js如何实现数组转树
本篇内容介绍了“js如何实现数组转树”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
原生 封装工具函数 getTree
1.1 定义
-映射对象 map
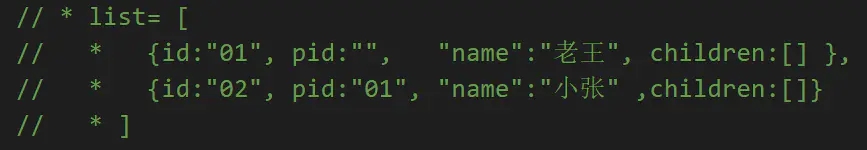
数组 treeList=[]
1.2 遍历后端返回的数组 list 为 每个数组对象item 添加 children 属性 值为空数组

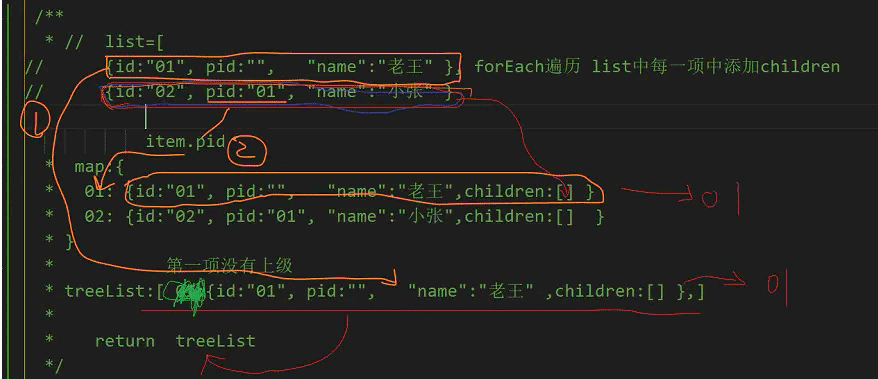
1.3 为映射对象 map 添加属性 并赋值key:id值 value:item
1.4 遍历数组对象list 当item.pid为空时 为一级目录 将该一级目录数组对象 添加到treeList中

1.5 通过 item.pid获取到 id 不为空时 获取数组对象 pid为01

1.6 获取 映射对象 map 获取到 属性名01 将该数组对象item 添加 到children中 并返回到treeList中
代码:
结构图:

“js如何实现数组转树”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论