Vue 是如何实现的数据响应式
这篇文章主要介绍了Vue 是如何实现的数据响应式,具有一定借鉴价值,需要的朋友可以参考下。下面就和我一起来看看吧。
vue 是一个易上手的框架,许多便捷功能都在其内部做了集成,其中最有区别性的功能就是其潜藏于底层的响应式系统。组件状态都是响应式的 JavaScript 对象。当更改它们时,视图会随即更新,这让状态管理更加简单直观。那么,Vue 响应性系统是如何实现的呢?本文也是在阅读了 Vue 源码后的理解以及模仿实现,所以跟随作者的思路,我们一起由浅入深的探索一下vue吧!【相关推荐:vuejs视频教程】
本文 Vue 源码版本:2.6.14,为了便于理解,代码都最简化。
Vue 是如何实现的数据响应式
当你把一个普通的 JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的 property,并使用 Object.defineProperty 把这些 property 全部转为 getter/setter,然后围绕 getter/setter来运行。
一句话概括Vue 的响应式系统就是: 观察者模式 + Object.defineProperty 拦截getter/setter
MDN ObjdefineProperty
观察者模式
什么是Object.defineProperty ?
Object.defineProperty() 方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性,并返回此对象。
简单的说,就是通过此方式定义的 property,执行 obj.xxx 时会触发 get,执行 obj.xxx = xxx会触发 set,这便是响应式的关键。
Object.defineProperty 是 ES5 中一个无法 shim(无法通过polyfill实现) 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
响应式系统基础实现
现在,我们来基于Object.defineProperty实现一个简易的响应式更新系统作为“开胃菜”
let data = {};
// 使用一个中间变量保存 value
let value = "hello";
// 用一个集合保存数据的响应更新函数
let fnSet = new Set();
// 在 data 上定义 text 属性
Object.defineProperty(data, "text", {
enumerable: true,
configurable: true,
set(newValue) {
value = newValue;
// 数据变化
fnSet.forEach((fn) => fn());
},
get() {
fnSet.add(fn);
return value;
},
});
// 将 data.text 渲染到页面上
function fn() {
document.body.innerText = data.text;
}
// 执行函数,触发读取 get
fn();
// 一秒后改变数据,触发 set 更新
setTimeout(() => {
data.text = "world";
}, 1000);
接下来我们在浏览器中运行这段代码,会得到期望的效果
通过上面的代码,我想你对响应式系统的工作原理已经有了一定的理解。为了让这个“开胃菜”易于消化,这个简易的响应式系统还有很多缺点,例如:数据和响应更新函数是通过硬编码强耦合在一起的、只实现了一对一的情况、不够模块化等等……所以接下来,我们来一一完善。
设计一个完善的响应式系统
