SpringMVC参数绑定之视图传参到控制器如何实现
本篇内容主要讲解“SpringMVC参数绑定之视图传参到控制器如何实现”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“SpringMVC参数绑定之视图传参到控制器如何实现”吧!
基本类型做形式参数(零散参数的数据接收)
1、基本数据类型
要求前台页面的表单输入框的name属性值与对应控制器方法中的形式参数名称与类型一致,控制器方法就能接收到来自前台表单传过来的参数,即请求参数与方法形参要完全相同,这些参数由系统在调用时直接赋值,程序员可在方法内直接使用。
项目案例: 输入学生姓名、年龄和分数,提交成功则跳转到提交成功的界面并展示数据。
关键步骤:
【1】在 Controller 层新建一个 TestController1 类,并添加一个方法,代码如下:
package cn.hh.test02.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
@RequestMapping("testc1")
public class TestController1 {
@RequestMapping("login")
public ModelAndView login(String sName,int sAge, double sScore ){
ModelAndView mv = new ModelAndView();
mv.setViewName("test1/show");
mv.addObject("currentShow",sName+"年龄:"+sAge+",分数:"+sScore);
return mv;
}
}
【2】在 webapp 目录下,新建一个目录 test1,在 test1 中新建 test1.jsp 文件,代码如下:
<%-- Created by IntelliJ IDEA. User: hhzb100 Date: 2023/2/28 Time: 10:23 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <form action="../testc1/login"> 姓名:<input type="text" name="sName"> 年龄:<input type="text" name="sAge"> 分数:<input type="text" name="sScore"> <input type="submit" value="提交数据"> </form> </body> </html>
【3】再在上面的目录里新建 show.jsp 文件,代码如下:
<%--
Created by IntelliJ IDEA.
User: hhzb100
Date: 2023/2/26
Time: 11:29
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<h2>提交成功!${currentShow}</h2>
</body>
</html>
【4】在浏览器中输入 http://localhost:8080/testspringmvc02/test1/test1.jsp,如下图:

添加数据并提交,展示效果如下:

1.1 表单 name 属性值与方法参数名称不一致解决方案
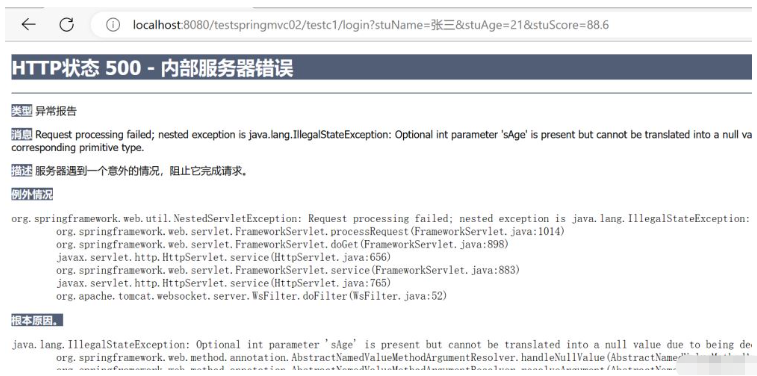
当表单的 name 属性值与方法参数的名称不同时,会出现如下图所示的500错误:

表单的 name 属性值内容修改如下:
<form action="../testc1/login"> 姓名:<input type="text" name="stuName"> 年龄:<input type="text" name="stuAge"> 分数:<input type="text" name="stuScore"> <input type="submit" value="提交数据"> </form>
而 TestController1 处理器中的方法参数分别为:sName、sAge、sScore;
则在接受方法的形参前面加个 @RequestParam(“表单 name 属性值”), TestController1 类代码修改如下:
//1、表单 name 属性值与方法参数名称不一致解决方案
@RequestMapping("login")
public ModelAndView login(@RequestParam("stuName") String sName, @RequestParam("stuAge")int sAge, @RequestParam("stuScore")double sScore ){
ModelAndView mv = new ModelAndView();
mv.setViewName("test1/show");
mv.addObject("currentShow",sName+"年龄:"+sAge+",分数:"+sScore);
return mv;
}
1.2 表单 name 属性值为空时解决方案
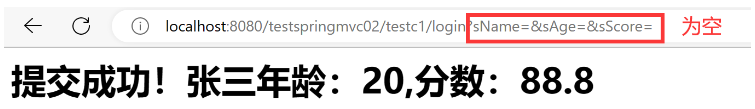
当表单某个 name 属性值为空时,运行效果如下:

解决办法: 设置基本参数类型的默认值 @RequestParam(defaultValue = “xx”);修改 TestController1 类代码如下:
package cn.hh.test02.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
@Controller
@RequestMapping("testc1")
public class TestController1 {
@RequestMapping("login")
public ModelAndView login(@RequestParam(defaultValue = "张三") String sName, @RequestParam(defaultValue = "20") int sAge,
@RequestParam(defaultValue = "88.8") double sScore ){
ModelAndView mv = new ModelAndView();
mv.setViewName("test1/show");
mv.addObject("currentShow",sName+"年龄:"+sAge+",分数:"+sScore);
return mv;
}
}
修改后的运行效果如下:

2、包装数据类型(推荐使用)
使用基本类型的包装类,实现参数接收,避免使用基本类型接收参数时,将null值赋予基本类型变量抛出异常的问题。之前基本数据类型会报500错误,包装数据类型不会报错。
@RequestMapping("login")
public ModelAndView login(String sName, Integer sAge, Double sScore ){
ModelAndView mv = new ModelAndView();
mv.setViewName("test1/show");
mv.addObject("currentShow",sName+"年龄:"+sAge+",分数:"+sScore);
return mv;
}
当不赋值时的运行效果如下,不会报500错误。

3、@RequestParam() 属性
@RequestParam()有三个属性:
value:指定请求参数的名称。
required:指定该注解所修饰的参数是否是必须的,boolean 类型。若为 true,则表示请求中所携带的参数中必须包含当前参数。若为false,则表示有没有均可。
defaultValue:指定当前参数的默认值。若请求 URI 中没有给出当前参数,则当前方法参数将取该默认值。即使required为true,且URI中没有给出当前参数,该处理器方法参数会自动取该默认值,而不会报错。
数组类型做形式参数
接收数组参数的关键点有两个:
前台表单有多个表单域的name属性相同;
控制器方法用这个name值命名的数组作为参数。
项目案例: 页面有多个兴趣爱好供选择,选择好后,控制台能显示出来。
关键步骤:
【1】在 cn.hh.test02.controller 目录下添加 TestController2 类,代码如下:
package cn.hh.test02.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
@Controller
@RequestMapping("testc2")
public class TestController2 {
@RequestMapping("interest")
public String interest(String[] myInterest){
System.out.println("我的兴趣爱好有:");
for (String s : myInterest) {
System.out.println("interest = " + s);
}
return "test1/interest";
}
}
【2】在 src/main/webapp/test1 目录下新建 interest.jsp,代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> 我的兴趣爱好<br/> <form action="../testc2/interest"> 摄影:<input type="checkbox" name="myInterest" value="摄影"/><br/> 跳舞:<input type="checkbox" name="myInterest" value="跳舞"/><br/> 旅游:<input type="checkbox" name="myInterest" value="旅游"/><br/> 阅读:<input type="checkbox" name="myInterest" value="阅读"/><br/> <input type="submit" value="确定"/> </form> <br/>观测控制台的输出 </body> </html>
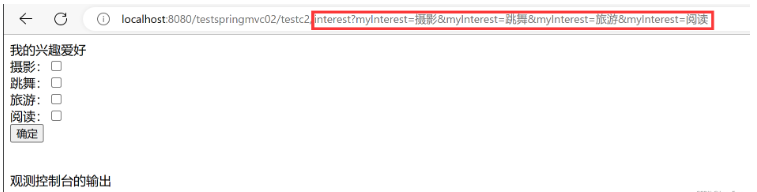
【3】运行测试:

确定兴趣爱好,观察控制台,控制台打印如下:

实体 Bean 做形式参数
方法 Delete5(User user) 可只用一个实体类作形式参数,前提是这个实体类的各个属性要与前台表单穿过来的各个 name 属性值相同。
关键步骤:
【1】创建实体类 User 类,代码如下:
package cn.kgc.springmvc02.entity;
import lombok.Data;
@Data
public class User {
private String uName;
private Integer uAge;
}
【2】在 cn/kgc/springmvc02/controller 目录下,新建 ParamController 类,代码如下:
package cn.kgc.springmvc02.controller;
import cn.kgc.springmvc02.entity.User;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
@RequestMapping("param")
public class ParamController {
@RequestMapping("delete")
public String Delete5(User user) {
System.out.println("user = " + user);
return "show";
}
}
【3】在 src/main/webapp 目录下创建 show.jsp,代码如下:
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <h2>删除成功!</h2> </body> </html>
【4】页面展示效果

