微信小程序开发怎么实现一个跑步小程序
这篇“微信小程序开发怎么实现一个跑步小程序”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“微信小程序开发怎么实现一个跑步小程序”文章吧。
自己动手实现一个跑步小程序 用到的方法:wx.onLocationChange,监听实时地理位置变化事件,需结合 wx.startLocationUpdateBackground,wx.startLocationUpdate使用。
地图组件
定义一个全屏的地图,地图配置项经纬度(longitude,latitude),缩放(scale),标记点(markers),路线(polyline)等
<view class="map">
<map id="map" longitude="{{longitude}}" latitude="{{latitude}}" scale="{{scale}}" markers="{{markers}}"
polyline="{{polyline}}" ></map>
</view>
地图配置项字段
data: {
latitude: '',
longitude: '',
scale: 16,
markers: [],
polyline: [{
points: [],
color: '#FB8337',
width: 5
}]
},
当前位置
用wx.getLocation获取当前位置,
// 获取当前位置
getNowLocation() {
wx.getLocation({
type: 'gcj02',
isHighAccuracy: true,
success: (res) => {
this.setData({
latitude: res.latitude,
longitude: res.longitude,
})
}
})
},
效果如图:

需在app.json中配置
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序位置接口的效果展示"
}
},
"requiredBackgroundModes": [
"location"
],
"requiredPrivateInfos": [
"getLocation",
"onLocationChange",
"startLocationUpdate",
"startLocationUpdateBackground"
]
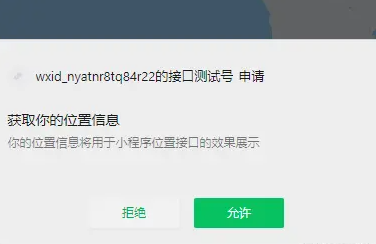
效果如下:

点击允许,就可以看到当前位置了

开始跑步按钮
添加一个开始跑步按钮
<button bindtap="startRun" class="btn" type="primary">开始跑步</button>
.map {
width: 100%;
height: 100vh;
}
.btn {
position: absolute;
bottom: 100rpx;
left: 0;
right: 0;
z-index: 1000;
}
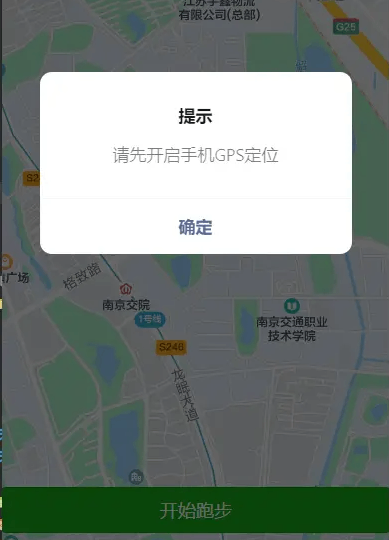
GPS定位
点击开始跑步的时候,我们需要获取手机的GPS定位是否开启,开启后才能获取地图返回我们的坐标
// 判断手机定位是否开启
checkGPS() {
wx.getSystemInfo({
success: (res) => {
if (!res.locationEnabled) {
wx.showModal({
title: '提示',
content: '请先开启手机GPS定位',
showCancel: false
})
return;
}
}
})
},
开发者工具获取不到,只能用手机测试

设置前后台允许获取定位
wx.startLocationUpdate({
success: () => {
wx.onLocationChange((res) => {
this.setData({
latitude: res.latitude,
longitude: res.longitude
})
wx.getSetting({
success: (res) => {
wx.hideLoading()
if (!res.authSetting['scope.userLocationBackground']) {
wx.showModal({
title: '提示',
content: '为确保后台定位精确,请先设置 "使用小程序时和离开后允许" 再进行跑步',
showCancel: false,
success: function (res) {
if (res.confirm) {
wx.openSetting()
}
}
})
} else {
this.running();
}
}
})
wx.offLocationChange();
wx.stopLocationUpdate();
})
},
})
开启前后台定位
// 开始前后台定位
wx.startLocationUpdateBackground({
success: () => {
draw();
time();
},
fail: () => {
wx.showToast({
title: '后台定位开启失败',
icon: 'none'
})
}
})
绘制路线
let arr = this.data.polyline[0].points;
wx.onLocationChange((res) => {
if (dis > 0) {
arr.push({
latitude: res.latitude,
longitude: res.longitude
})
totalDistance = Number(((totalDistance + dis) * 100).toFixed(2)) / 100;
}
}
this.setData({
'polyline[0].points': arr
})
})
以上就是关于“微信小程序开发怎么实现一个跑步小程序”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论