前端es6是不是模块化开发
这篇文章主要介绍“前端es6是不是模块化开发”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“前端es6是不是模块化开发”文章能帮助大家解决问题。
前端es6是模块化开发;es6模块化规范就是浏览器端与服务器端通用的模块化开发规范,其中定义了每一个JavaScript文件都是一个独立的模块,导入其他模块成员使用import关键字,向外共享模块成员使用export关键字。
本教程操作环境:windows10系统、ECMAScript 6.0版本、Dell G3电脑。
前端es6是模块化开发
ES6 模块化规范是 浏览器端 与 服务器端 通用的模块化开发规范。它的出现极大的降低了前端开发者的模块化学习成本,开发者不需要再额外学习 AMD(AMD yes !!! XD)、CMD 或 CommonJS等模块化规范。
ES6 模块化规范中定义:
每个js文件都是一个独立的模块
导入其他模块成员使用 import 关键字
向外共享模块成员使用 export 关键字
在node.js中体验 ES6 模块化
确保安装了 v14.15.1 或更高版本的node.js
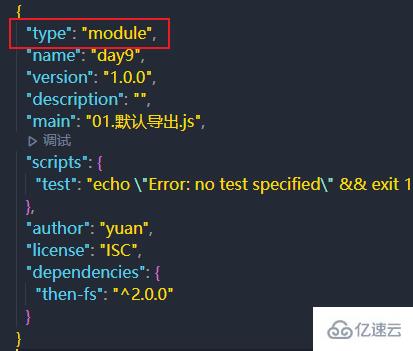
在 package.json 的根节点中添加 "type": "module" 节点

默认导出 和 默认导入
每个js脚本里面只能使用唯一一次 export default ,否则会报错
// 默认导出
// 每个js脚本里面只能使用唯一一次 export default ,否则会报错
let m1 = 10
let m2 = 20
let f1 = () =>{}
export default {
m1,
f1
}
// 默认导入 // 路径务必将文件后缀写上 import i1 from './01.默认导出.js' console.log(i1)

关于“前端es6是不是模块化开发”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注蜗牛博客行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论