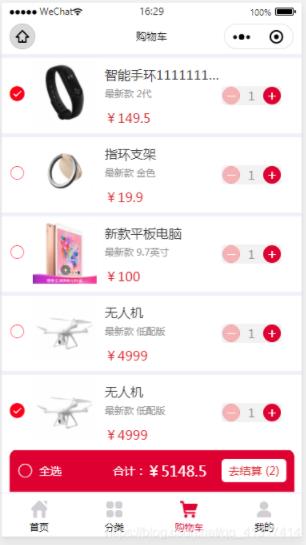
微信小程序如何实现简单购物车小功能
本篇内容介绍了“微信小程序如何实现简单购物车小功能”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

1.应用场景
适用于商城、秒杀、商品购买等类型的小程序,负责将顾客浏览的商品保存下来,方便客户集中比较商品与购买商品。
2.思路分析
实现购物车功能前请思考以下问题:
1.小程序如何布局?使用什么布局能提升页面开发效率??
2.将购物车功能分为四个小功能:(1)一键全选/取消商品 (2)动态添加商品可手动输入 (3)计算结算商品金额 (4)左滑动删除商品
答:(1)在小程序中主要是兼容安卓与ios两种型号手机,在页面开发中可使用flex布局,能极大的提高页面的开发效率。(2)请仔细阅读代码分析,看懂自己也可轻松实现购物车功能 so easy!!!
3.代码分析
1. 一键全选/取消
allSelect: function (e) {
var that = this
var allSelect = e.currentTarget.dataset.select//判断是否选中 circle是 success否
var newList = that.data.slideProductList
if (allSelect == "circle") {
for (var i = 0; i < newList.length; i++) {
newList[i].select = "success"
}
var select = "success"
} else {
for (var i = 0; i < newList.length; i++) {
newList[i].select = "circle"
}
var select = "circle"
}
that.setData({
slideProductList: newList,
allSelect: select
})
that.countNum()//计算商品数量
that.count()//计算商品金额
},
2. 动态添加商品可手动输入
a 添加商品
addtion: function (e) {//添加商品
var that = this
var index = e.currentTarget.dataset.index
var num = e.currentTarget.dataset.num
if (num < 99) { //默认峰值99件
num++
}
var newList = that.data.slideProductList
newList[index].num = num
that.setData({
goodsNum:num,
slideProductList: newList
})
that.countNum()
that.count()
},
b 减少商品
subtraction: function (e) {//减少商品
var that = this
var index = e.currentTarget.dataset.index
var num = e.currentTarget.dataset.num
var newList = that.data.slideProductList
//当1件时,再次点击移除该商品
if (num == 1) {
newList.splice(index, 1)
} else {
num--
newList[index].num = num
}
that.setData({
goodsNum: num,
slideProductList: newList
})
that.countNum()
that.count()
},
c 直接输入
inputNum:function(e){
var num = e.detail.value;
this.setData({goodsNum:num})
},
numIputBlur:function(e){
var that = this;
var num = that.data.goodsNum;
var index = e.currentTarget.dataset.index;
var newList = that.data.slideProductList
if (num == "") { //判空
newList[index].num = 1;
that.setData({
slideProductList: newList
})
}else if (num < 1) {
that.setData({
goodsNum: newList[index].num,
slideProductList: newList
})
wx.showToast({
title: '亲,该宝贝不能减少了哦~',
icon: 'none'
})
}else if(num>99){
that.setData({
goodsNum: newList[index].num,
slideProductList: newList
})
wx.showToast({
title: '亲,该宝贝最多购买99件哦~',
icon: 'none'
})
}else{
newList[index].num = num;
that.setData({
slideProductList: newList
})
}
that.countNum()
that.count()
},
3. 计算结算商品金额
count: function () {//计算金额方法
var that = this
var newList = that.data.slideProductList
var newCount = 0
for (var i = 0; i < newList.length; i++) {
if (newList[i].select == "success") {
newCount += newList[i].num * newList[i].price
}
}
that.setData({
count: newCount
})
},
4. 页面左滑动删除商品
功能后续整理
4. 具体实现代码
1.wxml
<view class="product-container">
<view class="product-list" style='height:{{height}}px'>
<view class="product-item" wx:for="{{slideProductList}}" wx:for-index="index" wx:key='slideProductList'>
<slide-delete pid="{{item.id}}" bindaction="handleSlideDelete" wx:key='slideProductList'>
<view class="product-item-wrap">
<icon type="{{item.select}}" size="19" data-index="{{index}}" data-select="{{item.select}}" bindtap="change" color="red" />
<view class="product_img">
<image src="{{item.url}}" class='goods-img' mode="widthFix"></image>
</view>
<view class="product-movable-item">
<view class="goods-name">{{item.name}}</view>
<view class="goods-type">最新款
<text>{{item.style}}</text>
</view>
<view class="goods-price">¥{{item.price}}</view>
</view>
<view class="product-movable-item product-movable-item-amount">
