javascript中使用let声明变量的优势有哪些
这篇文章主要介绍了javascript中使用let声明变量的优势有哪些的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇javascript中使用let声明变量的优势有哪些文章都会有所收获,下面我们一起来看看吧。

使用Let声明变量
ES6不仅引入了let关键字用于解决变量声明的问题,同时引入了块级作用域的概念。
块级作用域:
代码执行时遇到花括号{会创建一个块级作用域、花括号}结束,销毁块级作用域。
let a = 123;//全局作用域定义
{
let a = 456;//然后定义块级作用域
console.log(a)//使用的时块级作用域中的a
}
console.log(a)//使用的全局作用域中的a
有了块级作用域之后它的使用范围跟函数一样被限制在了里面 这样更符合常规语言的逻辑,几乎所有的语言都是这样的,但是因为JS以前有变量提升导致了以前很混乱 现在有了"let"之后有效的改善了这样的局面
全局变量挂载到全局对象:全局对象污染问题
let a = 123;console.log(a)//输出undefined
而用var声明赋值的话则会挂载到全局
仅仅是这么一个改动我们都无法拒绝使用Let
允许重复的变量声明:导致数据被覆盖的问题
let声明变量不允许当前作用域范围内重复声明
变量提升?:怪异数据访问闭包问题
使用
let不会有变量提升,因此不能再定义let之前使用它底层实现上,
let声明的变量实际上也会有提升,但是,提升后会将其放入“暂时性死区”,如果访问的变量位于暂时性死区,则会报错Cannot access 'a' before initialization当代码运行到该变量的声明语句时,会将其从暂时性死区中移除
在循环中let会做特殊处理
在循环中用
let声明的循环变量,会特殊处理,每次进入循环体,都会开启一个新的作用域,并且将循环变量绑定到该作用域(每次循环使用的是一个全新的循环变量)再循环中 使用
let声明循环变量,再循环结束后会被销毁
//这时我绑定了10个按钮让咋们在点击时输出对应的ifor (let i = 1; i < 10; i ++) {
btn.function () {
console.log(i)//使用的时当前作用域的i
}}
使用
let时就不会像var一样在同一个作用域下修改的同一个i了
具体见我写过的JS用var声明变量的不足,里面有详细提到输出时会有什么问题在此时
let会创建10个作用域看起来用的是同一个i但实际上使用的是不同的i。
示例如下:
为什么要使用let去替代var?
因为var没有块级作用域的限制,容易造成变量污染。
下面我们来看几个在let没出现之前,没有块级作用域时会带来的问题。
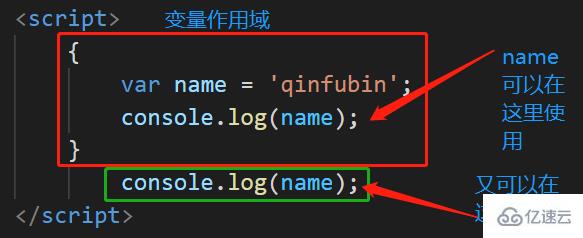
1.变量作用域


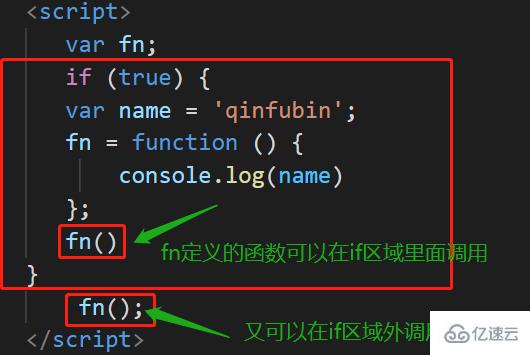
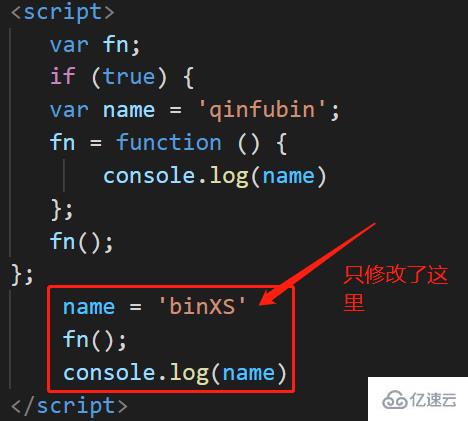
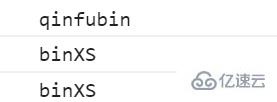
2.没有块级作用域的if语块

这看起来好像没什么,但我们如果场景时这样呢?


