如何使用clipboard.js库实现复制剪切功能
这篇文章主要介绍“如何使用clipboard.js库实现复制剪切功能”,在日常操作中,相信很多人在如何使用clipboard.js库实现复制剪切功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用clipboard.js库实现复制剪切功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
为什么使用它
复制文字到剪切板不应该很难去实现。它不需要配置几十个步骤或者加载几百 KB 的文件。最重要的是,它不应该依赖 Flash 或其他臃肿的框架。
这是 clipboard.js 诞生的原因。
安装
你可以通过 npm 来安装它。
npm install clipboard --save
如果你不使用包管理,仅需要下载一个ZIP文件。
开始
首先,引入位于dist目录下的脚本文件,或者引入一个第三方CDN。
<script src="dist/clipboard.min.js"></script>
然后,你需要通过传入一个DOM 选择器,HTML 元素, 或者HTML 元素数组作为参数,来实例化对象。
new Clipboard('.btn');
本质上,我们需要获取所有选择器匹配到的元素,并为每一个选择器设置监听事件。但仔细想想,如果有成百上千个匹配到的元素,这样做会耗费大量内存。
因此,我们使用事件代理,通过一个事件监听器来取代多个事件监听。毕竟,性能是问题。
使用
我们正在经历一场声明式的复兴,这就是为什么我们决定利用HTML5data属性来提高可用性的原因。
从另一个元素复制文本
一个很常见的用例是从另一个元素复制内容。你可以给目标元素添加一个data-clipboard-target属性来实现这个功能。
这个属性的值就是能匹配到另一个元素的选择器。

<!-- Target --> <input id="foo" value="https://github.com/zenorocha/clipboard.js.git"> <!-- Trigger --> <button class="btn" data-clipboard-target="#foo"> <img src="assets/clippy.svg" alt="Copy to clipboard"> </button>
从另一个元素剪切文本
此外,你可以定义一个data-clipboard-action属性来指明你想要复制(copy)还是剪切(cut)内容。
如果你省略这个属性,则默认为复制(copy)。
<!-- Target --> <textarea id="bar">Mussum ipsum cacilds...</textarea> <!-- Trigger --> <button class="btn" data-clipboard-action="cut" data-clipboard-target="#bar"> Cut to clipboard </button>
正如你所预料的,剪切(cut)动作只在<input>或<textarea>元素起作用。
从属性复制文本
事实上,你甚至不需要从另一个元素来复制内容。你仅需要给目标元素设置一个data-clipboard-text属性就可以了。

<!-- Trigger --> <button class="btn" data-clipboard-text="Just because you can doesn't mean you should — clipboard.js"> Copy to clipboard </button>
事件
如果你想要展示一些用户反馈,或者在用户复制/剪切后获取已经选择的文字,这里有个示例供你参考。
我们通过触发自定义事件,例如success和error,让你可以设置监听并实现自定义逻辑。
var clipboard = new Clipboard('.btn');
clipboard.on('success', function(e) {
console.info('Action:', e.action);
console.info('Text:', e.text);
console.info('Trigger:', e.trigger);
e.clearSelection();
});
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
你可以访问这个网站,打开控制台,查看演示示例。
工具提示(Tooltips)
每个应用有着不同的设计需求,这是为什么 clipboard.js 没有包含任何 CSS 或内置的工具提示解决方案。
你在示例网站看到的工具提示是通过GitHub's Primer构建的。如果你正在寻找一个外观和体验类似的库,你可以去看看这个项目。
高级选项
如果你不想修改 HTML,我们提供了一个非常方面的命令式的 API 给你使用。你需要做的就是声明一个函数,做一些处理,并返回一个值。
例如,如果你希望动态设置target,你需要返回一个节点(Node).
new Clipboard('.btn', {
target: function(trigger) {
return trigger.nextElementSibling;
}
});
如果你希望动态设置text,你需要返回一个字符串。
new Clipboard('.btn', {
text: function(trigger) {
return trigger.getAttribute('aria-label');
}
});
如果在 Bootstrap 模态框(Modals)中使用,或是在其他修改焦点的类库中使用,你会希望将获得焦点的元素设置为container属性的值。
new Clipboard('.btn', {
container: document.getElementById('modal')
});
同样地,如果你使用单页应用,你可能想要更加精确地管理 DOM 的生命周期。你可以清理事件以及创建的对象。
var clipboard = new Clipboard('.btn');
clipboard.destroy();
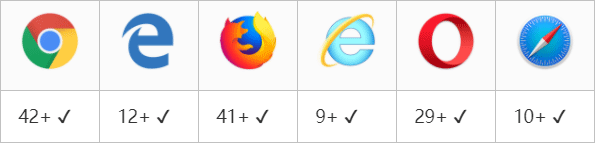
浏览器支持
这个库依赖于Selection和execCommand的 API。前者兼容所有的浏览器,后者兼容以下浏览器。

好消息是,如果你需要支持旧浏览器,clipboard.js 可以优雅降级。你所要做的就是在success事件触发时提示用户“已复制!”,error事件触发时提示用户“按 Ctrl+C 复制文字”(此时用户要复制的文字已经选择了)。
你也可以通过运行Clipboard.isSupported()来检查浏览器是否支持 clipboard.js,如果不支持,你可以隐藏复制/剪切按钮。
到此,关于“如何使用clipboard.js库实现复制剪切功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论