<view class="num-box">
<view class="btn-groups">
<button class="goods-btn btn-minus" data-index="{{index}}" data-num="{{item.num}}" bindtap="subtraction">—</button>
<input class='num' type='number' data-index="{{index}}" bindblur="numIputBlur" bindinput='inputNum' value='{{item.num}}'></input>
<button class="goods-btn btn-add" data-index="{{index}}" data-num="{{item.num}}" bindtap="addtion">+</button>
</view>
</view>
</view>
</view>
</slide-delete>
</view>
</view>
<view class="cart-fixbar">
<view class="allSelect">
<icon type="{{allSelect}}" size="19" data-select="{{allSelect}}" bindtap="allSelect" color='#fff' />
<view class="allSelect-text">全选</view>
</view>
<view class="count">
<text>合计:</text>¥{{count}}
</view>
<view class="order">
<view class="orders">
去结算
<text class="allnum">({{num}})</text>
</view>
</view>
</view>
</view>
<view class="footer">
<navigator class="ft_item" url="../shoping/shoping" hover-class="none" open-type='redirect'>
<image src="../../image/sy_1.png"></image>
<view class="item_title">首页</view>
</navigator>
<navigator url="../classification/classification" hover-class="none" open-type='redirect' class="ft_item">
<image src="../../image/fl_1.png"></image>
<view class="item_title">分类</view>
</navigator>
<view class="ft_item">
<image src="../../image/gwc.png"></image>
<view class="item_title">购物车</view>
</view>
<navigator hover-class="none" url="../my/my" open-type='redirect' class="ft_item">
<image src="../../image/gr_1.png"></image>
<view class="item_title">我的</view>
</navigator>
</view>
2.js
const app = getApp()
Page({
/**
* 页面的初始数据
*/
data: {
goodsNum:'',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo'),
slideProductList: [
{
id:1,
name: '智能手环1111111112222211',
url: "../../image/bracelet.jpg",
style: "2代",
price: "149.5",
select: "circle",
num: "1",
code: "0001",
amount: 500
},
{
id: 2,
name: "指环支架",
url: "../../image/ring.jpg",
style: "金色",
price: "19.9",
select: "circle",
code: "0002",
num: "1",
amount: 500
},
{
id: 3,
name: "新款平板电脑",
url: "../../image/iphone.png",
style: "9.7英寸",
price: "100",
select: "circle",
code: "0003",
num: "1",
amount: 110
},
{
id: 4,
code: "0001",
name: "无人机",
url: "../../image/uav.jpg",
style: "低配版",
price: "4999",
select: "circle",
code: "0004",
num: "1",
amount: 200
},
{
id: 5,
code: "0001",
name: "无人机",
url: "../../image/uav.jpg",
style: "低配版",
price: "4999",
select: "circle",
code: "0004",
num: "1",
amount: 200
},
{
id: 6,
code: "0001",
name: "无人机",
url: "../../image/uav.jpg",
style: "低配版",
price: "4999",
select: "circle",
code: "0004",
num: "1",
amount: 200
},
],
allSelect: "circle",
num: 0,
count: 0,
lastX: 0,
lastY: 0,
text: "没有滑动",
},
change: function (e) {
var that = this
var index = e.currentTarget.dataset.index
var select = e.currentTarget.dataset.select
if (select == "circle") {
var stype = "success"
} else {
var stype = "circle"
}
var newList = that.data.slideProductList
newList[index].select = stype
that.setData({
slideProductList: newList
})
that.countNum()
that.count()
},
addtion: function (e) {
var that = this
var index = e.currentTarget.dataset.index
var num = e.currentTarget.dataset.num
//默认99件
if (num < 99) {
num++
}
var newList = that.data.slideProductList
newList[index].num = num
that.setData({
goodsNum:num,
slideProductList: newList
})
that.countNum()
that.count()
},
inputNum:function(e){
var num = e.detail.value;
this.setData({
goodsNum:num
})
},
numIputBlur:function(e){
var that = this
var num = that.data.goodsNum
var index = e.currentTarget.dataset.index
var newList = that.data.slideProductList
