怎么给Vue对象增加响应式属性
这篇文章主要讲解了“怎么给Vue对象增加响应式属性”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“怎么给Vue对象增加响应式属性”吧!
Vue.$set给对象新增属性
Vue.$set()
Object.assign()
$set()方法不生效时,改用Object.assign()试试
vue代码中,只要在data对象里定义的对象,赋值后,任意一个属性值发生变化,视图都会实时变化
比如下面在data定义了obj对象,mounted里赋值后,(也可以在其他地方赋值)只要obj.a或者obj.b的值改变了,视图会跟着变化。
data() { return { obj: {}
}
},mounted: { this.obj = {a:1, b: 2} // 改变this.obj.a this.obj.c的值视图会更新
this.obj.c = 3 // 改变this.obj.c的值 视图不会更新
Object.assign(this.obj, {d: 4}) // 改变this.obj.c的值 视图不会更新
this.$set(this.obj, 'e', 5) // 改百年this.obj.e时 视图会更新
console.log('obj' + this.obj)
}
但是我们在obj对象上新增的属性变化时,值会变化,但是视图不会实时变化
比如obj.c或者obj.d变化时,值虽然会变,但是视图不会跟着变

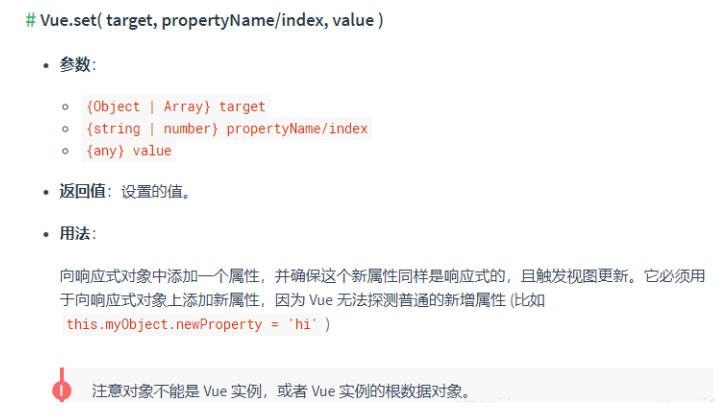
Vue.$set()

使用Vue.$set()方法,既可以新增属性,又可以触发视图更新,比如obj.e改变时,视图会相应改变

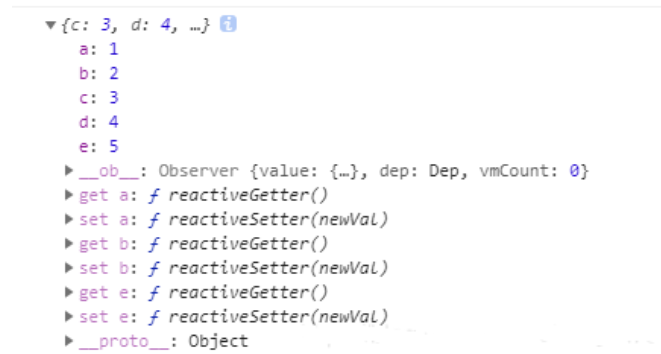
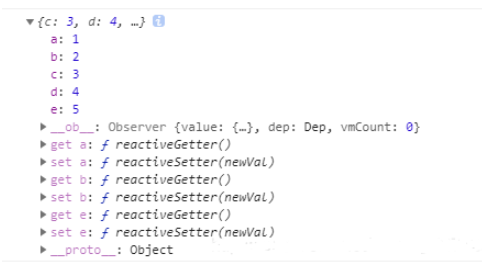
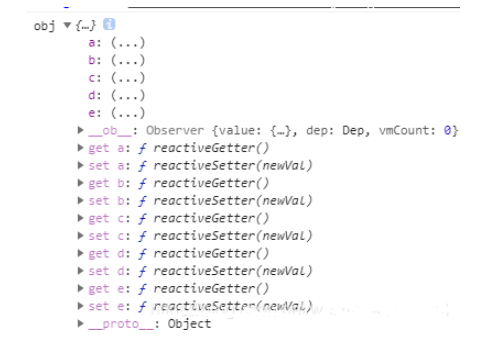
打印出的obj,可以看出,新增的属性只有通过this.set()的obj.e属性有get和set方法的,而新增的obj.c和obj.d没有
根据官方文档定义:如果在实例创建之后添加新的属性到实例上,它不会触发视图更新。
当我们把一个JavaScript 对象传入 Vue 实例作为 data 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty把这些属性全部转为 getter/setter。
Object.assign()
给data定义的对象新增属性,同时又要视图实时更新,除了用Vue.$set()方法,也可以通过Object.assign()实现
data() { return { obj: {}
}
},mounted: { this.obj = { a: 1, b: 2 } this.obj.c = 3
Object.assign(this.obj, { d: 4 }) // this.$set(this.obj, 'e', 5)
// 下面这一行代码才触发了视图更新
this.obj = Object.assign({}, this.obj, {e: 5}) console.log("obj", this.obj)
}
以上的代码等同于
data() { return { obj: {}
}
},mounted: { this.obj = { a: 1, b: 2, c: 3, d: 4, e: 5 }
}

$set()方法不生效时,改用Object.assign()试试
使用this.$set()去改变一个传入组件的对象(没有直接定义在data对象中,通过mixins选项做相关操作,能够通过this.去获取),没有触发视图更新
而改用Object.assign()去给对象重新赋值时,会触发视图更新
通过重新给对象赋值,来使视图更新;
使用Object.assign()新增,或者改变原有对象,
// 起作用的是给对象重新赋值this.obj = Object.assign({}, this.obj, {e: 5})
感谢各位的阅读,以上就是“怎么给Vue对象增加响应式属性”的内容了,经过本文的学习后,相信大家对怎么给Vue对象增加响应式属性这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是蜗牛博客,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论