为什么会这样?我们只是在if语句块外面的修改了name,却影响了整个if语句的输出。
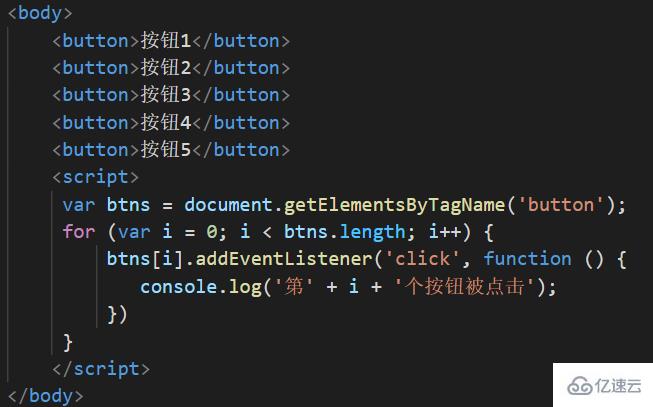
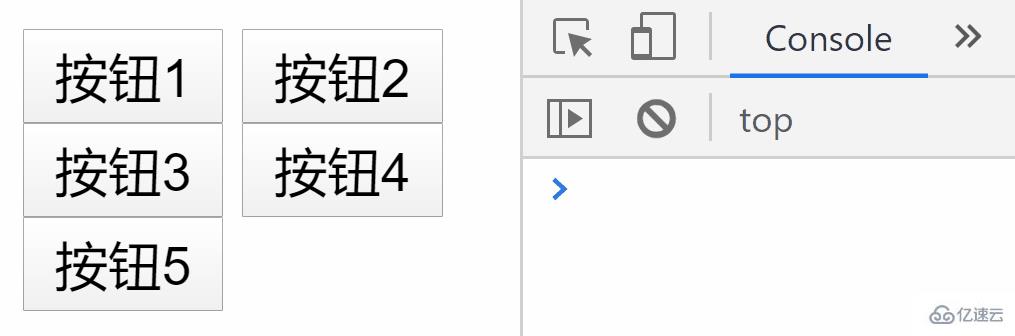
3.没有块级作用域的for语块


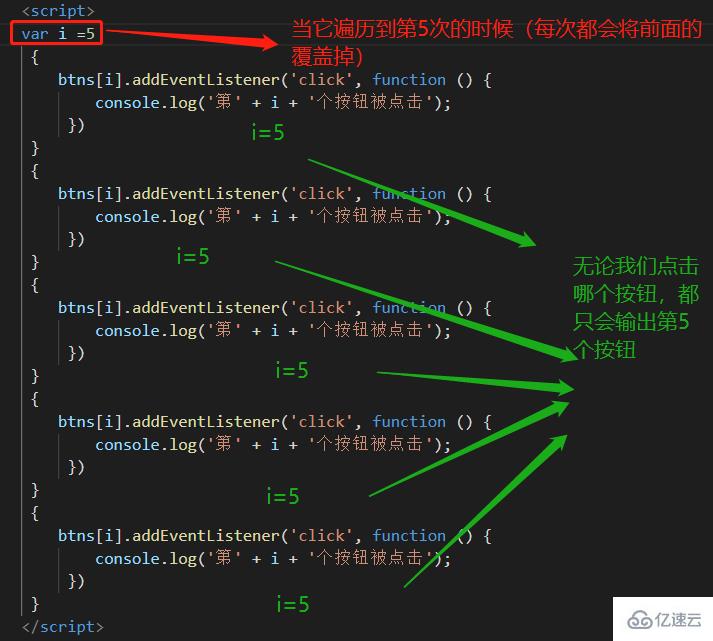
我们可以看出,无论我们点击哪个按钮,输出的都是第五个按钮被点击,为什么会这样?因为这就跟我们在循环体内用var定义有关。
在没有块级作用域之前,我们是通过闭包来解决这种尴尬的,因为闭包有自己的函数作用域。


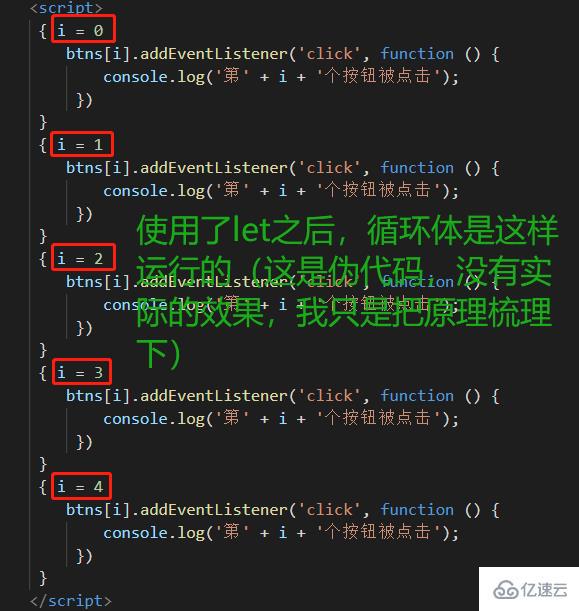
使用了let后,我们只需要做出细微的改变,将循环体中var变成let,就可以避免使用闭包这种难度大的语法。


循环体中let实现原理:

你们会问,那使用var之前是怎样的?

ES5之前因为if和for都没有块级作用域的这样一个概念,所以在很多具体的应用场景,我们都必须去借助于function的作用域来解决应(调)用外面变量的的问题。
ES6家庭中,加入了let和(const),使if和for语句有了块级作用域的存在(原先的var并没有块级作用域的概念)。
let的出现,通过上述例子,可以说很好弥补了var现存的缺陷,我们可以把let看成完美的var,或者是对var的修整和升级,优化。

undefined
关于“javascript中使用let声明变量的优势有哪些”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“javascript中使用let声明变量的优势有哪些”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论