if (num == "") { //盘空
newList[index].num = 1;
that.setData({
slideProductList: newList
})
}else if (num < 1) {
that.setData({
goodsNum: newList[index].num,
slideProductList: newList
})
wx.showToast({
title: '亲,该宝贝不能减少了哦~',
icon: 'none'
})
}else if(num>99){
that.setData({
goodsNum: newList[index].num,
slideProductList: newList
})
wx.showToast({
title: '亲,该宝贝最多购买99件哦~',
icon: 'none'
})
}else{
newList[index].num = num;
that.setData({
slideProductList: newList
})
}
that.countNum()
that.count()
},
//减法
subtraction: function (e) {
var that = this
var index = e.currentTarget.dataset.index
var num = e.currentTarget.dataset.num
var newList = that.data.slideProductList
if (num == 1) {//当数量为1件时,再次点击移除该商品
newList.splice(index, 1)
} else {
num--
newList[index].num = num
}
that.setData({
goodsNum: num,
slideProductList: newList
})
that.countNum()
that.count()
},
//全选
allSelect: function (e) {
var that = this
var allSelect = e.currentTarget.dataset.select //先判断是否选中
var newList = that.data.slideProductList
console.log(newList)
if (allSelect == "circle") {
for (var i = 0; i < newList.length; i++) {
newList[i].select = "success"
}
var select = "success"
} else {
for (var i = 0; i < newList.length; i++) {
newList[i].select = "circle"
}
var select = "circle"
}
that.setData({
slideProductList: newList,
allSelect: select
})
that.countNum()
that.count()
},
countNum: function () { //计算数量
var that = this
var newList = that.data.slideProductList
var allNum = 0
for (var i = 0; i < newList.length; i++) {
if (newList[i].select == "success") {
allNum += parseInt(newList[i].num)
}
}
parseInt
that.setData({
num: allNum
})
},
count: function () {//计算金额方法
var that = this
var newList = that.data.slideProductList
var newCount = 0
for (var i = 0; i < newList.length; i++) {
if (newList[i].select == "success") {
newCount += newList[i].num * newList[i].price
}
}
that.setData({
count: newCount
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var width=wx.getSystemInfoSync().windowWidth
var height=wx.getSystemInfoSync().windowHeight
height=height-55-53;
this.setData({
height:height
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
3.wxss
.cart-box .item {display:flex;flex-direction:row;align-items:center;padding:20rpx;border-top:8rpx solid #f0f3fa;}
.cart-box .item .goods-info {margin-left:20rpx;}
.goods-img {width:160rpx;margin-left:20rpx;height:160rpx;}
.cart-box .row {color:#fff;display:flex;flex-direction:row;width:430rpx;justify-content:space-between;margin-bottom:10rpx;}
.goods-name {font-size:32rpx;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;color:#333;padding-bottom:10rpx;width:290rpx;}
.goods-price {font-size:32rpx;color:#e02e24;position:relative;top:14rpx;}
.goods-type {color:#999;font-size:24rpx;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;width:240rpx;padding-bottom:10rpx;}
.num-box {display:flex;flex-direction:row;justify-content:flex-end;position:relative;top:6rpx;}
.goods-btn {width:44rpx;height:44rpx;padding:0;line-height:40rpx;font-weight:400;color:#fff;margin:0;background:#e60a30;border-radius:50%;}
.num {color:#999;width:50rpx;margin-left:5rpx;margin-right:5rpx;text-align:center;line-height:50rpx;font-size:30rpx;}
.btn-add {font-size:36rpx;}
.btn-minus {font-size:18rpx;background:#f8babb;}
.btn-groups {display:flex;flex-direction:row;justify-content:flex-end;background:#f4f4f4;padding:2rpx;border-radius:10rpx;}
.cart-fixbar {position:fixed;bottom:113rpx;background:#e60a30;height:106rpx;width:95%;margin:0 20rpx;display:flex;flex-direction:row;align-items:center;border-top-left-radius:20rpx;border-top-right-radius:20rpx;}
