js零基础快速学习教程(知识与语法整理笔记)
这篇文章适合谁
这边文章适合对于JavaScript有兴趣也有一点基础的开发者,以下除了介绍何谓JavaScript外,本篇将运用简单的范例程式,让大家可以初步认识JavaScript。
什么是JavaScript?
如果您想让网页动起来,除了使用各种程式语言外,JavaScript 是最适合使用的语言之一。早期的网页都是用HTML 语法,制作出一个个静态网页,向用户显示一些固定不变的资料。若想要让网页有更多的变化并且更加精致,您就必须加上某些程式语言,如Script 语言。
Script language 是属于使用前不需先编释译的程式语言,很适合网路学习,他将程式的文字直接放在网页内。JavaScript 前名是Live Script,是Netscape 的产品。后因Netscape 支援JAVA(Sun Microsystems) 的产品, LiveScript 也就改名为JavaScript。最后提醒一个很多人搞错的观念:Java 和JavaScript 程式是完全不同的两件事。
编写基本的JavaScript
JavaScript最常使用在网页上,所以基本上所有浏览器都可以用来执行JavaScript程式,我们简单的建立一个网页,例如hello.html,如下:
Hello World!document.write表示写入资料到文件中(因为当前文件尚未关闭,所以会写到文件未端,而浏览器会自动写到
尾端,但如果未建立,则会在建立后跑到的开始处),接着利用浏览器开启网页档,就可以看到程式的结果。在HTML中加入JavaScript
如前面的范例所示,在HTML中直接使用的标签来表示嵌入一段JavaScript程式,而嵌入的位置可以在
和之中的任意位置(不建议放在最前面,因为第一个节点通常为编码宣告)。
结果:
x=6
y=8
s=Hello!
t=Hello! 6
z=48另一种方式是将JavaScript程式独立写成别的档案,不直接和HTML档案写在一起,JavaScript的档案副档名为js,例如我们建立一个hello.js档,里面写入:
document.write("Hello world!");然后HTML档案则改为:
Hello World!如上所示,在
注解
注解的部份不会执行,是给人看的,JavaScript中有两种注解方式:
1. // 单行注解:两个斜线后面的部份将不会处理。
2. /* … */ 多行注解:注解中间的部份将不会处理。
alert(“注解一”); //单行注解alert(“注解二”); /*多行注解我们可以利用//* … //*/的写法来作为区块注解的开关,藉由删除/加入开头的斜线作为开启或关闭区块
alert("不会影响到");//*区块注解开关if ($confition) {alert("要注解的区块";}//*/alert("不会影响到");分号结尾
JavaScript如一般程式语言,每段程式结尾都是以分号表示,但JavaScript能够自动帮你在未加上分号的结尾加上分号,例如:
rw.haO22.COMalert("Hello")alert("World");第一行没加上分号并不会造成解析错误,JavaScript容许这样的错误发生。然而省略分号并不是一件正确的写作习惯,因为有时候JavaScript会误解你意思而造成程式错误,例如:
var func = function() {
return 42;
} // 省略分号
(function() {
// ...
})();原本的意思是,建立一个函式变数,接着在Clousre中执行部分程式,但是浏览器以为你是要这样:
var func = function() {return 42;} ( function() {} ) ();// 1 2 3// 1. 建立函式function() {return 42;}// 2. 将function() {} 作为参数代入1的函式执行// 3. 将回传的结果(42)作为函式执行然而42是数字,无法执行造成错误。
也因为这个特性,有时候如果在不正确的地方断行,也会造成不如预期的结果,例如:
returntrue;原本是要回传true,却被当成:
return;true;另一个例子
breakloop;原本是要跳出loop这个回圈,却被当成:
break;loop;只跳出当前的回圈。
基本语法范例
- 运算式
- 分枝
- 回圈
- 函数
- 阵列
运算式范例
执行结果
rw.haO22.COMx=6
y=8
s=Hello!
t=Hello! 6
z=48分枝范例
执行结果
及格回圈范例
执行结果
i=1
i=2
i=4
i=5
i=6
i=7函数范例
执行结果
add(3,5)=8 sub(7,2)=5阵列范例
执行结果
0:John
1:Mary
2:GeorgeJavaScript Event
事件流:描述的是从页面中接受事件的顺序,IE的事件流是事件冒泡流,Netscape的事件流是事件捕获流。
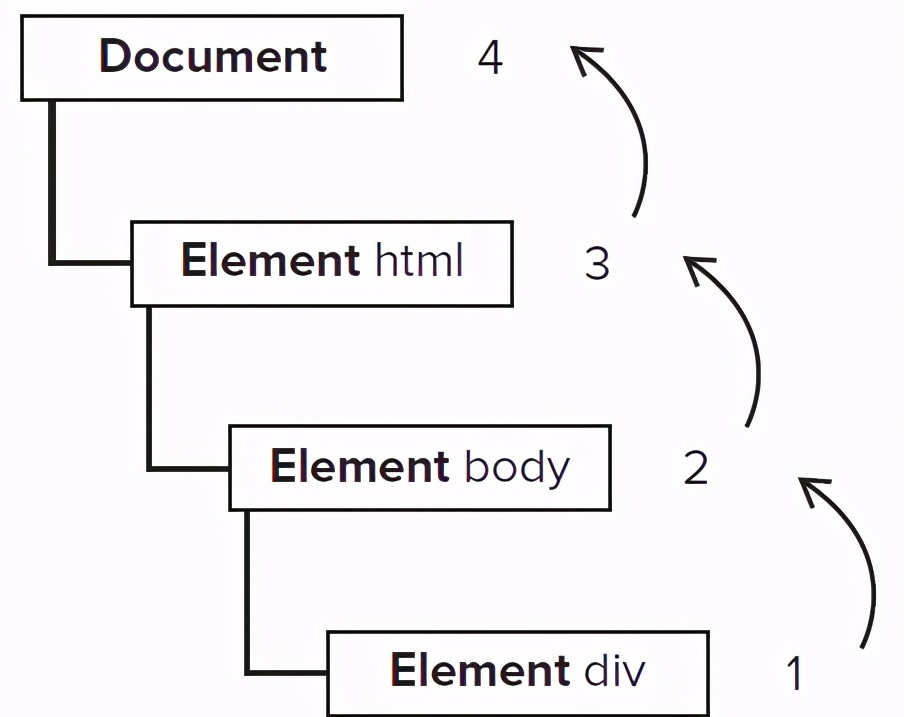
事件冒泡:事件冒泡指的是「从启动事件的元素节点开始,逐层往上传递」,直到整个网页的根节点,也就是document。

