怎么使用JS时间分片技术解决长任务导致的页面卡顿问题
这篇文章主要讲解了“怎么使用JS时间分片技术解决长任务导致的页面卡顿问题”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么使用JS时间分片技术解决长任务导致的页面卡顿问题”吧!
起因
同事遇到一个动画展示的问题,就是下面要执行一个运算量很大的函数,他要加载一个 loading,但他发现把 loading 的元素 display: block; 页面中也不会立刻出现 loading 动画,出现动画的时候是运算函数执行完毕之后。
处理办法
有两种方法去处理这种耗时任务,第一种就是 webWorker,但是一些 dom 的操作做不了,于是就想到了通过 generator 函数来解决,下面先简单了解下事件循环。
事件循环

微任务:
1. Promise.then
2. Object.observe
3. MutaionObserver
宏任务:
1. script(整体代码)
2. setTimeout
3. setInterval
4. I/O
5. postMessage
6. MessageChannel
浏览器渲染时机
除去特殊情况,页面的渲染会在微任务队列清空后,宏任务执行前,所以我们可以让推入主执行栈的函数执行到一定时间就去休眠,然后在渲染之后的宏任务里面叫醒他,这样渲染或者用户交互都不会卡顿了!
原始代码
我们先模拟一个 js 长任务
代码
// style
@keyframes move {
from {
left: 0;
}
to {
left: 100%;
}
}
.move {
position: absolute;
animation: move 5s linear infinite;
}
// dom
<div class="move">123123123</div>
// script
function fnc () {
let i = 0
const start = performance.now()
