使用react实现九九乘法表的方法
本篇文章和大家了解一下使用react实现九九乘法表的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
react实现九九乘法表的方法:1、循环tr,然后在外面定义一个方法循环td;2、用传参的形式把tr每一项传递出去;3、在外面循环td,再return出去;4、下标从0开始,并逐个加1进行每行相乘即可。
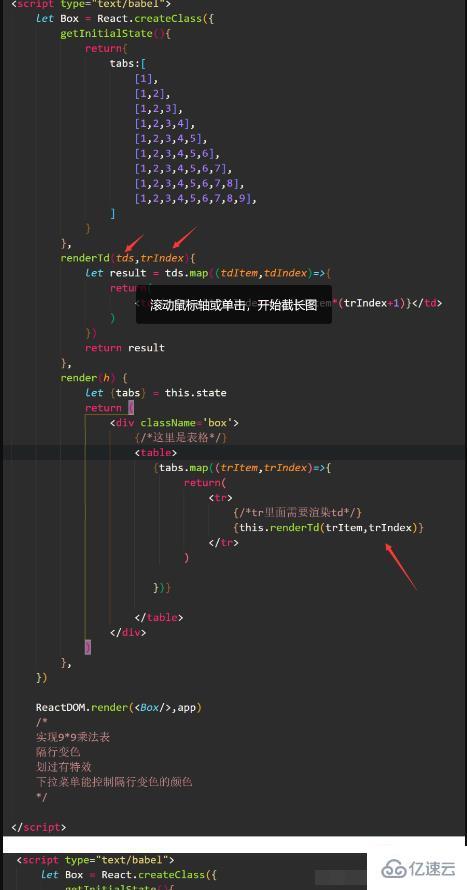
react实现九九乘法表
九九乘法表
第一步循环tr 然后在外面定义一个方法 循环td
tr里面 需要写td 我们用传参的形式把tr每一项传递出去
在外面循环td 再return 出去 我们需要计算所以也要把下表传递过去
还需要想乘 所以我们需要乘与每一行相乘 下标是从0 开始的 所以我们需要加1

以上是如何实现简单的九九乘法表
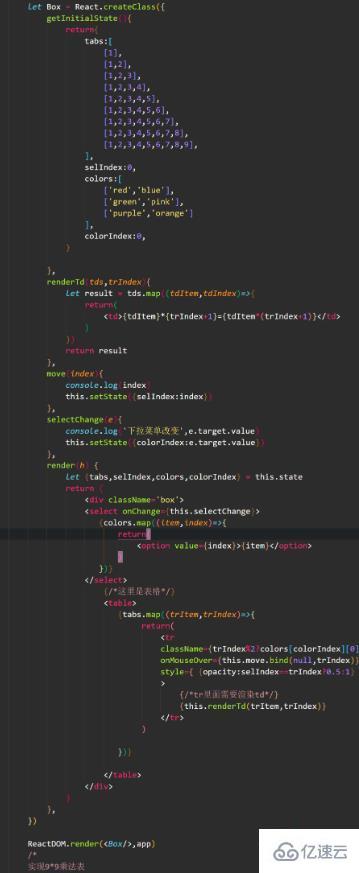
下面代码主要实现隔行变色功能 划过有特效 select 选项框

主要实现思路就是 例如二维数据 map进行多次循环 以及里面react中的setState 来进行数据的修改。
以上就是使用react实现九九乘法表的方法的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注蜗牛博客行业资讯频道哦!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。
















评论