sketch软件教程(sketch绘图软件使用方法)
记得把我设为星标哦,不然就看不到我了
hi,米娜米娜桑,今天是给新手ui设计师解惑时间,总是在社交平台上遇到太多新手设计师问一个问题:我是先学Sketch还是先学Adobe Xd,我想在刚踏入UI学习领域时不少同学都会有这样的犹豫,所以大致从以下几点来说说2者的区别:
Adobe Xd / Sketch 基本介紹

Adobe Xd(免费方案)
xd是adobe旗下一款全新且主打UI界面设计、建立原型以及跨平台体验设计的软件,将wireframe、design、以及prototype等UI/Ux设计流程整合到一个软件中。
Sketch(試用30天)
Sketch面市的时间要早很多,算是第一款普及专门的UI在UI设计工具,很早就以功能简单以及专门为UI设计而成为设计师惯用软件。
Adobe Xd / Sketch 使用比較
接下来,我们摘取各自的设计使用情境,从8个方面比较。
1.上手容易度
Adobe Xd – ⭐️⭐️⭐️⭐️⭐️
Sketch – ⭐️⭐️⭐️⭐️⭐️
如果你是设计系大学生,或是已经熟悉illustrator/photoshop等绘图软件,那不管是AdobeXd还是Sketch都是很容易上手的,因为这类专门用于界面设计软件的功能都做的相当简单,界面也是。
就算没有接触过相关的软件,为数不多的基本功能对于新手来说门槛也不是非常高。

adobe xd

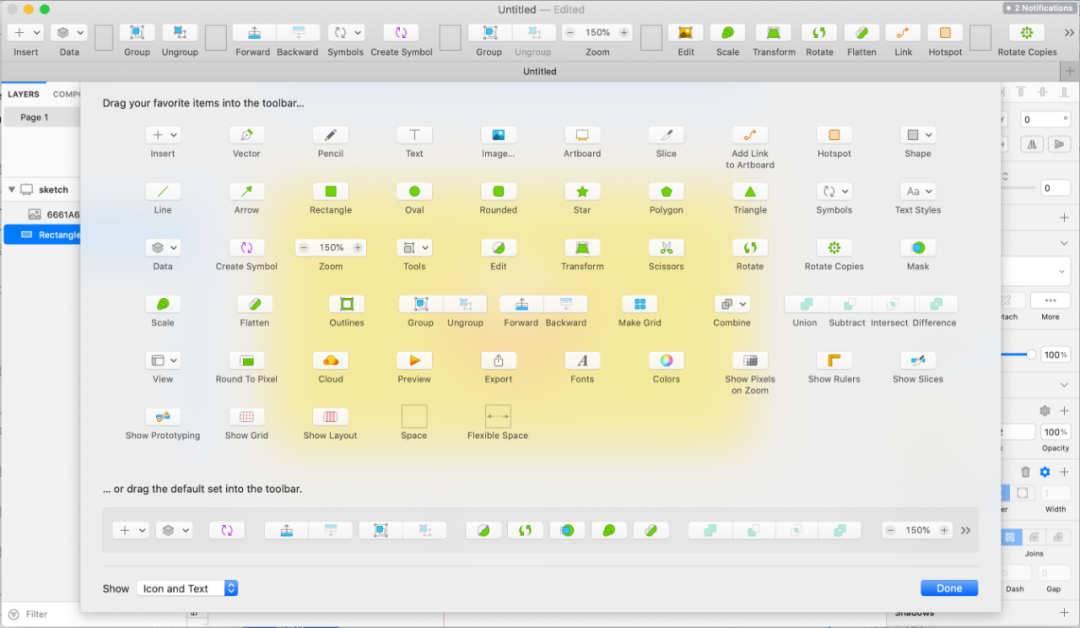
sketch
2.电脑系统支持
Adobe Xd – ⭐️⭐️⭐️⭐️⭐️
Sketch – ⭐️⭐️⭐️
Sketch多年来来都只支持macOS系统,因此在初步购买电脑时,大多数设计师会推荐使用MacBook pro或者iMac等,但相较于pc电脑的来说,价格稍微贵了一些。
AdobeXd的问世可以说是解决了这个入门门槛,支持Windows和macOS双系统,都可以安装使用,如果团队协作也不用担心对方的电脑能不能开启你的设计文档,另外因为不少企业的硬件都还是以PC(Windows)电脑为主,所以大大解决了这块的市场空缺。
比较需要注意的是,adobe xd目前仅支持win10 ver.17003以上版本。
2.绘图功能
Adobe Xd – ⭐️⭐️⭐️⭐️
Sketch – ⭐️⭐️⭐️⭐️⭐️
以矢量绘图来说,sketch软件的功能更丰富,很多细节部分都可以操作。

