如何优雅的获取package.json文件
这篇文章主要介绍“如何优雅的获取package.json文件”的相关知识,小编通过实际案例向大家展示操作过程,操作方法简单快捷,实用性强,希望这篇“如何优雅的获取package.json文件”文章能帮助大家解决问题。
学前准备
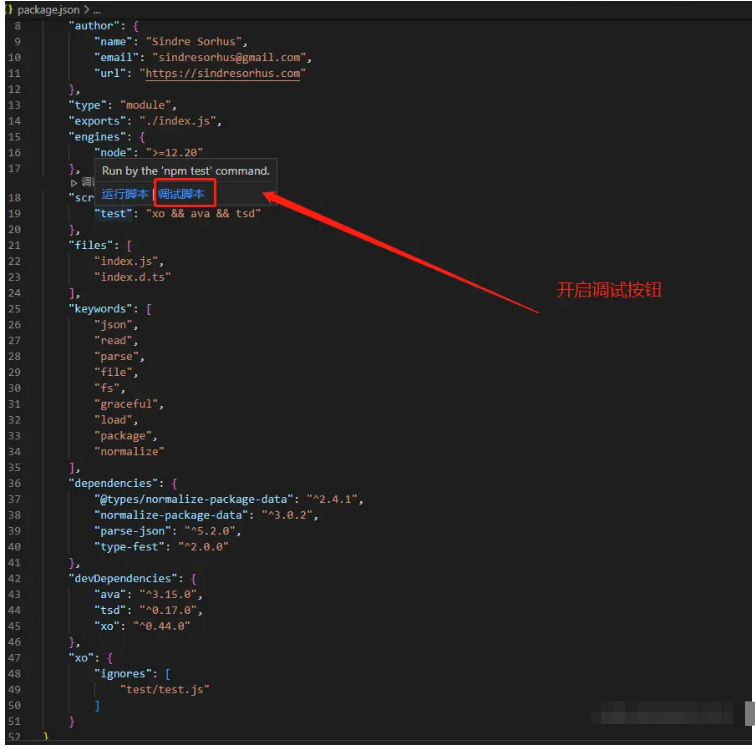
一般源码学习先看README.md和package.json,readme教用法,package.json则会注明命令,一般我们调试也是从package.json的script入手,甩个截图:

这命令第一次见可能不知道它想表达啥,再往下看devDependencies就可以知道三个命令分别对应三个包,不知道包干嘛的?自行百度去,一般包的用法都能在npm上搜到

ava
node.js测试包

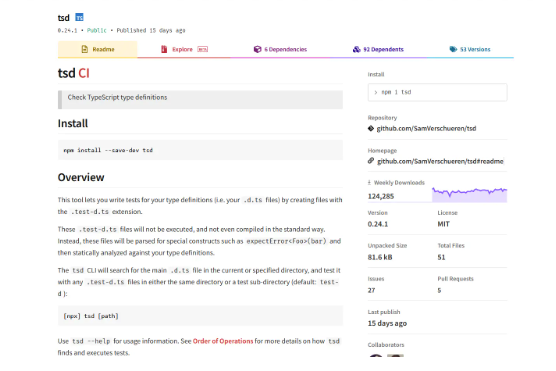
tsd
检测ts类型

xo
(ESLint包装器),具有很好的默认值

源码调试分析
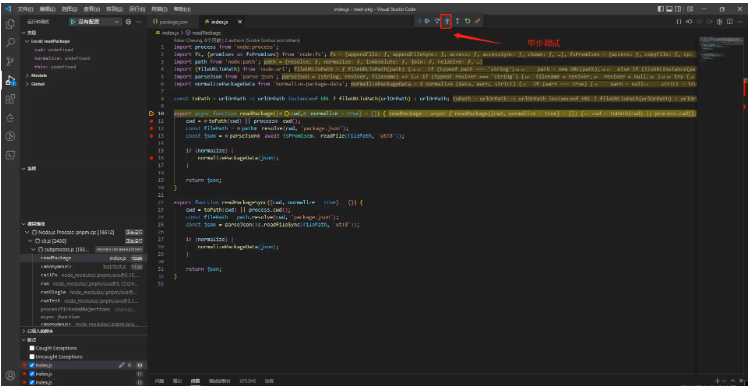
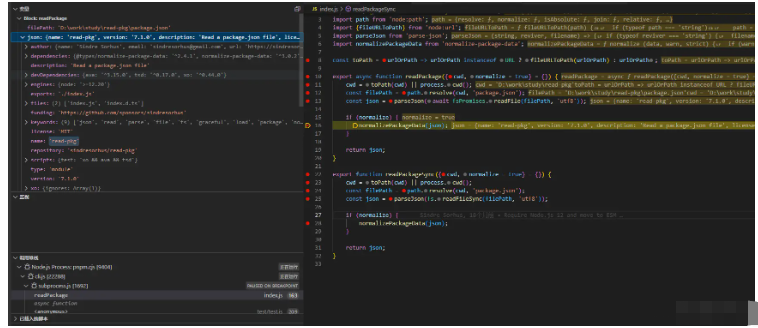
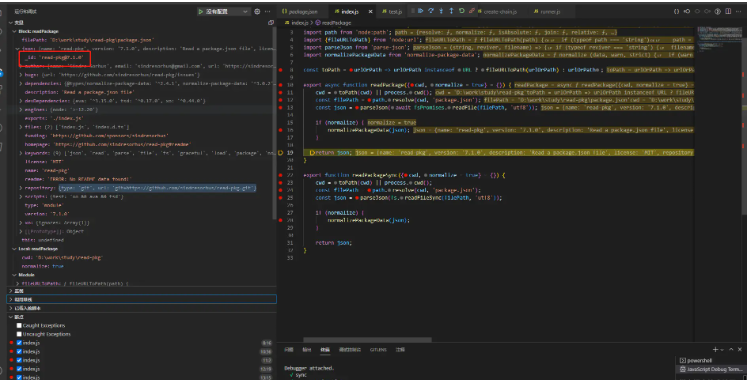
提前在入口文件打好断点,然后点package.json的script中的调试脚本按钮开启调试,如果没有这个按钮,则可能需要更新vscode。

