vue3中怎么使用jsx/tsx
这篇文章主要介绍“vue3中怎么使用jsx/tsx”,在日常操作中,相信很多人在vue3中怎么使用jsx/tsx问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”vue3中怎么使用jsx/tsx”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
安装插件(@vitejs/plugin-vue-jsx)
vite官方提供了官方的插件来支持在vue3中使用jsx/tsx,直接安装就行。
yarn add @vitejs/plugin-vue-jsx -D
安装完之后在vite.config.ts中插入一下代码
import vueJsx from "@vitejs/plugin-vue-jsx";
export default defineConfig({
plugins: [
vueJsx(),
]
})
配置完就可以在项目中使用jsx/tsx啦
1、插值
jsx/tsx 的插值与 vue 模板语法中的插值一样,支持有效的 Javascript表达式,比如:a + b, a || 5...
只不过在 jsx/tsx中 由双大括号{{}} 变为了单大括号{}
// vue3模板语法{{ a + b }}// jsx/tsx{ a + b }
2、class与style 绑定
class类名绑定有两种方式,使用模板字符串或者使用数组。
使用模板字符串两个类名之间使用空格隔开
// 模板字符串header//数组header
style绑定需要使用 双大括号
const color = 'red'
const element =style
3、条件渲染
jsx/tsx中只保留了
v-show指令,没有v-if指令使用
if/else和三目表达式都可以实现
setup() {
const isShow = false
const element = () => {
if (isShow) {
return 我是if } else {
return 我是else }
}
return () => (我是v-show {
element()
}
{
isShow ?我是三目1:我是三目2})
}
4、列表渲染
同样,jsx/tsx 中也没有 v-for指令,需要渲染列表我们只需要使用Js 的数组方法 map 就可以了
setup() {
const listData = [
{name: 'Tom', age: 18},
{name: 'Jim', age: 20},
{name: 'Lucy', age: 16}
]
return () => (姓名 年龄 {
prop.listData.map(item => {
return{item.name} {item.age} })
})
}
5、事件处理
绑定事件使用的也是 单大括号
{},不过事件绑定不是以@为前缀了,而是改成了on,例如:click 事件是onClick如果需要使用事件修饰符,就需要借助
withModifiers方法啦,withModifiers方法接收两个参数,第一个参数是绑定的事件,第二个参数是需要使用的事件修饰符
setup() {
const clickBox = val => {
console.log(val)
}
return () => (clickBox('box1')}>我是box1clickBox('box2')}>我是box2clickBox('box3'), ['stop'])}>我是box3)
}
6、v-model
jsx/tsx是支持v-model语法的
// 正常写法// vue// jsx
// 指定绑定值写法// vue// jsx
// 修饰符写法// vue// jsx
7、slot插槽
定义插槽
jsx/tsx中是没有 slot 标签的,定义插槽需要使用{}或者使用renderSlot函数
setup 函数默认接收两个参数 1. props 2. ctx 上下文 其中包含 slots、attrs、emit 等
import { renderSlot } from "vue"
export default defineComponent({
// 从ctx中解构出来 slots
setup(props, { slots }) {
return () => ({ renderSlot(slots, 'default') }
{ slots.title?.() })
}
})
使用插槽
可以通过 v-slots 来使用插槽
import Vslot from './slotTem'
export default defineComponent({
setup() {
return () => ({
return我是title插槽},
default: () => {
return我是default插槽}
}} />)
}
})
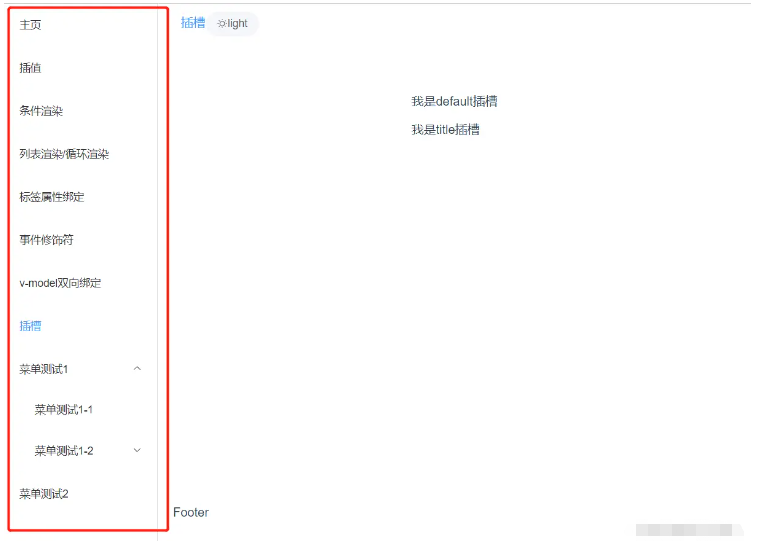
8、使用 tsx 实现递归组件-菜单
主要功能就是根据路由信息自动取生成菜单
效果如下

代码如下,如果需要控制权限啥的,自己在路由信息的meta中添加对应的参数,然后在menuItem中自行控制
// index.tsx
import { routes } from '@/router/index'
import MenuItem from './menuItem'
import './index.scss'
export default defineComponent({
setup() {
const isShowRoutes = computed(() => {
return routes
})
const currentPath = computed(() => {
return useRoute().path
})
return () => ({
isShowRoutes.value.map((route) => {
return})
})
}
})// menuItem.tsx
import { defineComponent, PropType } from 'vue'
import { RouteRecordRaw } from 'vue-router'
import './index.scss'
const MenuItem = defineComponent({
name: 'MenuItem',
props: {
item: {
type: Object as PropType,
required: true
}
},
setup(props: { item: any }) {
const router = useRouter()
const jumpRoute = (path: string) => {
router.push(path)
}
return () => {
let { item } = props
if (item.children) {
const slots = {
title: () => {
return{item.meta.title}}
}
return{item.children.map((child: RouteRecordRaw) => {
return})}} else {
returnjumpRoute(item.path)}>{item.meta.title}}
}
}
})
export default MenuItem
到此,关于“vue3中怎么使用jsx/tsx”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论