vue中$的含义及用法是什么
这篇文章主要讲解了“vue中$的含义及用法是什么”,文中的讲解内容简单清晰,易于学习与理解,下面请大家跟着小编的思路慢慢深入,一起来研究和学习“vue中$的含义及用法是什么”吧!
这些只是Vue的命名规则,为了区分普通变量属性,避免我们自己声明或者添加自定义属性导致覆盖
$event 是 vue 提供的传递实践的参数。
$是在vue中所有实例中都可用的一个简单约定,这样做会避免和已被定义的数据,方法,计算属性产生冲突。
$是在vue中所有实例中都可用的一个简单约定,这样做会避免和已被定义的数据,方法,计算属性产生冲突。
另一个好问题!如果你写成:
Vue.prototype.appName = ‘My App';
那么你希望下面的代码输出什么呢?
new Vue({
data: {
// 啊哦,appName 也是一个我们定义的实例属性名!
appName: ‘The name of some other app'
},
beforeCreate: function () {
console.log(this.appName)
},
created: function () {
console.log(this.appName)
}
})
日志中会先出现 “My App”,然后出现 “The name of some other app”,
因为 this.appName 在实例被创建之后被 data 覆写了。
我们通过 $ 为实例属性设置作用域来避免这种事情发生。
你还可以根据你的喜好使用自己的约定,诸如 $_appName 或 ΩappName,
来避免和插件或未来的插件相冲突。
这里附上一个消息弹窗功能的外部链接:this.$toast() 了解一下?
结合这个案例可以更直观和形象的理解vue中的$,当时初看这篇文章对我受益匪浅,有时间也会另起一篇文章来讲对这个案例自己的一些理解与拓展
运用
很多初学者不知道项目中的$xxx是哪来的,具体有啥用,这里就来带大家顺藤摸瓜。(顺带一提像i18n国际化里的 $t或其他一些专有的 $event在项目中是找不到的,这是某些引用库自己的专有写法)

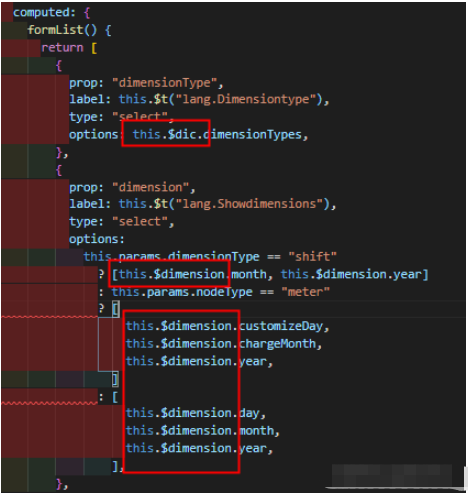
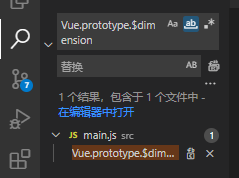
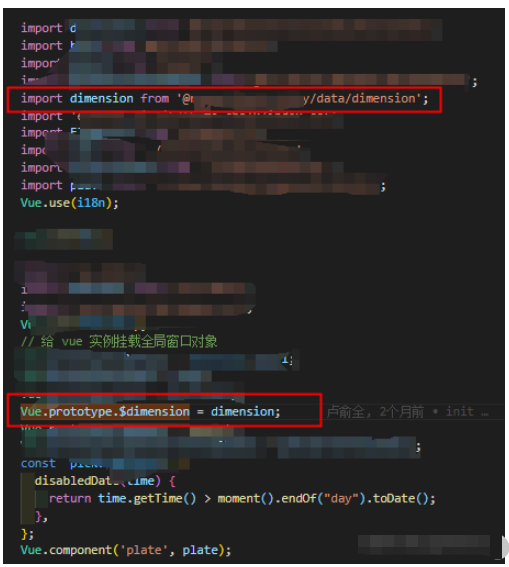
例如项目中用到的这个 $dic和 $dimension,我们就全局搜索Vue.prototype. $dic和Vue.prototype.$dimension,果不其然在main.js里:


继续顺藤摸瓜找到dimension.js,就可以看到 $dimension挂载的内容和方法了
感谢各位的阅读,以上就是“vue中$的含义及用法是什么”的内容了,经过本文的学习后,相信大家对vue中$的含义及用法是什么这一问题有了更深刻的体会,具体使用情况还需要大家实践验证。这里是蜗牛博客,小编将为大家推送更多相关知识点的文章,欢迎关注!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。













评论