如何使用JavaScript实现简单图像放大镜效果
本文小编为大家详细介绍“如何使用JavaScript实现简单图像放大镜效果”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何使用JavaScript实现简单图像放大镜效果”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
项目基本结构
目录结构如下:

第 1 步:图像放大镜的基本结构
使用以下 HTML 和 CSS 代码,首先在网页上为此图像放大镜 HTML创建了一个框。您可以在此框中看到图像。这里框的宽度:650px,高度:400 像素已经用过。它被一个 5px 的边框包围。
<div class="container"> </div>
body,
html {
height: 100%;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
overflow: hidden;
position: relative;
min-width: 700px;
background: rgb(202, 201, 201);
}
.container {
width: 650px;
height: 400px;
background: #fff;
display: flex;
align-items: center;
justify-content: center;
border: 5px solid rgb(244, 254, 255);
}

第 2 步:将图像添加到放大镜
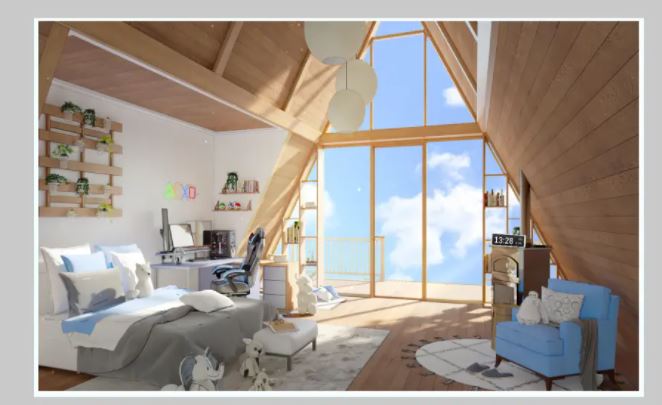
现在,一个图像已添加到这个简单的图像放大镜项目中。在这里,您可以使用您选择的图像。
<div id="zoom"> <img src="https://img-blog.csdnimg.cn/c43ca410ce4a40e4836664f7dbe98ad5.png" alt=""> </div>
#zoom img{
width: 650px;
height: 400px;
}

第 3 步:CSS设计放大镜
现在已经创建了放大镜玻璃,可以在其中通过缩放看到图像。我将通过 JavaScript 添加这个元素。现在我只是在设计。
#lens {
position: absolute;
border: 2px solid grey;
border-radius: 50%;
overflow: hidden;
cursor: none;
box-shadow: inset 0 0 10px 2px grey;
filter: drop-shadow(0 0 2px grey);
}
#lens > * {
cursor: none;
}
第 4 步:使用 JavaScript 激活图像放大镜
这个CSS 图像放大镜需要一些 JavaScript 才能工作。没有使用 jQuery 或外部库。因此,如果您了解基本的 JavaScript,您就可以构建它。
//lensSize => 宽度和高度
const lensSize = 200;
function magnify(id, zoom){
const el = document.getElementById(id);
//cloneNode() 方法创建一个节点的副本,并返回克隆
const copy = el.cloneNode(true);
//createElement() 方法创建由 tagName 指定的 HTML 元素
const lens = document.createElement("div");
//setAttribute() 设置指定元素的属性值
lens.setAttribute("id","lens")
lens.style.width = lensSize + "px";
lens.style.height = lensSize + "px";
//appendChild() 方法用于插入一个新节点
el.appendChild(lens);
//getBoundingClientRect() 方法返回元素的大小及其位置
el.getBoundingClientRect();
copy.style.zoom = zoom;
lens.appendChild(copy);
copy.style.width = (el.offsetWidth * zoom) + "px";
copy.style.heigth = (el.offsetHeight * zoom) + "px";
copy.style.position = "absolute";
//当指针在元素上移动时执行 MouseMove
el.addEventListener("mousemove", (ev) => {
//preventDefault() 方法停止选定元素的默认操作
ev.preventDefault();
ev.stopPropagation();
const pos = getCursorPos(ev);
lens.style.left = - (lensSize/2) + pos.x + "px";
lens.style.top = - (lensSize/2) + pos.y + "px";
copy.style.left = - (pos.x - el.offsetLeft) + (lensSize/zoom)*0.5 + "px";
copy.style.top = - (pos.y - el.offsetTop) + (lensSize/zoom)*0.5 + "px";
})
}
function getCursorPos(e) {
var x = (window.Event) ? e.pageX : event.clientX + (document.documentElement.scrollLeft ? document.documentElement.scrollLeft : document.body.scrollLeft);
var y = (window.Event) ? e.pageY : event.clientY + (document.documentElement.scrollTop ? document.documentElement.scrollTop : document.body.scrollTop);
return {x : x , y : y};
}
//放大值
magnify("zoom", 4)
JavaScript 图像放大镜在很多网站中都扮演着非常重要的角色。如果你需要放大项目中的任何图像,则可以使用这种 javascript 类型的图像放大镜 。
读到这里,这篇“如何使用JavaScript实现简单图像放大镜效果”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论