要设计一个完善的响应式系统,我们需要先了解一个前置知识,什么是观察者模式?
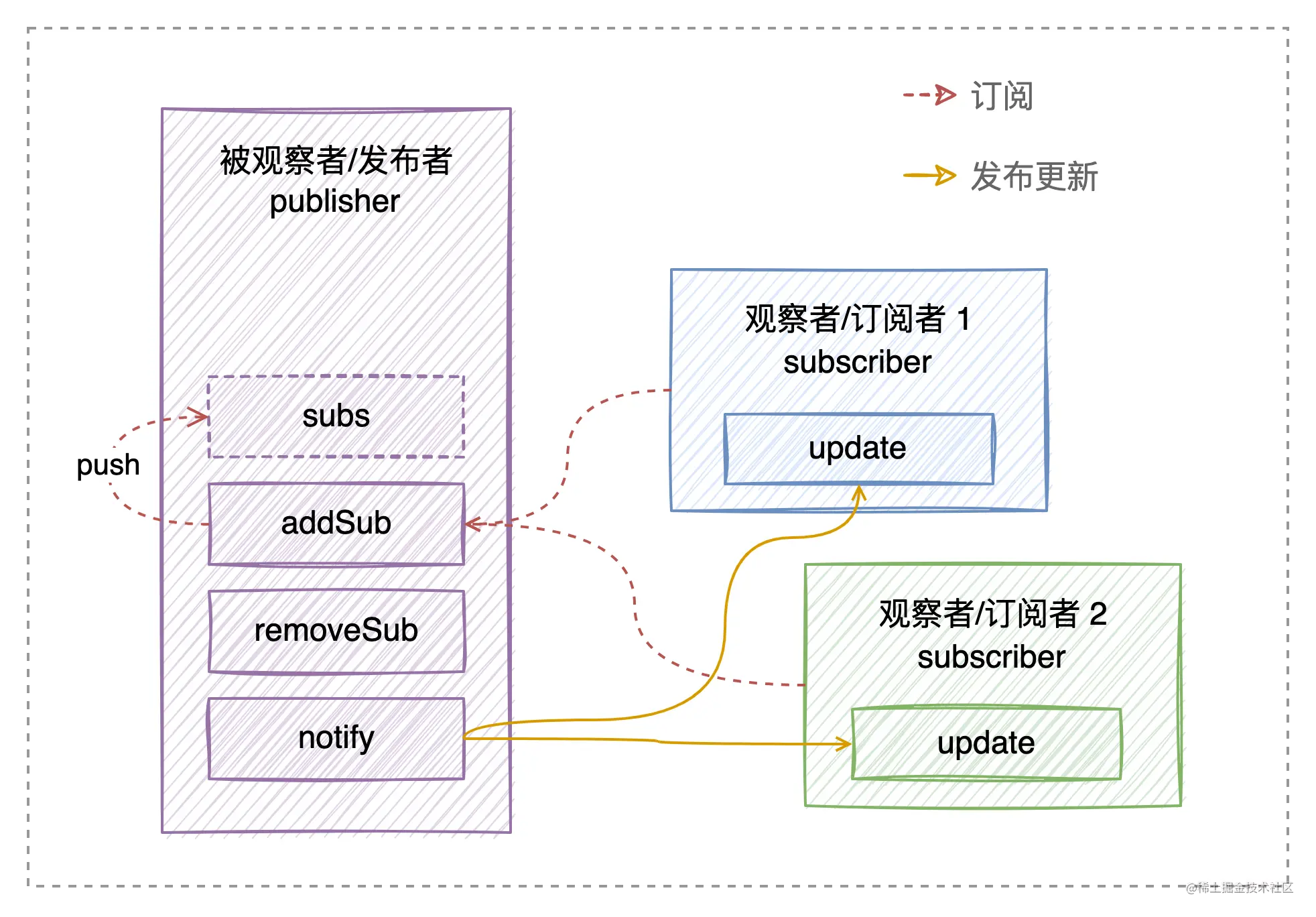
什么是观察者模式?
它就是一种行为设计模式, 允许你定义一种订阅机制, 可在对象事件发生时通知多个 “观察” 该对象的其他对象。
拥有一些值得关注状态的对象通常被称为目标,由于它自身状态发生改变时需要通知其他对象,我们也将其成为发布者(publisher) 。所有希望关注发布者状态变化的其他对象被称为订阅者(subscribers) 。此外,发布者与所有订阅者直接仅通过接口交互,都必须具有同样的接口。

举个例子?:
你(即应用中的订阅者)对某个书店的周刊感兴趣,你给老板(即应用中的发布者)留了电话,让老板一有新周刊就给你打电话,其他对这本周刊感兴趣的人,也给老板留了电话。新周刊到货时,老板就挨个打电话,通知读者来取。
假如某个读者一不小心留的是 qq 号,不是电话号码,老版打电话时就会打不通,该读者就收不到通知了。这就是我们上面说的,必须具有相同的接口。
了解了观察者模式后,我们就开始着手设计响应式系统。
抽象观察者(订阅者)类Watcher
在上面的例子中,数据和响应更新函数是通过硬编码强耦合在一起的。而实际开发过程中,更新函数不一定叫fn,更有可能是一个匿名函数。所以我们需要抽像一个观察者(订阅者)类Watcher来保存并执行更新函数,同时向外提供一个update更新接口。
// Watcher 观察者可能有 n 个,我们为了区分它们,保证唯一性,增加一个 uid
let watcherId = 0;
// 当前活跃的 Watcher
let activeWatcher = null;
class Watcher {
constructor(cb) {
this.uid = watcherId++;
// 更新函数
this.cb = cb;
// 保存 watcher 订阅的所有数据
this.deps = [];
// 初始化时执行更新函数
this.get();
}
// 求值函数
get() {
// 调用更新函数时,将 activeWatcher 指向当前 watcher
activeWatcher = this;
this.cb();
// 调用完重置
activeWatcher = null;
}
// 数据更新时,调用该函数重新求值
update() {
this.get();
}
}
抽象被观察者(发布者)类Dep
我们再想一想,实际开发过程中,data 中肯定不止一个数据,而且每个数据,都有不同的订阅者,所以说我们还需要抽象一个被观察者(发布者)Dep类来保存数据对应的观察者(Watcher),以及数据变化时通知观察者更新。
class Dep {
constructor() {
// 保存所有该依赖项的订阅者
this.subs = [];
}
addSubs() {
// 将 activeWatcher 作为订阅者,放到 subs 中
// 防止重复订阅
if(this.subs.indexOf(activeWatcher) === -1){
this.subs.push(activeWatcher);
}
}
notify() {
// 先保存旧的依赖,便于下面遍历通知更新
const deps = this.subs.slice()
// 每次更新前,清除上一次收集的依赖,下次执行时,重新收集
this.subs.length = 0;
deps.forEach((watcher) => {
watcher.update();
});
}
}
抽象 Observer
现在,Watcher和Dep只是两个独立的模块,我们怎么把它们关联起来呢?
