计算机编程中常见的if语句是条件判断语句吗
这篇文章主要介绍“计算机编程中常见的if语句是条件判断语句吗”,在日常操作中,相信很多人在计算机编程中常见的if语句是条件判断语句吗问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”计算机编程中常见的if语句是条件判断语句吗”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
计算机编程中常见的if语句是条件判断语句。if语句是一种选择分支结构,它是依据明确的条件选择选择执行路径,而不是严格按照顺序执行,在编程实际运用中要根据程序流程选择适合的分支语句,它是依照条件的结果改变执行的程序;if语句的简单语法“if(条件表达式){// 要执行的代码;}”。
条件判断语句
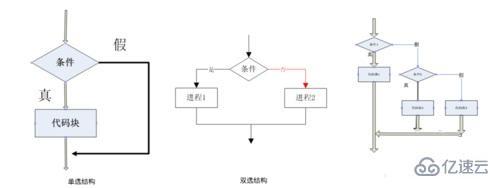
条件判断语句是一种选择分支结构,它是依据明确的条件选择选择执行路径,而不是严格按照顺序执行,在编程实际运用中要根据程序流程选择适合的分支语句,它是依照条件的结果改变执行的程序。
流程图如下:

条件判断语句是程序开发过程中一种经常使用的语句形式,和大部分编程语言相同,JavaScript 中也有条件判断语句。所谓条件判断,指的是程序根据不同的条件来执行不同的操作,例如根据年龄来显示不同的内容,根据布尔值 true 或 false 来判断操作是成功还是失败等。
if语句
if 语句是 JavaScript 中最简单的条件判断语句,语法格式如下:
if(条件表达式){
// 要执行的代码;
}
当条件表达式成立,即结果为布尔值 true 时,就会执行{ }中的代码。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var age = 20;
if(age >= 18){ // 如果 age >= 18 的结果为 true,则执行下面 { } 中的代码
alert("adult");
}
</script>
</body>
</html>
运行结果如下图所示:
if else 语句
if else 语句是 if 语句的升级版,它不仅可以指定当表达式成立时要执行的代码,还可以指定当表达式不成立时要执行的代码,语法格式如下:
if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if (dayOfWeek > 0 && dayOfWeek < 6) { // 判断:如果当前是星期一到星期五中的一天,则输出“Have a nice day!”,若不是则输出“Have a nice weekend!”
alert("Have a nice day!");
} else {
alert("Have a nice weekend!");
}
</script>
</body>
</html>
运行结果如下图所示:

if else if else 语句
if 和 if else 语句都只有一个条件表达式,而 if else if else 语句是它们更高级的形式,在 if else if else 语句中允许您定义多个条件表达式,并根据表达式的结果执行相应的代码,语法格式如下:
if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}
提示:if else if else 语句在执行过程中,当遇到成立的条件表达式时,会立即执行其后{ }中的代码,然后退出整个 if else if else 语句,若后续代码中还有成立的条件表达式,则不会执行。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
</html>
运行结果如下图所示:

注意事项
使用嵌套 if else 时,如果只有一行语句,也应该使用大括号包裹起来,避免条件歧义。
例如,下面嵌套 if else 就容易引发误解:
if(0)
if(1)
console.log(1);
else
console.log(0);
针对上面代码,JavaScript 解释器将根据就近原则,按如下逻辑层次进行解释:
if(0)
if(1)
console.log(1);
else
console.log(0);
因此使用大括号可以避免很多问题:
if(0){
if(1) console.log(1);
}else{
console.log(0);
}
到此,关于“计算机编程中常见的if语句是条件判断语句吗”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论