Remix后台桌面开发electron-remix-antd-admin的方法是什么
本文小编为大家详细介绍“Remix后台桌面开发electron-remix-antd-admin的方法是什么”,内容详细,步骤清晰,细节处理妥当,希望这篇“Remix后台桌面开发electron-remix-antd-admin的方法是什么”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
Remix Antd Admin Electron



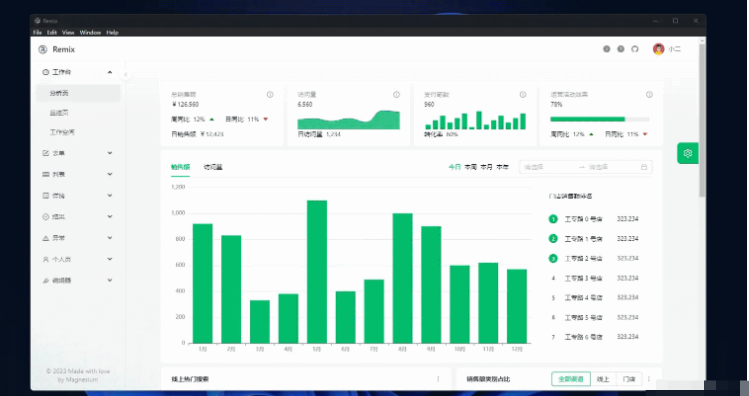
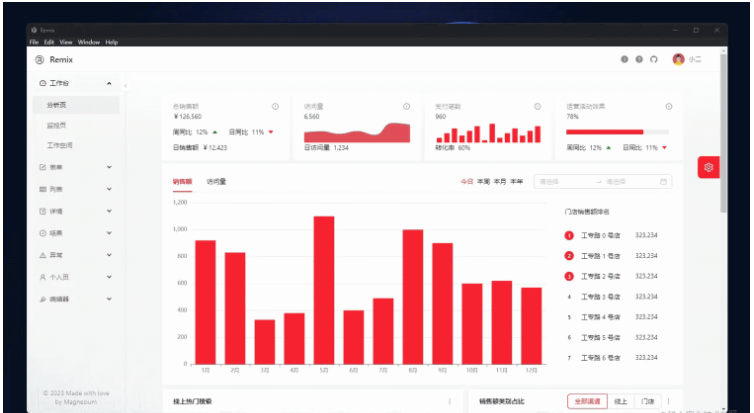
基于 Electron/Remix/Antd/Echarts/Styled-components 的管理系统,能够快速初始化项目。
当前 Remix 版本
1.51.0
设计动机
Remix 的设计范式简单方便,整个应用就是一个路由器,并且是前后端打通的路由器。表单设计使得 Remix 的表单能力更加简单方便。在后台管理系统中,数据展示与数据录入,以及页面切换占据重要位置,Remix 设计似乎特贴的简单贴切。集成 Antd UI 项目能力,能快速实现具有漂亮 UI 简单的后台管理系统。
Core Packages
| electron package | desc |
|---|---|
| remix-electron | Electron 集成到 Remix ⚛???? |
| electron | 核心包 |
| @remix-run/server-runtime | remix 运行时 |
| nodemon | 监听文件自动更新文件 |
增加左面主文件
desktop/main.js
const { initRemix } = require("remix-electron");
const { app, BrowserWindow, dialog } = require("electron");
const { join } = require("node:path");
/** @type {BrowserWindow | undefined} */
let win;
/** @param {string} url */
async function createWindow(url) {
win = new BrowserWindow({ show: false });
await win.loadURL(url);
win.show();
if (process.env.NODE_ENV === "development") {
win.webContents.openDevTools();
}
}
app.on("ready", async () => {
try {
if (process.env.NODE_ENV === "development") {
const {
default: installExtension,
REACT_DEVELOPER_TOOLS,
} = require("electron-devtools-installer");
await installExtension(REACT_DEVELOPER_TOOLS);
}
const url = await initRemix({ serverBuild: join(__dirname, "build") });
await createWindow(url);
} catch (error) {
dialog.showErrorBox("Error", getErrorStack(error));
console.error(error);
}
});
/** @param {unknown} error */
function getErrorStack(error) {
return error instanceof Error ? error.stack || error.message : String(error);
}
增加 Remix 配置文件
// remix.config.js
/**
* @type {import('@remix-run/dev/config').AppConfig}
*/
module.exports = {
serverBuildPath: "desktop/build/index.js",
// ...
};
增加 nodemon.json
{
"$schema": "https://json.schemastore.org/nodemon.json",
"exec": "electron",
"watch": ["desktop"],
"ignore": ["desktop/build"],
"execMap": {
"ts": "ts-node"
}
}
核心包
国际化
| 国际化包 | 说明 |
|---|---|
| remix-i18next | 很容的方式翻译你的 remix 应用 |
图表库
选图表注意支持 ssr
| 图表库 | 说明 |
|---|---|
| echarts | 5.3.9 主要图表(考虑 Remix 需要服务端渲染等问题) |
| echarts-for-react | 基于 React 封装 echarts 组件 |
| react-mind | React 脑图 |
| react-mindmap | React 脑图 |
| react-wordcloud | React 云词图 支持 ssr |
| reactflow | 流程图 |
| echarts-liquidfill-ssr | 水滴图 |
裁剪工具
react-advanced-cropper
pnpm install react-advanced-cropper
优点
简单明了的路由书写范式,简单的数据获取和表单能力
强大的文件路由范式
loader 获取数据
action 处理表单数据
npmrc config
# 将pnpm变成扁平化架构 node-linker=hoisted # 在国内使用pnpm安装electron需要配置一下electron的下载路径 electron_mirror="https://npm.taobao.org/mirrors/electron/"
使用方法
Use pnpm
# server pnpm run dev # pnpm dev # build pnpm run build # pnpm build
格式化工具
"scripts": {
"prettier": "prettier --write app/ public/locales"
}
格式化代码命令
pnpm run prettier
构建
pnpm run build
构建完毕,如果正常会在 dist 目录下生成一个 exe 后缀的文件。
dist/remix-antd-admin Setup <package.json version>.exe然后就可以直接安装了
读到这里,这篇“Remix后台桌面开发electron-remix-antd-admin的方法是什么”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注蜗牛博客行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo99@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
















评论