【5】控制台打印效果

RESTful 风格编程
什么是REST风格:把请求参数变为请求路径的一种编程风格。 通过路径变量的使用,可以实现REST风格的编程。
传统的编程风格中,某项事物列表Web页面,要想一个个编辑,需要每一项中有类似这种超链接:
/restfuls?id=1
其中每一项的id不同。而采用RESTful风格后,超链接将变成:
/ restfuls/1 或者 1/restfuls 意义一样。
| restful风格 | 请求方式 | 说明 |
|---|---|---|
| /users | get | 查询全部列表数据 |
| /users/1 | get | 根据 id 查询一条数据 |
| /users/1 | delete | 根据 id 删除一条数据 |
| /users | post | 添加数据,参数以json格式进行传递 |
| /users | put | 修改数据 |
@PathVariable 映射 URL 绑定的占位符:
通过 @PathVariable 可以将 URL 中占位符参数绑定到控制器处理方法的入参中:URL 中的 {xxx} 占位符可以通过
@PathVariable(“xxx”) 绑定到操作方法的入参中。
一般与 @RequestMapping(“xxx”) 一起使用
项目代码:
package cn.kgc.springmvc02.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.*;
@Controller
@RequestMapping("restfuls")
public class RestfulController {
//1、列表查询
@GetMapping
public String getList(){
System.out.println("列表数据展示");
return "show";
}
//2、查询一个
@GetMapping("{id}")
public String getDataById(@PathVariable Integer id){
System.out.println("查询id = " + id);
return "show";
}
//3、根据 id 删除一条数据
@DeleteMapping("{id}")
public String deleteById(@PathVariable Integer id){
System.out.println("删除id = " + id);
return "show";
}
//4、添加数据
@PostMapping
public String addData(){
return "show";
}
//5、修改数据
@PutMapping("{id}")
public String updateData(@PathVariable Integer id){
System.out.println("修改id = " + id);
return "show";
}
}
运行测试:
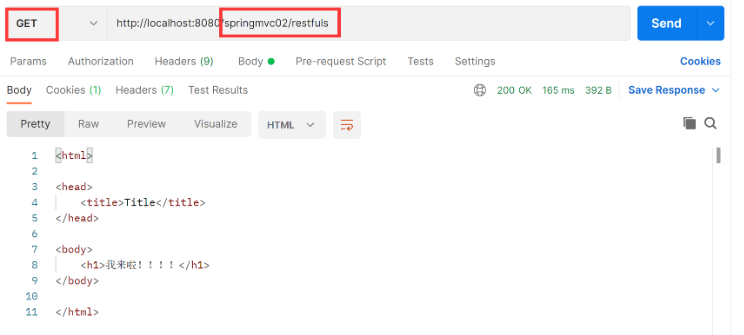
【1】列表查询(请求地址:/restfuls;请求方式:GET)

控制台打印:

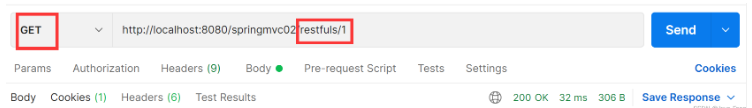
【2】查询一个(请求地址:/restfuls/1;请求方式:GET)

控制台打印:
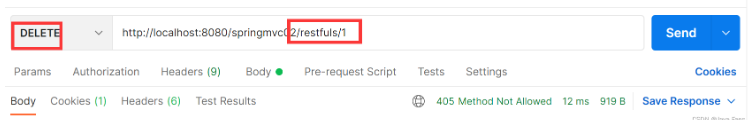
【3】根据 id 删除一条数据(请求地址:/restfuls/1;请求方式:DELETE)

控制台打印:

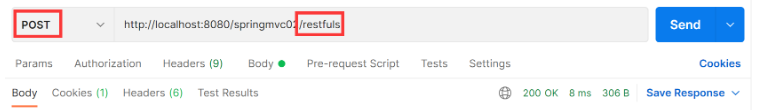
【4】添加数据(请求地址:/restfuls;请求方式:POST)

控制台打印:

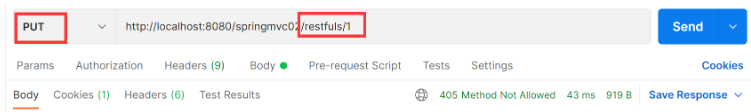
【5】修改数据(请求地址:/restfuls/1;请求方式:PUT)

控制台打印:

常见报错
1、中文乱码问题
对于上面案例所请求的参数,若含有中文,可能会出现中文乱码问题,SpringMVC 对于请求参数中的中文乱码问题,提供了专门的字符集过滤器,只需要在web.xml配置文件中注册字符串过滤器即可解决中文乱码问题。上面项目若要解决乱码问题,只需在 web.xml 中添加如下配置即即可:
<!--注册字符集过滤器--> <filter> <filter-name>characterEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <!--指定字符集--> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <!--强制使用指定字符集--> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>characterEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
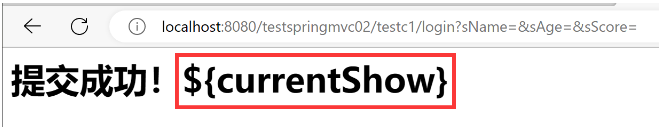
2、使用 ModelAndView,页面却获取不到值
有时候我们使用 ModelAndView 添加模型数据的时候,页面用${ } 获取不到相应的值,也面效果如下:

造成这个问题的原因是项目中的 web.xml 文件内容有问题,先看看未修改前的头部内容:
<!DOCTYPE web-app PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN" "http://java.sun.com/dtd/web-app_2_3.dtd" > <web-app> <display-name>Archetype Created Web Application</display-name>
修改后的web.xml内容:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <display-name>Archetype Created Web Application</display-name>
修改之后,便可以解决这个问题!
到此,相信大家对“SpringMVC参数绑定之视图传参到控制器如何实现”有了更深的了解,不妨来实际操作一番吧!这里是蜗牛博客网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论