答案就是Object.defineProperty,在数据被读取,触发get方法,Dep 将当前触发 get 的 Watcher 当做订阅者放到 subs中,Watcher 就与 Dep建立关系;在数据被修改,触发set方法,Dep就遍历 subs 中的订阅者,通知Watcher更新。
下面我们就来完善将数据转换为getter/setter的处理。
上面基础的响应式系统实现中,我们只定义了一个响应式数据,当 data 中有其他property时我们就处理不了了。所以,我们需要抽象一个 Observer类来完成对 data数据的遍历,并调用defineReactive转换为 getter/setter,最终完成响应式绑定。
为了简化,我们只处理data中单层数据。
class Observer {
constructor(value) {
this.value = value;
this.walk(value);
}
// 遍历 keys,转换为 getter/setter
walk(obj) {
const keys = Object.keys(obj);
for (let i = 0; i < keys.length; i++) {
const key = keys[i]
defineReactive(obj, key, obj[key]);
}
}
}
这里我们通过参数 value 的闭包,来保存最新的数据,避免新增其他变量
function defineReactive(target, key, value) {
// 每一个数据都是一个被观察者
const dep = new Dep();
Object.defineProperty(target, key, {
enumerable: true,
configurable: true,
// 执行 data.xxx 时 get 触发,进行依赖收集,watcher 订阅 dep
get() {
if (activeWatcher) {
// 订阅
dep.addSubs(activeWatcher);
}
return value;
},
// 执行 data.xxx = xxx 时 set 触发,遍历订阅了该 dep 的 watchers,
// 调用 watcher.updata 更新
set(newValue) {
// 如果前后值相等,没必要跟新
if (value === newVal) {
return;
}
value = newValue;
// 派发更新
dep.notify();
},
});
}
至此,响应式系统就大功告成了!!
测试
我们通过下面代码测试一下:
let data = {
name: "张三",
age: 18,
address: "成都",
};
// 模拟 render
const render1 = () => {
console.warn("-------------watcher1--------------");
console.log("The name value is", data.name);
console.log("The age value is", data.age);
console.log("The address value is", data.address);
};
const render2 = () => {
console.warn("-------------watcher2--------------");
console.log("The name value is", data.name);
console.log("The age value is", data.age);
};
// 先将 data 转换成响应式
new Observer(data);
// 实例观察者
new Watcher(render1);
new Watcher(render2);
在浏览器中运行这段代码,和我们期望的一样,两个render都执行了,并且在控制台上打印了结果。

我们尝试修改 data.name = '李四 23333333',测试两个 render 都会重新执行:

我们只修改 data.address = '北京',测试一下是否只有render 1回调都会重新执行:

都完美通过测试!!?