sketch
adobexd 的基本绘图工具较少,单纯做界面还算够用,但如果要绘制插图就会比较辛苦。

adobe xd
但其实xd这个产品是故意这么设计的,主要是用来搭配同为adobe家族的illustrator和Photoshop做设计。
我们可以在ai先画好图,直接粘贴到adobe xd,或是直接用xd开启psd文档,图层以及图形设置大多数都会保留下来,可以直接接着设计。
(在AI以及ps少数复杂的图形不支持,详见官方说明)
4.软件轻量化
Adobe Xd – ⭐️⭐️⭐️⭐️⭐️
Sketch – ⭐️⭐️⭐️⭐️⭐️
这两个设计软件都有个很棒的共同点, 都属于轻量级的工具。
也就是电脑在开启执行设计的同时,比较不容易卡顿或是当机,相较于其他像ps/ae这样需要大量渲染处理工具来说,adobexd 以及sketch在使用时都相当顺畅。
这样是为了在做ui设计时,能展开大量的画板,并进行各自页面的处理;有时候一个稍微大一点的网站可能就有30个、50个以上的页面,为了画面的连贯性,一定是会放在同一个文档中的,这时候轻量级的软件才能负荷这么多的画板协同工作。
5.插件(plugin)
rW。hAO22。cOMAdobe Xd – ⭐️⭐️⭐️⭐️
Sketch – ⭐️⭐️⭐️⭐️⭐️
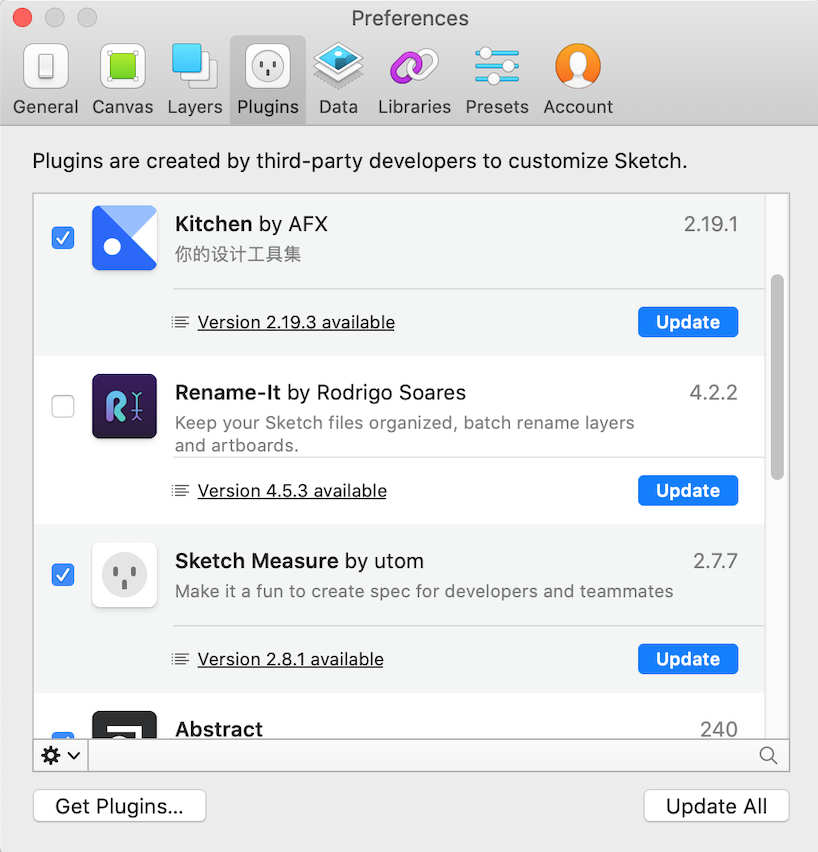
在插件上sketch略胜,原因是多年来开发者们开发了大量实用的插件,做设计时候用上这些插件可以加速流程效率。

