react-router-dom路由入门实例代码分析
这篇文章主要介绍了react-router-dom路由入门实例代码分析的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇react-router-dom路由入门实例代码分析文章都会有所收获,下面我们一起来看看吧。
react-router-dom路由
react的路由和vue个人感觉有很大的不同,感觉vue-router比react-router-dom简单,react-router-dom比较绕。
安装
npm install react-router-dom --save
入口文件中做如下配置;其中react-redux是状态管理。
import {BrowserRouter,Route} from 'react-router-dom'//路由跳转
import ReactReduxTest from './ReactReduxTest'
import RouterTest from './RouterTest'
import LoadingRouterTest from './loadingRouterTest'//异步组件用来加载RouterTest这个组件的
import {Provider} from 'react-redux'
import store from './Store/index'
const App = (
//让所有的组件都可以使用store
//Provider,BrowserRouter下只能有一个div
//BrowserRouter和Route是路由组件(exact为严格匹配即完全匹配才会跳转)
<Provider store={store}>
<div>
<BrowserRouter>
<div>
<Route exact path="/" component={ReactReduxTest}></Route>
<Route path="/LoadingRouterTest" component={LoadingRouterTest}></Route>
<Route path="/RouterTest:id" component={RouterTest}></Route>
</div>
</BrowserRouter>
</div>
</Provider>
)
ReactDOM.render(App, document.getElementById('root'));
上面的配置就不多说了,路由比较重要的是跳转和传参。
react的传参像上面配置的RouterTest:id的意思是要传入一个id参数可以像下面这样的方式传递参数,这是直接在render方法中return的jsx模板中直接使用react-router-dom的Link标签在地址后面直接加上要传递的参数(这里不用再写id字符了)
import {Link,withRouter} from 'react-router-dom'
<Link to={'/' + 2}>回到到详情页</Link>
但是在vue中我们一般很少使用标签的形式来跳转页面。所以上面的了解一下就好。
下面是使用js的方法进行跳转的方式
直接传json字符串的原因是因为我们url传递参数的时候有可能要传递两个甚至更多,然后跳转到页面有在用json解析成对象。
this.props.history.push({
pathname : '/routerTest' + JSON.stringify({id: 1,ids: 2}),//要在url上传递多个参数要将参数放到对象中转成json字符串
})
url参数的获取
对应的页面在componentDidMount的生命周期中通过this.props.match.params来获取,这里获取到的是字符串需要用json解析下
componentDidMount () {
console.log(this.props.match.params.id,JSON.parse(this.props.match.params.id),)//接收多个url参数的时候将json字符串转成json对象
}
这里的url显示为
参数是跟在url后面的,这里为什么说这个呢,react-router-dom另一种方式参数是不会出现在URL上的,叫做隐式传参
//隐式传参
this.props.history.push({
pathname : '/',
query : { id: 3}
})
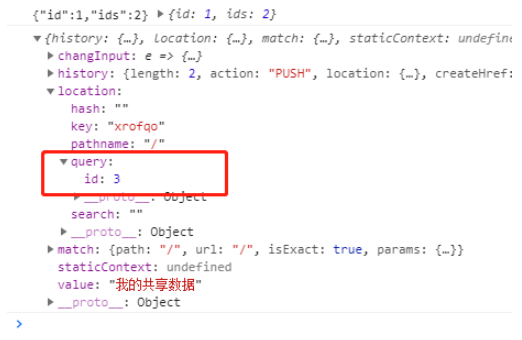
 这里跳转后url显示是这样的,然后传递过来的参数通过this.props.location.query来获取,下面打印的是跳转页面的this.props
这里跳转后url显示是这样的,然后传递过来的参数通过this.props.location.query来获取,下面打印的是跳转页面的this.props

这种方式有个不好的地方,就是当你刷新页面后会找不到传递过来的参数。
关于“react-router-dom路由入门实例代码分析”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“react-router-dom路由入门实例代码分析”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论