jquery如何修改单元格值
这篇文章主要介绍“jquery如何修改单元格值”,在日常操作中,相信很多人在jquery如何修改单元格值问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”jquery如何修改单元格值”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
两种修改方法:1、利用“$(selector)”获取指定单元格元素th或td,再用text()修改获取元素的内容值,语法“$(selector).text("单元格新值")”,只能设置新文本内容。2、获取指定单元格元素th或td,再使用html()修改获取元素的内容值,语法“$(selector).html("单元格新值")”,可设置文本内容或包含标签的innerHTML内容。

本教程操作环境:windows7系统、jquery3.6.0版本、Dell G3电脑。
在HTML中,表格单元格是由th或td元素定义的
表头单元格 - 包含头部信息(由 <th> 元素创建)
标准单元格 - 包含数据(由 <td> 元素创建)
jquery修改单元格值,就是修改th或td元素的内容,有两种方法:
使用text()
使用html()
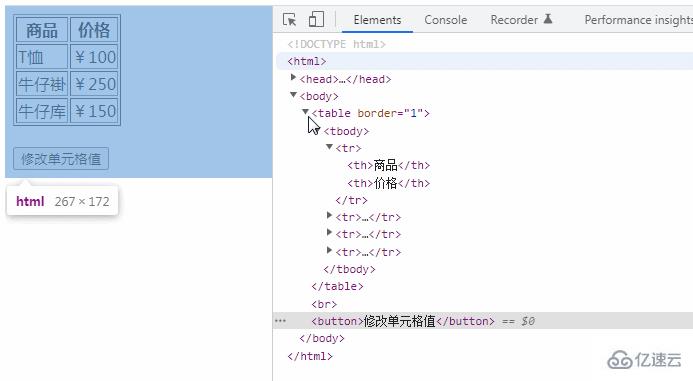
方法1:使用text()
text() 方法可以设置被选元素的文本内容,会重写所有匹配元素的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("th").text("表头新值");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改单元格值</button>
</body>
</html>

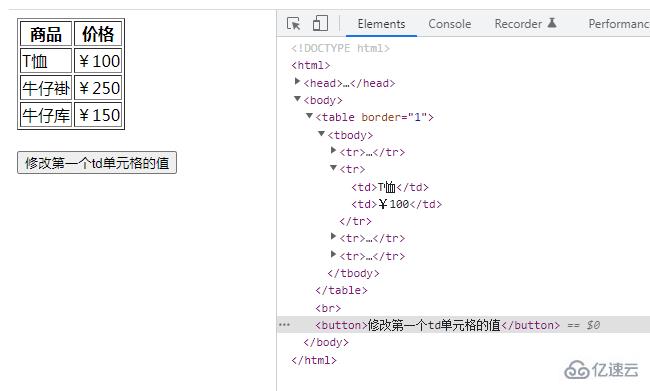
方法2:使用html()
html() 方法可以设置被选元素的内容(innerHTML),会重写所有匹配元素的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="./js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("td:first").html("Hello <b>world!</b>");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>修改第一个td单元格的值</button>
</body>
</html>

到此,关于“jquery如何修改单元格值”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
















评论