jquery怎么遍历多个li标签并获得内容
本篇内容主要讲解“jquery怎么遍历多个li标签并获得内容”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“jquery怎么遍历多个li标签并获得内容”吧!
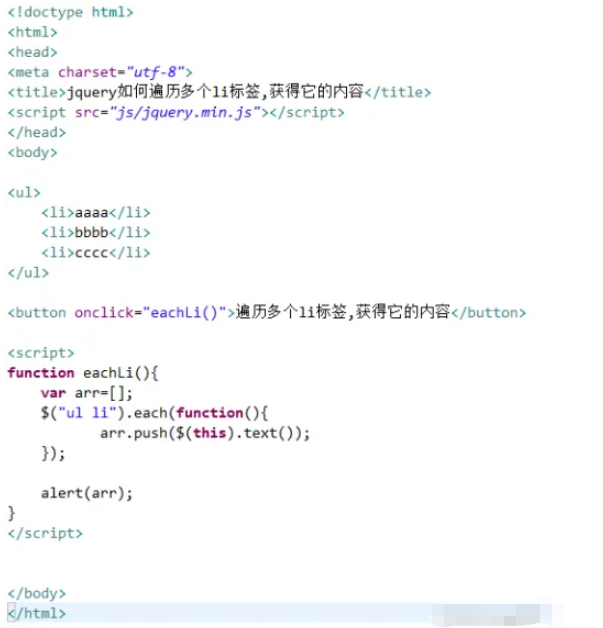
在index.html文件内,创建eachLi()函数,在函数内,定义一个空数组arr,用于保存遍历到的li标签内容。

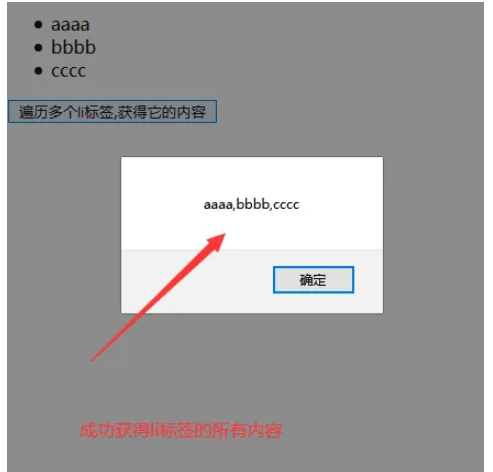
在浏览器打开index.html,点击按钮,查看结果。

到此,相信大家对“jquery怎么遍历多个li标签并获得内容”有了更深的了解,不妨来实际操作一番吧!这里是蜗牛博客网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论