web前端面试题实例代码分析
这篇文章主要讲解了“web前端面试题实例代码分析”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“web前端面试题实例代码分析”吧!
面试官:给定一个元素,如何实现水平垂直居中?
我:呃~,针对这个问题,我想到了三种常见的方式:定位、flex和grid布局。整出代码如下
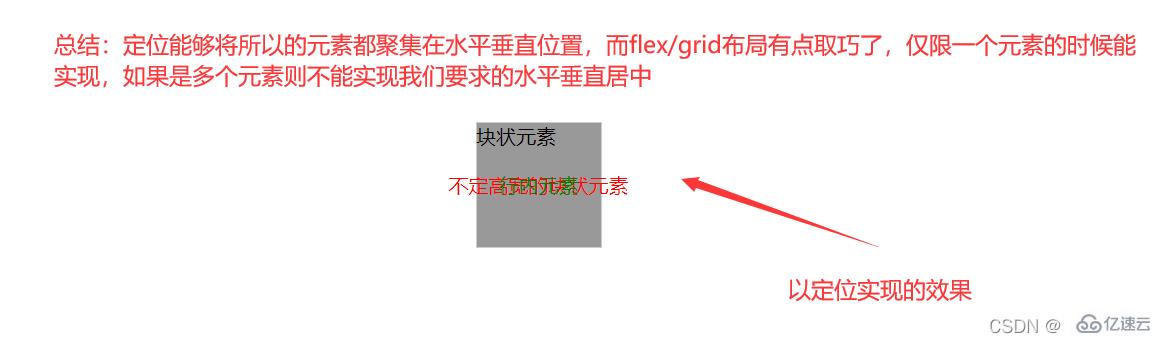
定位:因为这个元素不确定是不是块级元素 (块级元素是否有宽高) 还是行内元素,所以需要使用 transform 属性来做负的 50%移动(基于当前元素宽高)。
<style>
html,body{
margin: 0;
padding: 0;
height: 100%;
position: relative;
}
.item{
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
块状元素
</div>
<div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span>
</body>
flex布局:不仅支持块状元素,而且支持行内元素,对固定高宽与不固定高宽皆可使用。
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: flex;
}
.item{
margin: auto;
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
</body>
grid布局: 不仅支持块状元素,而且支持行内元素,对固定高宽与不固定高宽皆可使用。
<style>
html,body{
margin: 0;
padding: 0;
width: 100%;
height: 100%;
display: grid;
place-content: center;
}
</style>
<body>
<div class="item" style="width: 100px; height: 100px; background: #999;">
块状元素
</div>
<!-- <div class="item" style="color: red;">不定高宽的块状元素</div>
<span class="item" style="color: green;">行内元素</span> -->
</body>

面试官:padding与margin有什么不同?
我:呃~,padding是内边距作用于本身,margin是外边距作用于外部对象。
面试官:vw和百分比有什么区别?
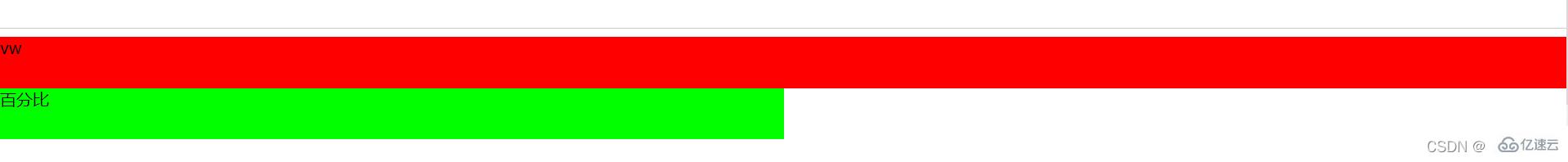
我:呃~,vw只与设备的宽高有关系,%与继承有关系。整出代码如下
<style>
body{
width: 50%;
}
.p1{
width: 100vw;
height: 50px;
background-color: #f00;
}
.p2{
width: 100%;
height: 50px;
background-color: #0f0;
}
</style>
<body>
<div class="p1">vw</div>
<div class="p2">百分比</div>
</body>