源码结构分析
引入依赖
// node进程
import process from 'node:process';
// fs文件模块
import fs, {promises as fsPromises} from 'node:fs';
// path 路径模块
import path from 'node:path';
// url模块
import {fileURLToPath} from 'node:url';
// 解析json,并且会伴随有用的报错,https://github.com/sindresorhus/parse-json#readme
import parseJson from 'parse-json';
// 规范化包元数据 https://github.com/npm/normalize-package-data#readme
import normalizePackageData from 'normalize-package-data';
将url转化为文件路径
// fileURLToPath将url转化为文件路径 const toPath = urlOrPath => urlOrPath instanceof URL ? fileURLToPath(urlOrPath) : urlOrPath;
随着调试来到了test文件,有几个概念在很多源码中都会看到,因此值得我们关注一下,下面分别解析:

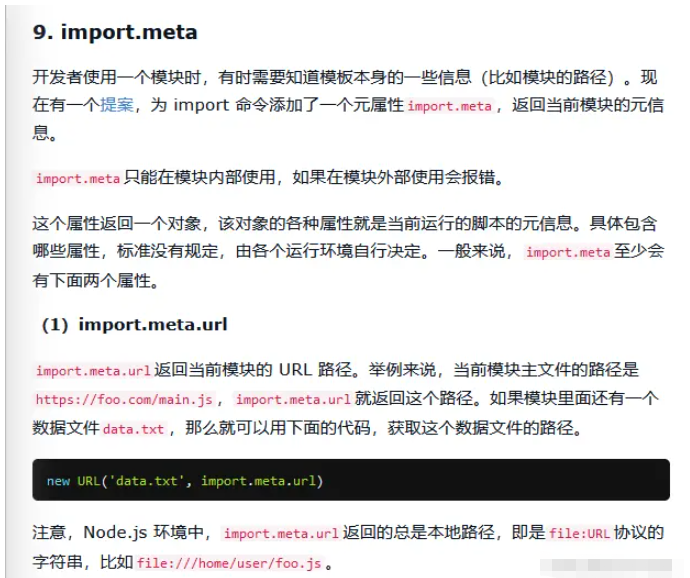
import.meta.url
主要是应用于__filename和__dirname在ES模块不可用

path.dirname
用于获取指定路径的目录名称
fileURLToPath(import.meta.url)
提取路径
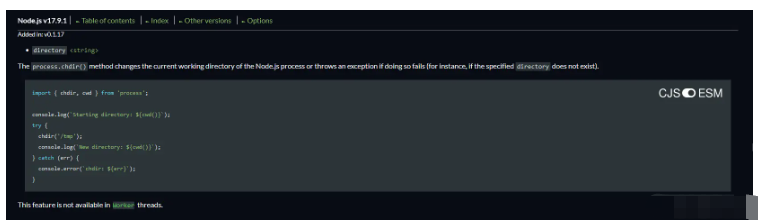
process.chdir
更改Node.js进程的当前工作目录,或者在执行失败时抛出异常(例如,如果指定的目录不存在)。

readPackage方法(异步读取)
export async function readPackage({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 异步读取package.json并解析,fsPromises异步文件模块
const json = parseJson(await fsPromises.readFile(filePath, 'utf8'));
// 规范化包元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}
readPackageSync方法(同步读取)
export function readPackageSync({cwd, normalize = true} = {}) {
// 默认用process.cwd获取当前工作目录,获取工作目录
cwd = toPath(cwd) || process.cwd();
// 获取package.json相对当前工作目录的绝对路径
const filePath = path.resolve(cwd, 'package.json');
// 读取package.json并解析
const json = parseJson(fs.readFileSync(filePath, 'utf8'));
// 序列化元数据
if (normalize) {
normalizePackageData(json);
}
return json;
}
normalizePackageData作用
序列化前

序列化后

调试后发现序列化后会生成_id,对应测试用例中的t.truthy(package_._id)
关于“如何优雅的获取package.json文件”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识,可以关注蜗牛博客行业资讯频道,小编每天都会为大家更新不同的知识点。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
















评论