while (performance.now() - start <= 5000) {
i++
}
return i
}
setTimeout(() => {
fnc()
}, 1000)
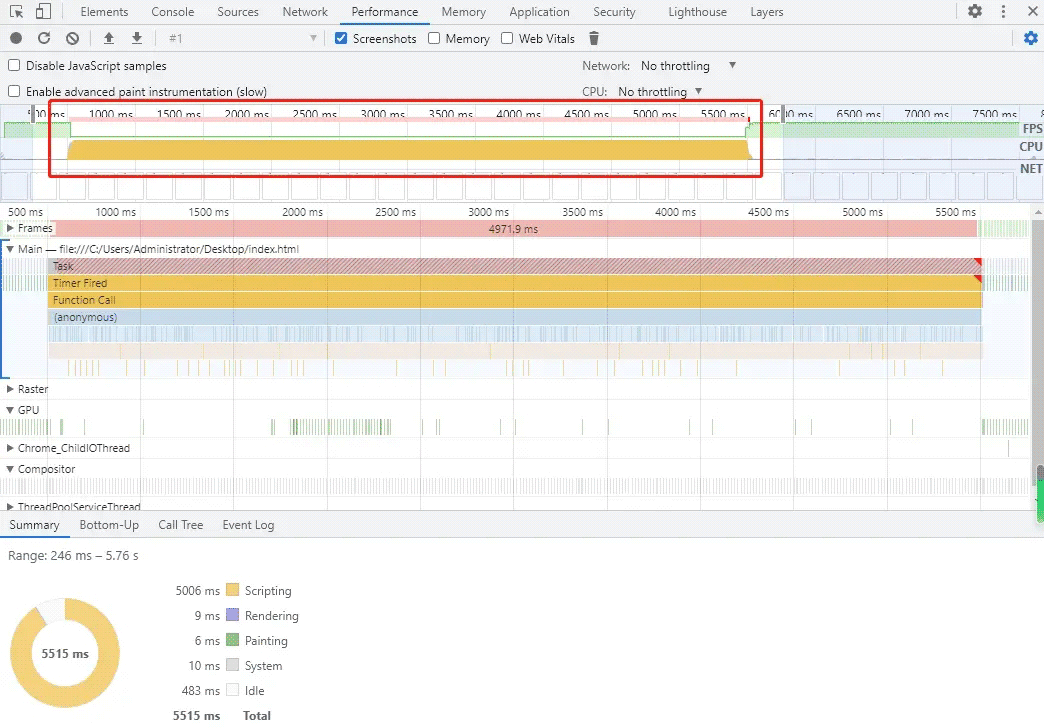
效果
动画运行 1s 的时候,js 函数开始运行,动画会先停止渲染,然后等 js 主执行栈空闲之后动画才继续进行。

函数改造
我们把原来的函数改造为 generator 函数
代码
// generator 处理原来的函数
function * fnc_ () {
let i = 0
const start = performance.now()
while (performance.now() - start <= 5000) {
yield i++
}
return i
}
// 简易时间分片
function timeSlice (fnc, cb = setTimeout) {
if(fnc.constructor.name !== 'GeneratorFunction') return fnc()
return async function (...args) {
const fnc_ = fnc(...args)
let data
do {
data = fnc_.next(await data?.value)
// 每执行一步就休眠,注册一个宏任务 setTimeout 来叫醒他
await new Promise( resolve => cb(resolve))
} while (!data.done)
return data.value
}
}
setTimeout(async () => {
const fnc = timeSlice(fnc_)
const start = performance.now()
console.log('开始')
const num = await fnc()