总结

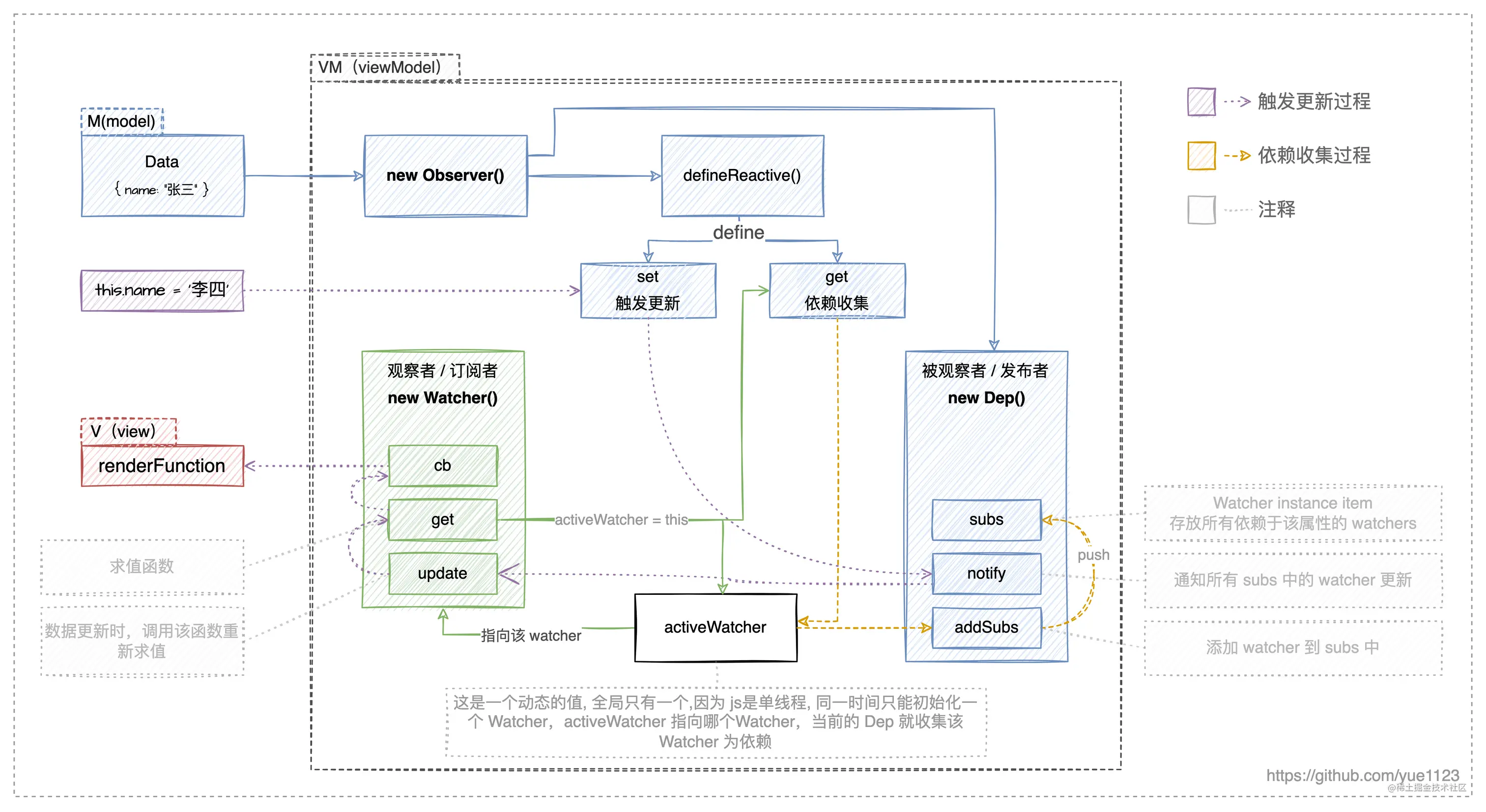
Vue响应式原理的核心就是Observer、Dep、Watcher,三者共同构成 MVVM 中的 VM
Observer中进行数据响应式处理以及最终的Watcher 和Dep关系绑定,在数据被读的时候,触发get方法,将 Watcher收集到 Dep中作为依赖;在数据被修改的时候,触发set方法,Dep就遍历 subs 中的订阅者,通知Watcher更新。
本篇文章属于入门篇,并非源码实现,在源码的基础上简化了很多内容,能够便于理解Observer、Dep、Watcher三者的作用和关系。
本文的源码,以及作者学习 Vue 源码完整的逐行注释源码地址:github.com/yue1123/vue…
以上就是Vue 是如何实现的数据响应式的详细内容了,看完之后是否有所收获呢?如果想了解更多相关内容,欢迎来蜗牛博客行业资讯!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。













评论