如何使用vscode连接远程服务器
这篇文章主要介绍“如何使用vscode连接远程服务器”,在日常操作中,相信很多人在如何使用vscode连接远程服务器问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”如何使用vscode连接远程服务器”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1、下载vscode
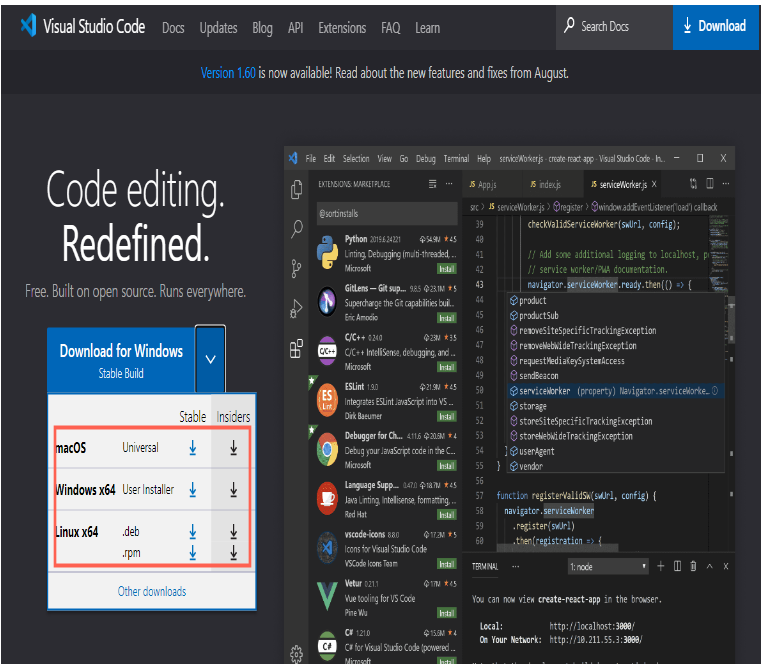
百度搜索vscode(注意不是visual studio),进入vscode官网进行下载。

2、安装ssh插件
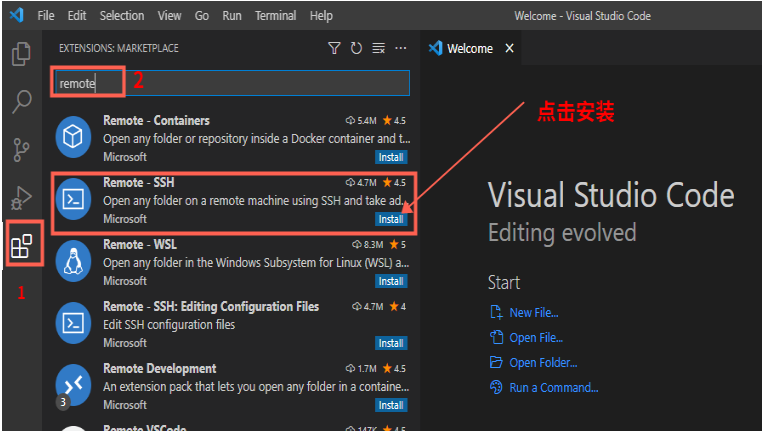
根据你的操作系统选择对应的版本进行下载和安装。 安装完成之后,启动vscode,选择左侧Extensions 选项卡,在输入框搜索 remote ,选择安装Remote-SSH插件。

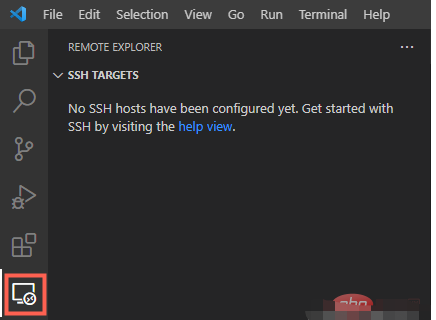
安装完成之后会在左侧新增一个选项卡Remote Explorer,如下图所示:

3、添加服务器连接配置
点击该选项卡,会进入SSH TARGETS的添加,如下图所示:

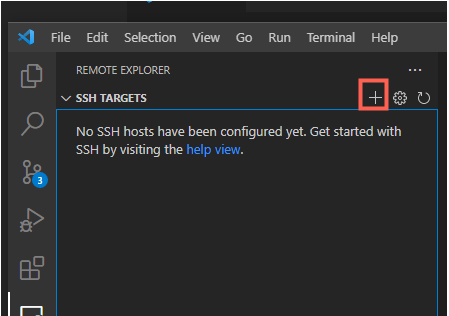
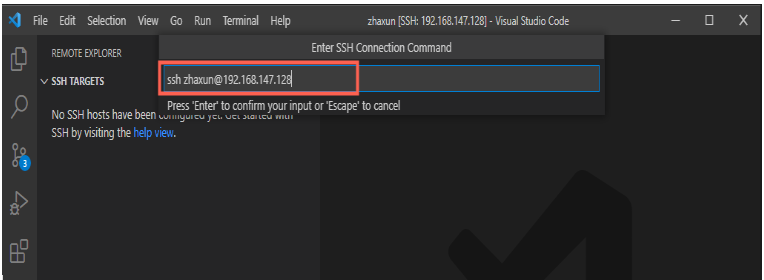
点击添加按钮,输入远程服务器的地址,账号和ip根据自己的情况进行修改,如下图所示:


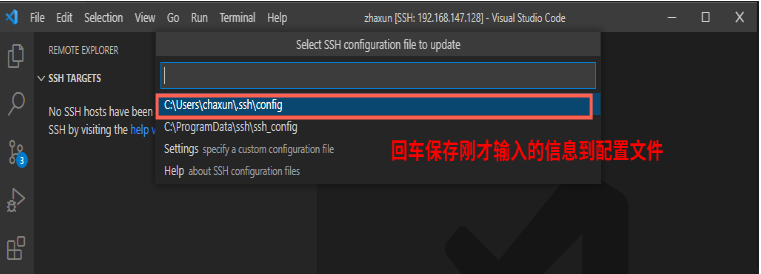
保存之后,会将刚才的连接信息存储在 C:\Users\chaxun\.ssh\config 中。

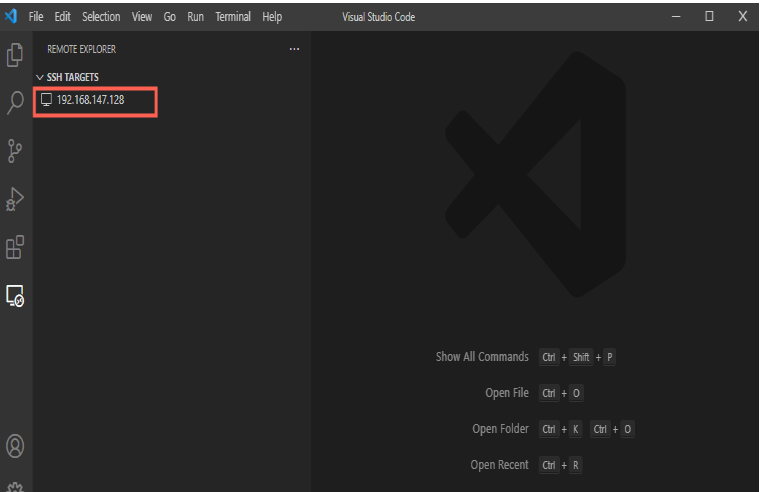
此时就可以在SSH TARGETS中看到添加的远程服务器地址了:

4、连接服务器
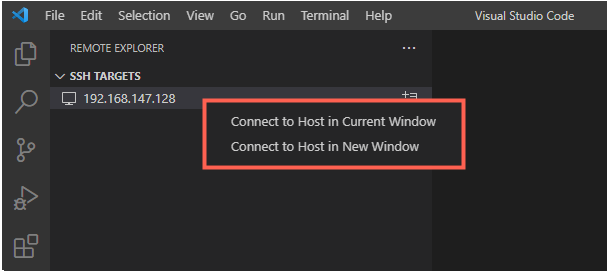
右键选择远程服务器,点击Connect to Host in Current Window:

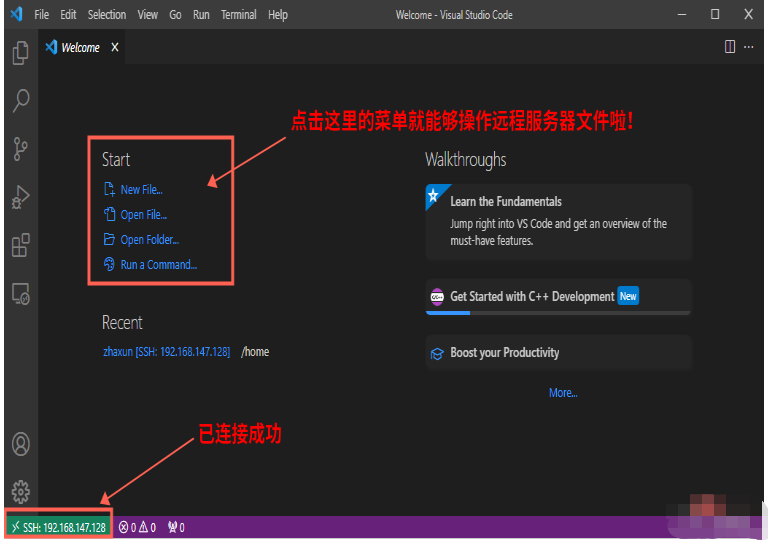
如果远程服务器能够连接成功,此时会需要你输入密码:

5、基本操作

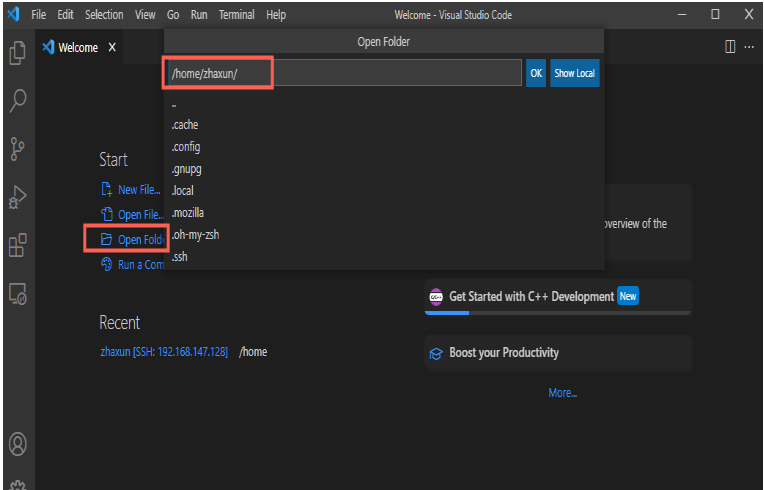
例如我点击Open Folder,这里就会让你选择打开的文件目录:

点击ok按钮打开 /home/zhaxun 之后,会需要再次输入密码:

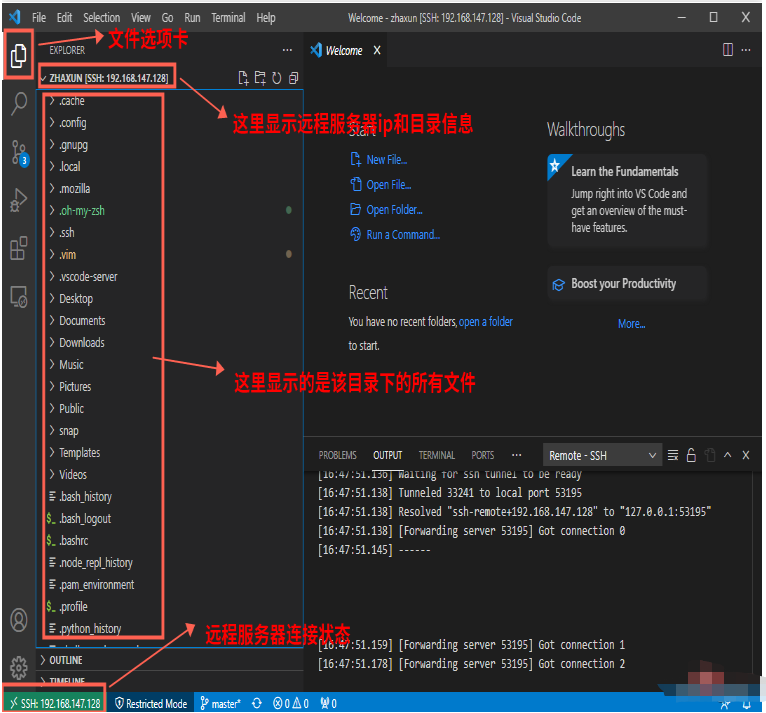
如果以上步骤都成功了,那么就会在文件选项卡中看到远程服务器目录下的所有文件了:

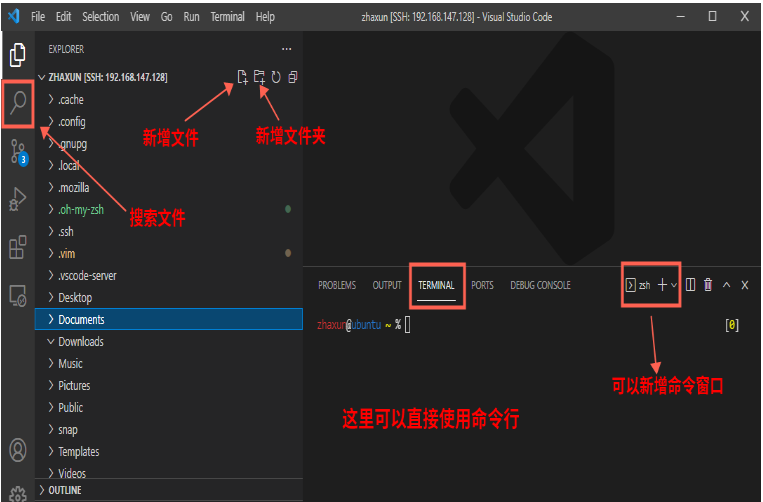
此时,你就可以像操作本地文件一样进行文件的增删改查等操作啦!

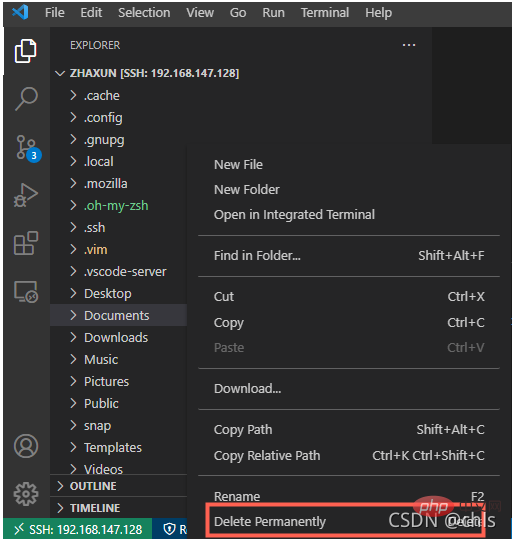
删除文件,重命名等操作可以在右键菜单中找到:

当然了,你也可以在terminal中使用shell命令进行操作!
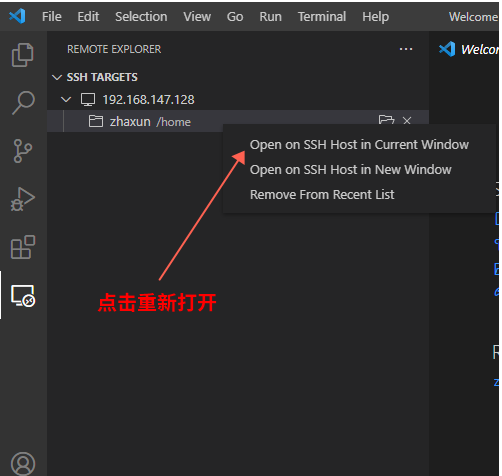
如果下次还想打开远程服务器怎么办?这些信息都会存储在Remote Explorer中,如下图所示,此时只需要右键再次打开即可!

到此,关于“如何使用vscode连接远程服务器”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论