面试官:行内元素与块级元素有什么区别?
我:呃~,行内元素与块级元素的区别主要体现在以下几点:
盒模型的属性:
行内元素设置width、height无效(可设置line-height),margin上下无效,padding上下无效。
包含关系:
块级元素可以包含行内元素和块级元素;行内元素不能包含块级元素。
排列方式:
块级元素会独占一行,垂直方向排列。行内元素不会占据整行,在一条直线上排列,都是同一行,水平方向排列。
两种间可以相互转换:
行内元素转化为块元素: display:block;块元素转化为行内元素: display:inline。
面试官:HTML标签中有哪些是行内元素?
我:呃~,常见的行内元素标签有以下几种:
a、img、picture、span、input、textarea、select、label
面试官:如何让谷歌浏览器支持小字体?
我:呃~,谷歌浏览器目前支持的最小字体是12px,正常这个字体已经是最小的了,如果还想让这个字体变小,只能通过CSS的缩放属性让字体变小,如 transform: scale(0.5),这个属性可以将原来最小的字体再变小原来的二分之一。
面试官:HTML中有哪些是语义化标签?
我:呃~,常见的语义化标签有以下几种:
header、footer、main、aside、article、section、address、summary/details、menu、img
h2/h3/h4/h5/h6/h7、p、strong/italic
面试官:什么是HTML的实体编码?
我:呃~,HTML 实体编码是一段以连字号(&)开头、以分号(;)结尾的字符串。用以显示不可见字符及保留字符 (如 HTML 标签),在前端,一般为了避免 XSS 攻击,会将 <> 编码为 < 与 >,这些就是 HTML 实体编码。
常见的实体编码如下:
不可分的空格:&nbsp;
<(小于符号):&lt;
&(与符号):&amp;
″(双引号):&quot;
'(单引号):&apos;
面试官:textarea 如何禁止拉伸?
我:呃~,使用 CSS 样式可以避免拉伸,属性为 resize: none;
面试官:谈谈 + 与 ~ 选择器有什么不同?
我:呃~,两者的区别很简单如下:
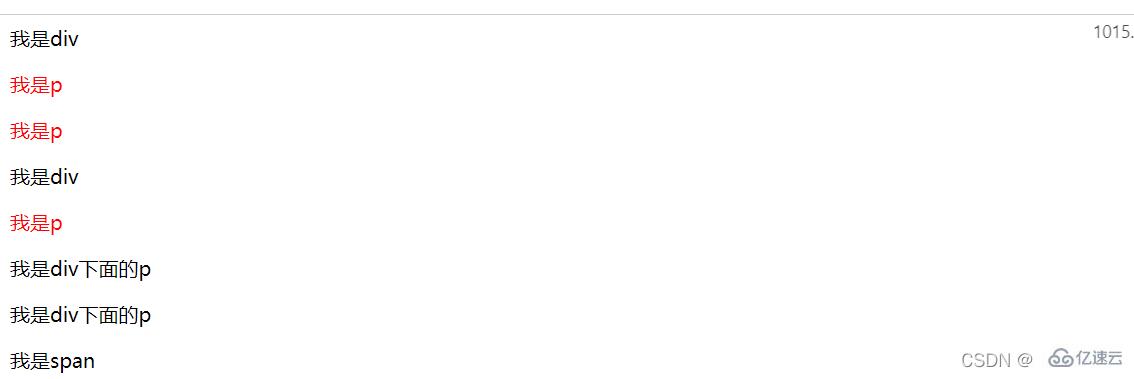
+ 选择器匹配紧邻的兄弟元素
~ 选择器匹配随后的所有兄弟元素 整出代码如下:
<style>
div+p { /* 第一个兄弟元素p标签变红色了 */
color: red;
}
div~p { /* div后面的兄弟元素p标签都变成红色了 */
color:red;
}
</style>
<body>
<div>我是div</div>
<p>我是p</p>
<p>我是p</p>
<div>我是div</div>
<p>我是p</p>
<div>
<p>我是div下面的p</p>
<p>我是div下面的p</p>
</div>
<span>我是span</span>
</body>

感谢各位的阅读,以上就是“web前端面试题实例代码分析”的内容了,经过本文的学习后,相信大家对web前端面试题实例代码分析这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是蜗牛博客,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。














评论