sketch
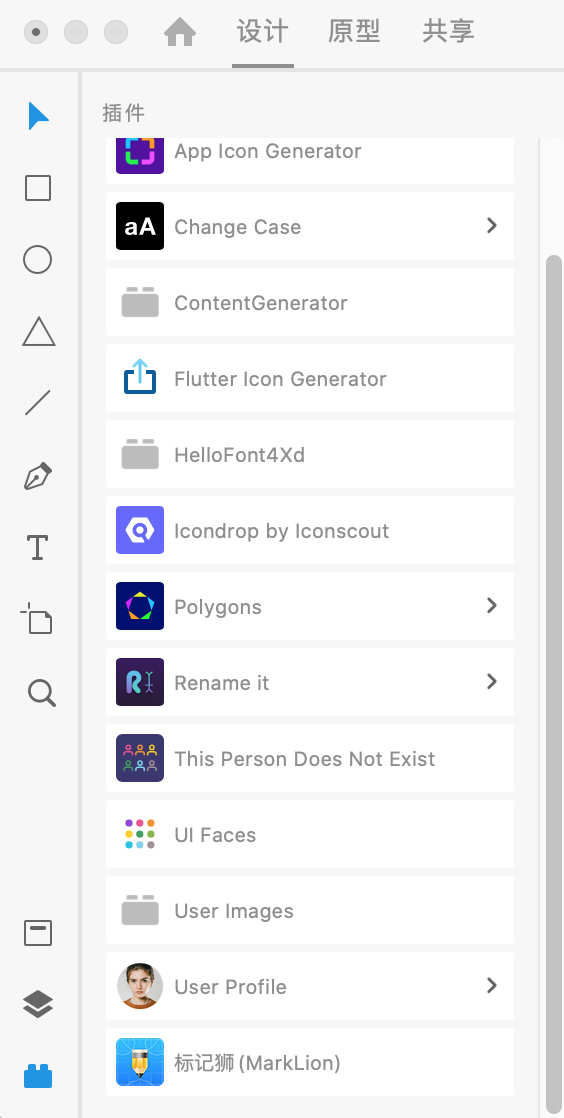
adobe xd的plugin数量成长也非常快,而且多是adobe官方导入的。大部分要使用的插件也覆盖到了。

adobe xd
adobe还发布了xd制作plugin的工程师的补助奖金计划,从此可以看出adobe对于ui/ux产业以及发展xd的重视,所以插件这方面,二者以后肯定是不相上下的。
6.购买费用
Adobe Xd – ⭐️⭐️⭐️⭐️⭐️
Sketch – ⭐️⭐️⭐️⭐️⭐️
adobe xd本地方案是免费的。
sketch现在是年订制,$99 美金一年,教育优惠可以5折。
7.属于软件的独一无二功能
Adobe Xd – ⭐️⭐️⭐️⭐️⭐️
Sketch – ⭐️⭐️⭐️⭐️⭐️
两个软件都有自己的特色功能
Adobe Xd 的 Repeat Grid 快速布局
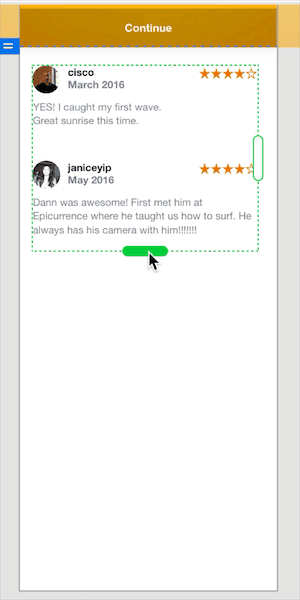
adobe xd有个特别的功能叫repeat grid可以复制整排元件并进行快速排版。
这个功能ui设计师可以说很受用了。
不论是做网页,电商产品版面,或是展示user的资料等,在以往都是要复制一个然后去做对齐,透过adobe xd的repeat grid 可以快速地进行水平重复,并且在做不同尺寸的排版时,可以做自适应布局。