console.log('结束', `${(performance.now() - start)/ 1000}s`)
console.log(num)
}, 1000)
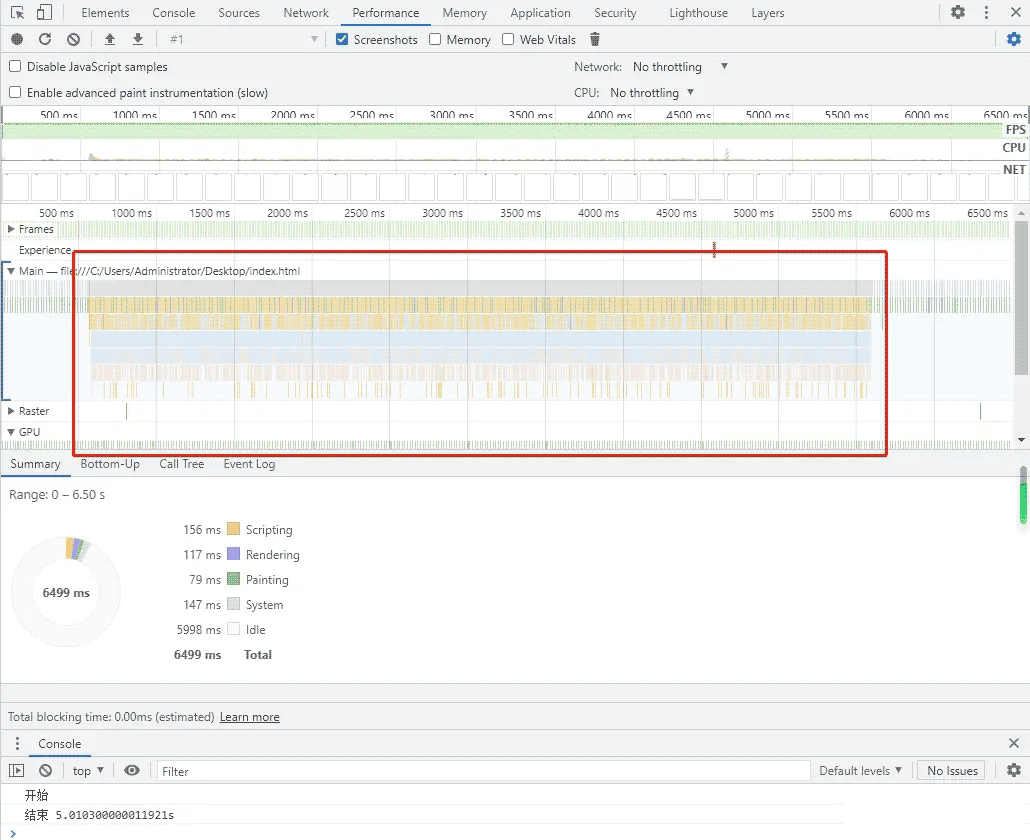
效果
动画根本不受影响,fps 一直很稳定,因为我们把耗时任务拆成很多个块来执行。

优化时间分片
上面的时间分片函数每执行一步,就会休眠,然后通过一个宏任务来唤醒他,但是这样的执行效率肯定是比较低的,我们再优化一下执行的效率,提升连续执行时间。
代码
// 精准时间分片
function timeSlice_ (fnc, time = 25, cb = setTimeout) {
if(fnc.constructor.name !== 'GeneratorFunction') return fnc()
return function (...args) {
const fnc_ = fnc(...args)
let data
return new Promise(async function go (resolve, reject) {
try {
const start = performance.now()
do {
data = fnc_.next(await data?.value)
} while (!data.done && performance.now() - start < time)
if (data.done) return resolve(data.value)
cb(() => go(resolve, reject))
} catch(e) {
reject(e)
}
})
}
}
setTimeout(async () => {
const fnc1 = timeSlice_(fnc_)
let start = performance.now()
console.log('开始')
const num = await fnc1()
