WebContainer是什么及有哪些功能
这篇文章主要介绍“WebContainer是什么及有哪些功能”,在日常操作中,相信很多人在WebContainer是什么及有哪些功能问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”WebContainer是什么及有哪些功能”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
1.什么是WebContainers?
WebContainers 是一个基于 WebAssembly 的微型操作系统,其允许在浏览器选项卡内本地启动 Node.js 服务器。 可以将其视为在浏览器内的页面加载时无缝交付的“Electron polyfill”。

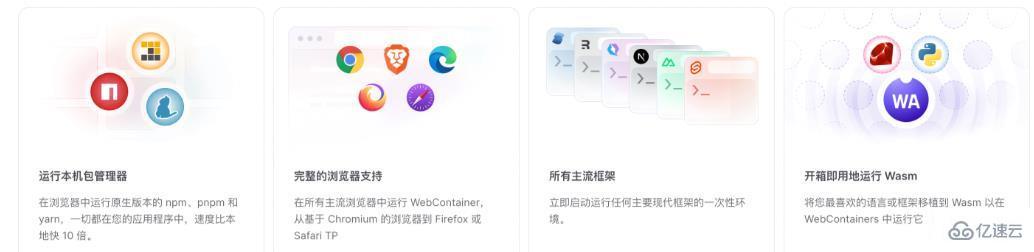
WebContainers提供的API 允许无头访问 ,允许开发人员灵活地在该技术之上构建自己的应用程序。 同时,WebContainers的诸多能力都已开源,并为企业用例提供支持和许可。WebContainers的主要能力包括:

运行本机包管理器:在浏览器中运行原生版本的 npm、pnpm 和 yarn,一切都在您的应用程序中,速度比本地快 10 倍。
完整的浏览器支持:支持在所有主流浏览器中运行 WebContainer,从基于 Chromium 的浏览器到 Firefox 或 Safari TP
所有主流框架支持:立即启动运行任何主流现代框架的一次性环境。
开箱即用地运行 Wasm:将您最喜欢的语言或框架移植到 Wasm 以在 WebContainers 中运行
2.WebContainers API 的主要功能
2.1 浏览器内文件系统
WebContainers 使用存储在内存中的临时虚拟文件系统启动,允许开发者以编程方式载入/载出文件和目录,并对它们执行标准文件系统操作。
const file = await webcontainerInstance.fs.readFile('/package.json', 'utf-8');
// readFile文件
const files = await webcontainerInstance.fs.readdir('/src');
// readdir读取目录
await webcontainerInstance.fs.rm('/src', { recursive: true });
// 删除目录
await webcontainerInstance.fs.writeFile('/src/main.js', 'console.log("Hello from WebContainers!")');
// 写文件
await webcontainerInstance.fs.mkdir('src');
// mkdir
2.2 开发服务器
在 WebContainer 中可以按需启动 HTTP 服务器,并接收一个预览 URL,该 URL 可以与用户共享或使用 iframe 直接显示在应用程序中。 虚拟化的 TCP 网络堆栈映射到浏览器的 ServiceWorker API 并完全在本地运行,因此即使用户失去互联网连接,服务器也将继续工作。
async function startDevServer() {
// 执行 `npm run start` 启动Express服务器
await webcontainerInstance.spawn('npm', ['run', 'start']);
// 等待 `server-ready` 事件
webcontainerInstance.on('server-ready', (port, url) => {
iframeEl.src = url;
});
}
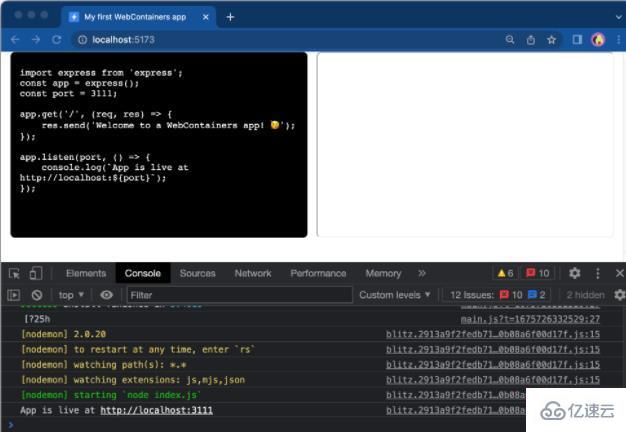
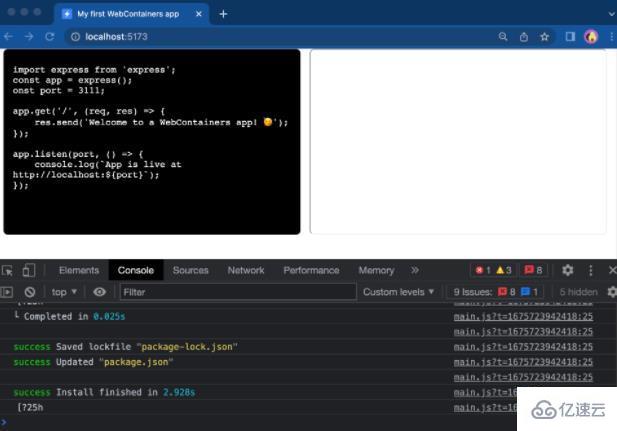
在浏览器开发工具中,在下一步运行 startDevServer() 之后,将能够看到正在运行的开发服务器:

注意:WebContainers 公开server-ready事件,该事件在服务器准备好接受请求时发出。您可以使用 webcontainerInstance.on 监听事件。
2.3 Node.js 命令行
Node.js 命令可以直接传递到 WebContainers 以在页面加载时执行或由应用程序中的用户行为触发。 你可以 npm 安装包,启动新的节点服务器,或者构建应用程序,就像在本地开发环境中一样。
webcontainerInstance.spawn('npm', ['install']);
webcontainerInstance.spawn('ls', ['src', '-l']);
// 安装依赖
async function installDependencies() {
const installProcess = await webcontainerInstance.spawn('npm', ['install']);
return installProcess.exit;
}
// 函数调用
window.addEventListener('load', async () => {
textareaEl.value = files['index.js'].file.contents;
webcontainerInstance = await WebContainer.boot();
await webcontainerInstance.mount(files);
const exitCode = await installDependencies();
// 安装依赖
if (exitCode !== 0) {
throw new Error('Installation failed');
};
});

总之,WebContainer API 为 Web 应用程序提供了更新级别的灵活性、可扩展性和性能!
3.使用 WebContainer API 构建什么?
stackblitz与社区成员密切合作并根据反馈、需求和问题开发了 WebContainers。 目前基于WebContainers的用例也越来越多,比如下面的经典用例:
3.1 交互式编码教程
Rich Harris 主导的 Svelte已经开始使用 WebContainers 。 他们构建了一个令人印象深刻的交互式教程,教您如何逐步使用 SvelteKit。 这是获得框架实践经验并了解其工作原理的好方法,同时获得了一致好评!

Svelte 是一种全新的构建用户界面的方法。传统框架如 React 和 Vue 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理。
与使用虚拟(virtual)DOM 差异对比不同。Svelte 编写的代码在应用程序的状态更改时就能像做外科手术一样更新 DOM。
3.2 生产级 Web IDE
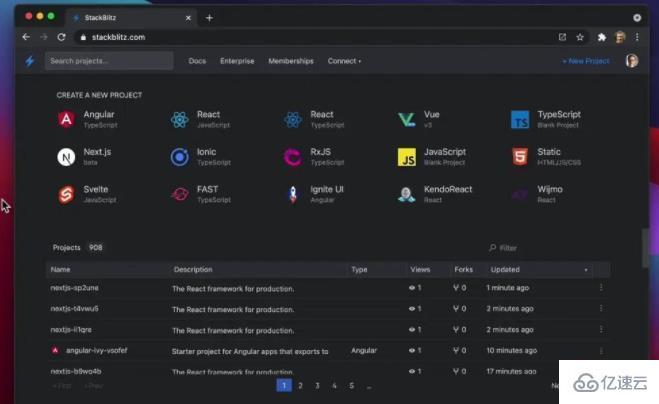
StackBlitz使用 Webcontainers 构建了 Codeflow IDE,它是桌面 Visual Studio Code IDE 的全功能版本,支持 git 命令、桌面扩展和带终端的 Node.js 开发服务器。

3.3 人工智能应用
WebContainer API 还解锁了开发人员可以创建的一类新的 AI 应用程序。 想象一下使用 OpenAI 集成来生成完全在浏览器内运行的实时应用程序!

3.4 无代码/低代码环境
WebContainers 支持以前不可能实现的新型低代码或无代码解决方案。 StackBlitz的用户友好型文档编辑工具 Web Publisher 等工具确实使网络更加开放并打破了进入壁垒。

4.WebContainer的hello-world示例
应用配置环境:
export const projectFiles = {
myProject: {
directory: {
'package.json': {
file: {
contents: '...',
}
},
'index.js': {
file: {
contents: '...',
}
},
}
}
};
hello-world.ts程序:
import { WebContainer, FileSystemTree } from '@webcontainer/api';
import { projectFiles } from './project-files.ts';
async function main() {
// 首先我们启动一个 WebContainer
const webcontainer = await WebContainer.boot();
// 启动容器后,我们复制所有项目文件
// 进入容器的文件系统
await webcontainer.mount(projectFiles);
// 安装文件后,通过生成 `npm install` 来安装依赖
const install = await webcontainer.spawn('npm', ['i']);
await install.exit;
// 一旦安装了所有依赖项,我们就可以生成 `npm`
// 从项目的 `package.json` 运行 `dev` 脚本
await webcontainer.spawn('npm', ['run', 'dev']);
}
到此,关于“WebContainer是什么及有哪些功能”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注蜗牛博客网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论