adobe xd
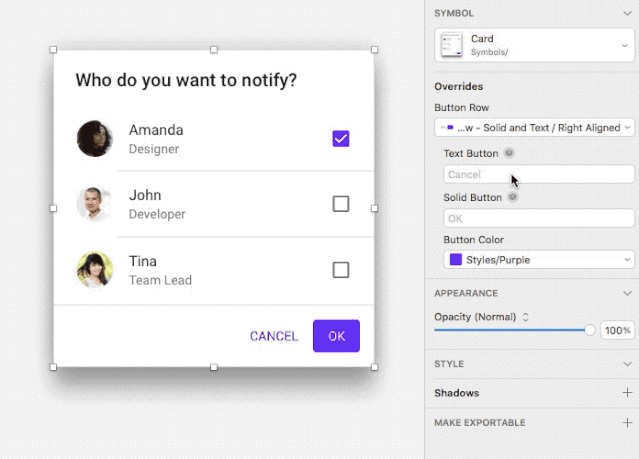
sketch的nested symbol
rW。hAO22。cOM简单来说,你平常看到网页app有很多局部是重复的,通过元件化的symbol可以将做好的母元件存储成模版,并直接复制沿用,这大大加速了我们的设计流程。

sketch
8.第三方工具兼容性
rW。hAO22。cOMAdobe Xd – ⭐️⭐️⭐️⭐️⭐️
Sketch – ⭐️⭐️⭐️⭐️⭐️
adobe xd最强大的就是和本家ai/ps/ae的整合,除此之外可以用第三方的plugin如标记狮等,用于导出标注和实时预览,标记狮下一版本也将会支持Sketch。

Adobe xd部分第三方工具
相比较之下,sketch的插件显得创新感更强些,比如flinto,pricinple等动效工具,这些工具除了sketch measure以外都是收费的。很多产品开发把生产力拼接在一期,如果团队设计在开发流程中有配合的好工具,在设计流程上就很加分。

sketch部分第三方工具
最后的总结
你觉得sketch还是adobe xd好用呢?
rW。hAO22。cOM回答这一问题要结合使用者的场景:
1.你现在手边有什么电脑?或者公司是使用什么电脑?
rW。hAO22。cOM2.公司目前团队采用的流程是什么?比如是Adobe Xd+标记狮那就使用adobe xd。
3.刚开始的学习阶段,还不用到正式工作使用,如果你还是学生,或者还在考虑哪个来当第一款工具来学习,我会推荐你使用adobe xd
原因是其实大部分团队或政府机构用Windows电脑的还是居多,等熟悉了adobe xd之后不管换用sketch或是其他同类软件等学起来都会很快,因为都“长的差不多”。这篇文章也是给新手一点建议,你也可以挑顺手的那个开始学习。
adobe xd或sketch都仅仅是工具而已,设计理论与方法基本上都是一样,我们不用太纠结到底要哪一个。
并且行业更新很快,各种新的软件和插件都层出不穷,作为设计师多少都是要会一些的,所以保持学习的热情,拥抱变化吧。
.NWE75 { display:none; }















评论