javascript中文乱码如何解决
本篇内容介绍了“javascript中文乱码如何解决”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
javascript中文乱码的解决办法:1、利用txt文本的“另存为”设置编码为“utf-8”格式;2、在js的加载代码中添加编码“charset="utf-8"”;3、对全路径进行过滤时,通过“if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {...}”代码对文件实现判断即可。
JS中文乱码问题
js在浏览器中显示乱码的根本原因就是编码问题,所以解决了编码问题js基本上可以正常显示。
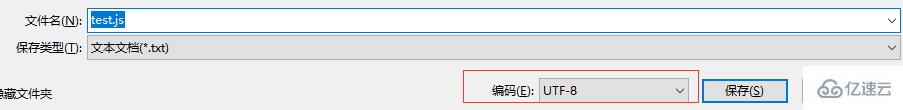
一:利用txt文本另存为设置编码

这样js文件就设为utf-8编码了。
二:在js的加载代码中添加编码
charset="utf-8"
三:特殊情况,过滤器,一般过滤器很少过滤.js ,.png,.css,对全路径进行过滤时要对文件判断
public void doFilter(ServletRequest req, ServletResponse resp, FilterChain chain) throws IOException, ServletException {
// 请求和响应强转为子类类型
HttpServletRequest request = (HttpServletRequest) req;
HttpServletResponse response = (HttpServletResponse) resp;
String URI = request.getRequestURI() ;
//对css js png 文件进行判断,true则直接放行。
if (URI.contains(".css") || URI.contains(".js") || URI.contains(".png")) {
chain.doFilter(request, response);
return ;
}
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
chain.doFilter(request, response);
}
注册过滤器:
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>com.huang.filter.CharacterEncodingFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
过滤器这样处理之后,就不会过滤js,css,问题就解决了
“javascript中文乱码如何解决”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注蜗牛博客网站,小编将为大家输出更多高质量的实用文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。版权声明:如无特殊标注,文章均为本站原创,转载时请以链接形式注明文章出处。

















评论