移动端怎么进行多渠道打包发布”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论