iOS如何封装倒计时按钮HLCountDownButton
本篇内容主要讲解“iOS如何封装倒计时按钮HLCountDownButton”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“iOS如何封装倒计时按钮HLCountDownButton”吧!
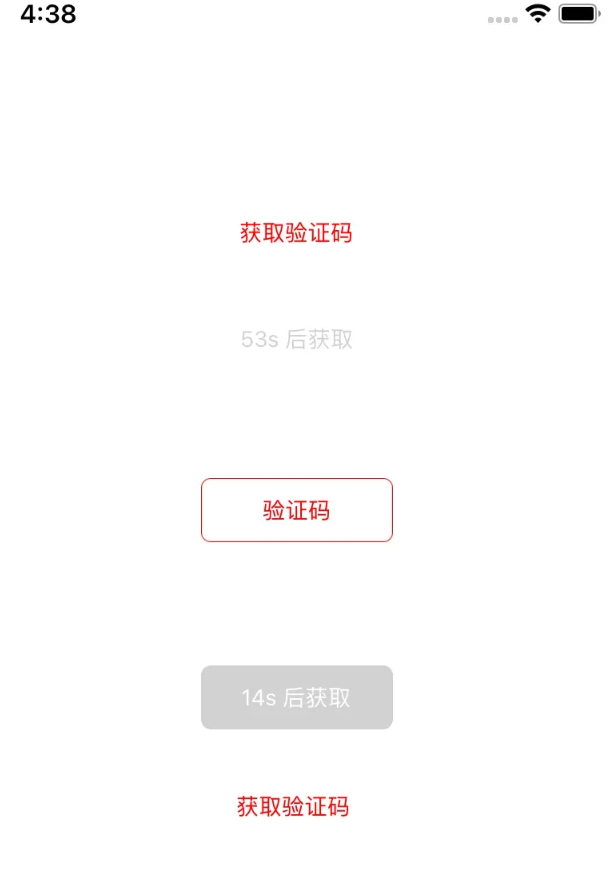
演示图


可选自定义属性
/// 样式,默认HLCountDownButtonTypeNormal @property (nonatomic, assign) IBInspectable NSInteger hlType UI_APPEARANCE_SELECTOR; /// 是否可用,默认YES @property (nonatomic, assign) IBInspectable BOOL hlEnabled UI_APPEARANCE_SELECTOR; /// 正常标题,默认“获取验证码” @property (nonatomic, copy) IBInspectable NSString *normalTitle UI_APPEARANCE_SELECTOR; /// 重新获取标题,默认“获取验证码” @property (nonatomic, copy) IBInspectable NSString *againTitle UI_APPEARANCE_SELECTOR; /// 发送中标题格式,默认“%ds 后获取” @property (nonatomic, copy) IBInspectable NSString *sendingTitleFormat UI_APPEARANCE_SELECTOR; /// 高亮颜色,默认0x4181FE @property (nonatomic, strong) IBInspectable UIColor *highlightedColor UI_APPEARANCE_SELECTOR; /// 非高亮颜色,默认0xd2d2d2 @property (nonatomic, strong) IBInspectable UIColor *disabledColor UI_APPEARANCE_SELECTOR; /// 圆角半径,默认4 @property (nonatomic, assign) IBInspectable CGFloat cornerRadius UI_APPEARANCE_SELECTOR; /// 边框宽度,默认0.5 @property (nonatomic, assign) IBInspectable CGFloat borderWidth UI_APPEARANCE_SELECTOR; /// 倒计时长,默认60s @property (nonatomic, assign) IBInspectable NSInteger countDownSize UI_APPEARANCE_SELECTOR;
3种样式选择
typedef NS_ENUM(NSInteger, HLCountDownButtonType) {
HLCountDownButtonTypeNormal, ///< 无背景,无边框
HLCountDownButtonTypeOnlyLine, ///< 无背景,有边框
HLCountDownButtonTypeOnlyBackground, ///< 有背景,无边框
};
回调说明
__weak typeof(self) weakSelf = self;
self.countDownButton.startBlock = ^(){
// TODO 点击了倒计时按钮,这里可进行发送验证码操作
// [weakSelf sendCodeMsg];
};
注意:点击了会有startBlock回调,就不要为HLCountDownButton添加点击Action了
全局样式设置
如果您项目中多个地方使用到该组件,您可以全局设置样式,例在AppDelegate添加
[HLCountDownButton appearance].highlightedColor = [UIColor redColor];
注意:代码 > appearance > interface builder,所以appearance设置的会覆盖在xib或storyboard中设置的属性,当然代码会覆盖appearance设置
到此,相信大家对“iOS如何封装倒计时按钮HLCountDownButton”有了更深的了解,不妨来实际操作一番吧!这里是蜗牛博客网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论