css div内容超出隐藏如何实现
今天小编给大家分享一下css div内容超出隐藏如何实现的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
css div内容超出隐藏的实现方法:1、通过css代码“overflow: hidden;”实现内容超出隐藏;2、通过js代码“var myBox = document.getElementById('demo');var mydemoHtml = myBox.innerHTML.slice(0, 20) +'......';”实现内容超出隐藏即可。
CSS——div内文字的溢出部分用省略号显示
使得div内文字的溢出部分用省略号显示,可归纳为两种解决办法,一种方法是用CSS解决,另一种方法是js解决。
一、通过CSS控制显示
div内显示多行,超出部分用省略号显示
代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>例子</title>
<style>
/* 单行文字末尾省略号显示 */
.div1{
height: 100px;
width:100px;
background:green;
text-overflow: ellipsis; /* ellipsis:显示省略符号来代表被修剪的文本 string:使用给定的字符串来代表被修剪的文本*/
white-space: nowrap; /* nowrap:规定段落中的文本不进行换行 */
overflow: hidden; /*超出部分隐藏*/
}
/* 多行文字末尾省略号显示 */
.div2{
/* height: 100px; */
width:100px;
background:yellowgreen;
display: -webkit-box; /* display: -webkit-box; 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 */
-webkit-box-orient: vertical; /* -webkit-box-orient 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-line-clamp: 5; /* -webkit-line-clamp用来限制在一个块元素显示的文本的行数 */
overflow: hidden;
}
</style>
</head>
<body>
<div class="div1">
哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈 </div>
<div class="div2" >
嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿嘿 </div>
</body></html>
运行结果:

二、通过js控制显示
代码:
<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title>实例</title>
<style type="text/css">
.mydiv {
width: 150px;
height: 200px;
background: pink;
}
</style>
</head>
<body>
<div class="mydiv" id="demo">通过js操作的方法显示文字,使得末尾的文字省略号显示</div>
<script>
var myBox = document.getElementById('demo'); //直接用id获取domo对象
var mydemoHtml = myBox.innerHTML.slice(0, 20) + '......'; // slice() 方法可从已有的数组中返回选定的元素 myBox.innerHTML = mydemoHtml; // 填充到指定位置
</script>
</body></html>
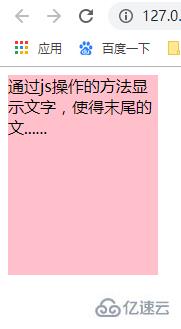
运行结果:

以上就是“css div内容超出隐藏如何实现”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。















评论