.cart-box .item:last-child {border-bottom:8rpx solid #f0f3fa;}
.cart-fixbar .allSelect {display:flex;flex-direction:row;height:106rpx;align-items:center;color:#fff;font-size:32rpx;margin-left:20rpx;}
.cart-fixbar .allSelect-text {margin-left:16rpx;font-size:28rpx;}
.cart-fixbar .count {color:#fff;font-size:36rpx;position:absolute;right:220rpx;display:flex;align-items:center;}
.cart-fixbar .count text {font-size:28rpx;}
.cart-fixbar .order {color:#e02e24;height:58rpx;background:#fff;line-height:58rpx;position:absolute;right:0;margin:0 20rpx;font-size:28rpx;border-radius:10rpx;}
.cart-fixbar .orders {padding:0 18rpx;}
.cart-fixbar .allnum {font-size:28rpx;}
.row_boxs {display:flex;align-items:center;}
.goods-type {flex:1;}
.goods-type text {padding-right:10rpx;}
.section {padding-bottom:220rpx;}
.footer {border-top:1rpx solid #eee;position:fixed;bottom:0;width:100%;display:flex;background:#fff;font-size:24rpx;height:55px;align-items:center;}
.footer .ft_item {width:25%;text-align:center;}
.footer .ft_item image {width:44rpx;height:44rpx;margin-top:10rpx;}
.footer .ft_item:nth-child(3) .item_title {color:#e60a30;}
.section_img {width:110rpx;height:110rpx;}
.section_boxs {text-align:center;margin:50% auto 0;}
.cart-box_p,.section_p {text-align:center;font-size:26rpx;padding-top:10rpx;color:#999;}
.cart-box_p {padding-top:60rpx;}
.cart-box_p text {border:1rpx solid #eee;padding:10rpx 24rpx;letter-spacing:1rpx;}
.title {margin:60rpx 0 30rpx;font-size:40rpx;text-align:center;font-weight:bold;color:#383a3d;}
.product-list .product-item {position:relative;width:100vw;border-bottom:10rpx solid #f0f3fa;box-sizing:border-box;background:#fff;z-index:999;}
.slide-product-list .slide-product-item {position:relative;width:100vw;border-bottom:2rpx solid #e9e9e9;box-sizing:border-box;background:#fff;z-index:999;}
.product-list .product-item movable-area {height:120rpx;width:calc(100vw - 120rpx);}
.product-list .product-item movable-view {height:120rpx;width:100vw;background:#fff;z-index:999;}
.product-list .product-item:first-child {border-top:10rpx solid #f0f3fa;}
.product-list .product-item .delete-btn {position:absolute;top:0;bottom:0;right:0;width:120rpx;font-family:PingFangSC-Regular;font-size:24rpx;color:#fff;line-height:120rpx;z-index:1;background:#e66671;text-align:center;}
.product-list .product-item-wrap {position:relative;display:flex;align-items:center;padding:8rpx 0 20rpx 20rpx;box-sizing:border-box;}
.product-list .product-item-wrap .product-movable-item {flex:1;/* overflow:hidden;*/}
.product-list .product-item-wrap .product-movable-item-name {font-family:PingFangSC-Regular;font-size:28rpx;color:#71747a;line-height:60rpx;margin-right:10rpx;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;}
.product-list .product-item-wrap .product-movable-item-code {font-family:PingFangSC-Regular;font-size:24rpx;color:#969aa3;}
.product-list .product-item-wrap .product-movable-item-amount {flex:1;padding-right:50rpx;position:relative;}
.product-list .product-item-wrap .product-movable-item-amount .amount {width:120rpx;font-size:28rpx;color:#383a3d;line-height:60rpx;}
.product-list .product-item-wrap .product-movable-item-amount .unit {position:absolute;top:0;right:30rpx;font-size:28rpx;color:#969aa3;line-height:60rpx;}
.product_img {display:flex;align-items:center;padding-right:20rpx;}
.product-list {display:block;overflow-y:auto;}
“微信小程序如何实现简单购物车小功能”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论