console.log('结束', `${(performance.now() - start)/ 1000}s`)
console.log(num)
}, 1000);
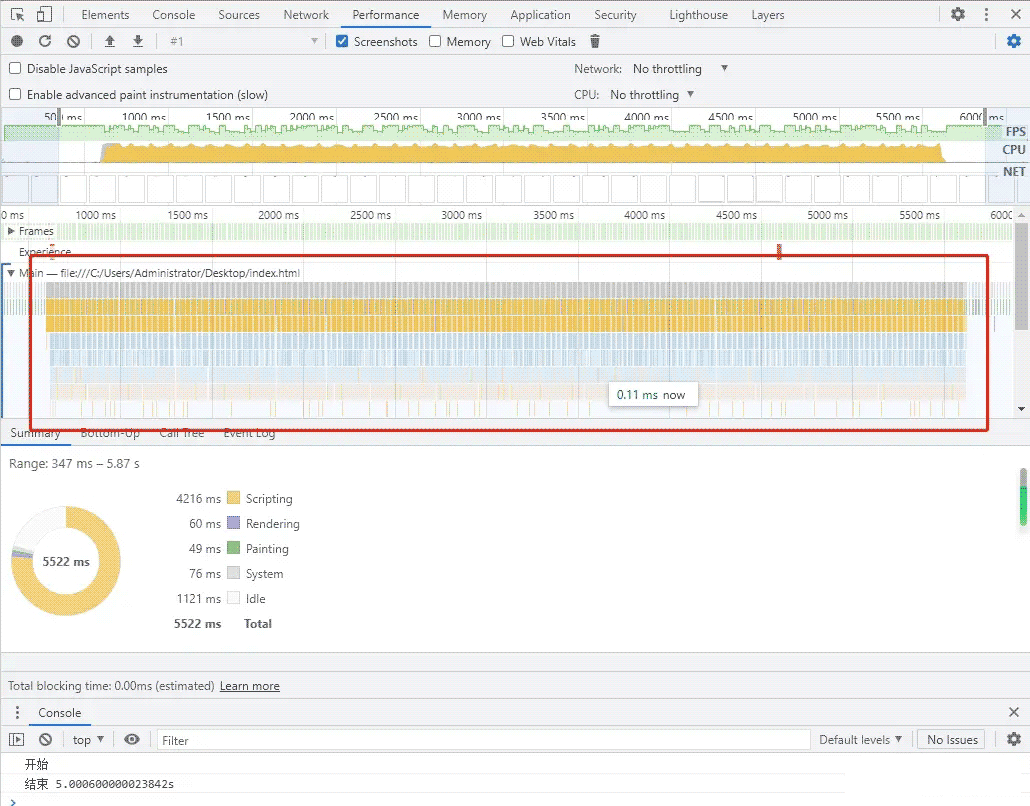
效果
我们把函数分成了较大的块,这样函数执行的效率就会变高,fps 会稍微收到影响,但是在接受范围内。

对比优化前后
我们对比一下优化时间分片函数前后的效果
代码
setTimeout(async () => {
const fnc = timeSlice(fnc_)
const fnc1 = timeSlice_(fnc_)
let start = performance.now()
console.log('开始')
const a = await fnc()
console.log('结束', `${(performance.now() - start)/ 1000}s`)
console.log('开始')
start = performance.now()
const b = await fnc1()
console.log('结束', `${(performance.now() - start)/ 1000}s`)
console.log(a, b)
}, 1000);
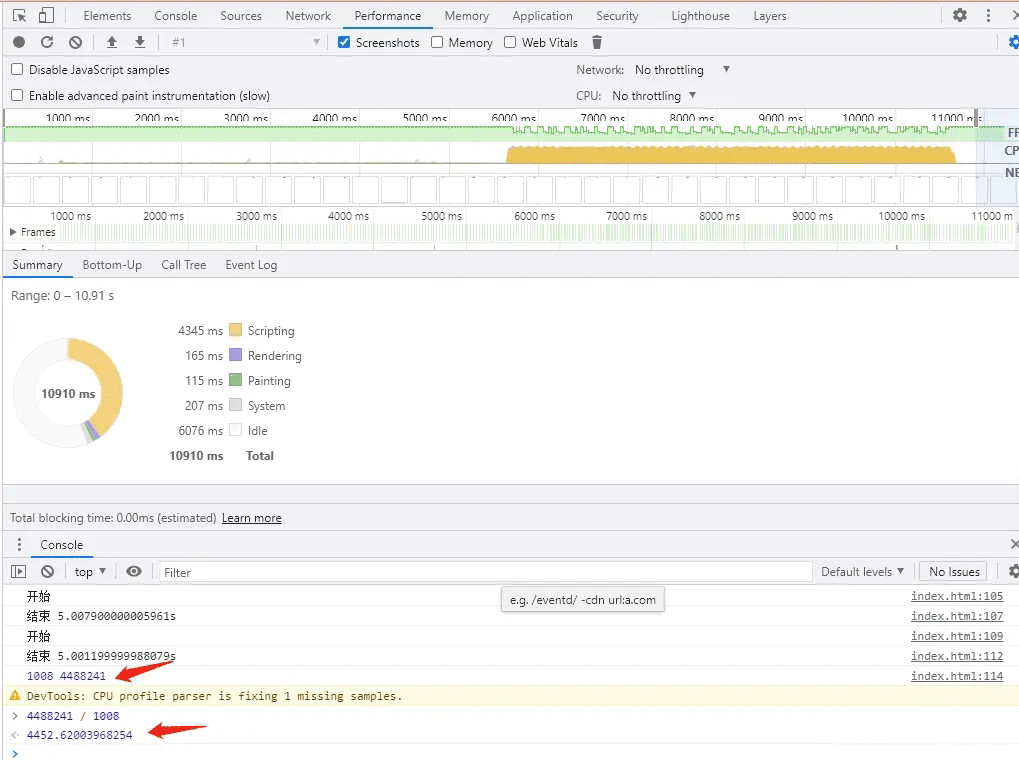
效果
对比优化后的时间分片函数,是之前效率的 4452 倍,我们做的只是提升了函数连续执行时间。

感谢各位的阅读,以上就是“怎么使用JS时间分片技术解决长任务导致的页面卡顿问题”的内容了,经过本文的学习后,相信大家对怎么使用JS时间分片技术解决长任务导致的页面卡顿问题这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是蜗牛博客,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论