举例一个HTML如下:
TITLE
CLICK
假设我们点击(click) 了
CLICK
元素,那么在「事件冒泡」的机制下,触发事件的顺序会是:1.
CLICK
2.
3.
4.document
像这样click 事件逐层向上依序被触发,就是「事件冒泡」机制。
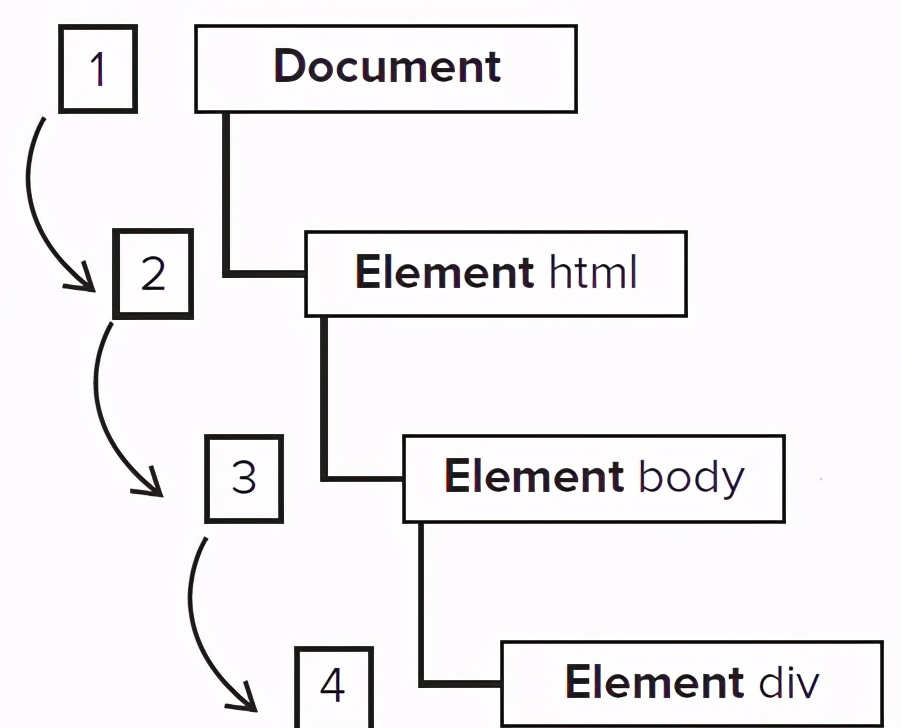
事件捕获:刚刚说过「事件冒泡」机制是由下往上来传递,那么「事件捕获」(Event Capturing) 机制则正好相反。

TITLE
CLICK
假设我们点击(click) 了
CLICK
元素,那么在「事件捕获」的机制下,触发事件的顺序会是:1.document
rw.haO22.COM2.
3.
4.
CLICK
像这样click 事件由上往下依序被触发,就是「事件捕获」机制。
JavaScript气泡事件
首先,得先了解一个事件发生时,都会有一个事件源,因为事情不会凭空发生。当事件发生后,因为事件源本身没有处理事件的能力,所以事件会开始传播。举例来说:当我点击一个按钮时,就会产生一个click事件,但按钮本身无法处理这个事件,所以事件必须传播出去,从而找到能处理这件事的函数,当找到了之后我们就会说这个函数捕捉到了这个事件。
那么一个函数是如何捕捉事件的呢,其实就像是一杯水,但是这杯水是分层次的,最底下是当前触发事件的物件。然后越往上范围越大,最顶层是window,倒数第二层是document。气泡在上浮过程中会判断当前所到达的层有没有相应的函数或是处理方法。有话就执行相应的处理,没有的话就继续向上起泡,直到到达最顶层的window视窗层。我们可以在任何一层做相应的处理以阻止事件继续起泡,方法就是呼叫事件物件的阻止起泡的方法。以下是事件起泡的例子:
sun
one
two
three
- 一个事件起泡对应触发的是上层的同一事件,单击two的时候就会起泡触发one单击的事件,单击tree时,会同时触发two,然后触发one。
- 如果在click事件中,在你要处理的事件之前加上e.preventDefault();那么就取消了行为(通俗理解:相当于做了个return操作),不执行之后的语句了。
- e.stopPropagation()只要在click事件中,就不会触发上层click事件。
结语
希望这篇文章能够帮助你了解基本的JavaScript,如果想看更多内容,可以到快乐学程式的官网逛逛,相信可以在你学程式的路上有所帮助。
rw.haO22.COM.BGK46 { display:none; }
















评论