如何利用django和mysql实现一个简单的web登录页面
本篇文章和大家了解一下如何利用django和mysql实现一个简单的web登录页面。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。
前言:
本文从0到1实现django搭建一个web页面,实现了django连接mysql数据库,简单的get、post请求等
一、使用pyacharm创建一个django项目
略,专业版直接创建即可
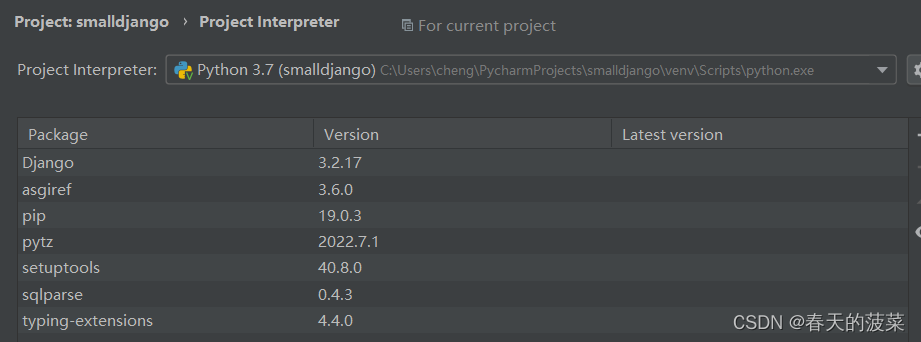
这是初始化创建的第三方库

二、启动django项目验证
pycharm的terminal输入
python manage.py runserver

访问:

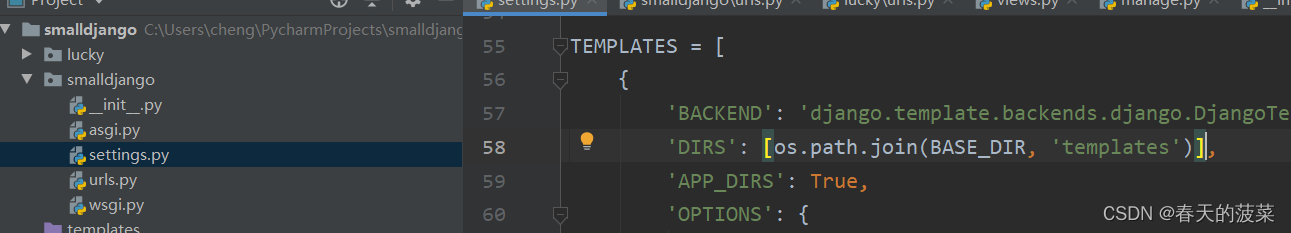
小插曲:在启动的时候报错:‘DIRS’: [os.path.join(BASE_DIR, ‘templates’)]
NameError: name ‘os’ is not defined
我的解决方法是:在settings.py文件头部 import os
网络上还有其他方法(博主没有去试):修改默认生成的“‘DIRS’: [os.path.join(BASE_DIR, ‘templates’)]”,修改如下:
‘DIRS’: [Path(BASE_DIR, ‘templates’)]
三、配置mysql数据库
1、本地安装mysql数据库
1)安装mysql数据库
我使用的是5.7.22(我的版本),安装略
2)自己创建一个数据库
创建一个数据库名称: smalldjangodb
2、安装 pymysql
pip install pymysql

3、配置mysql数据库
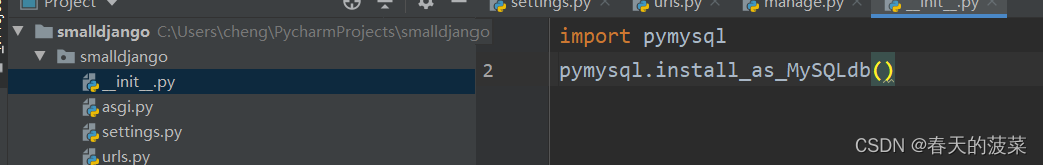
1)在项目同名包下的_init_.py里面添加
import pymysql pymysql.install_as_MySQLdb()

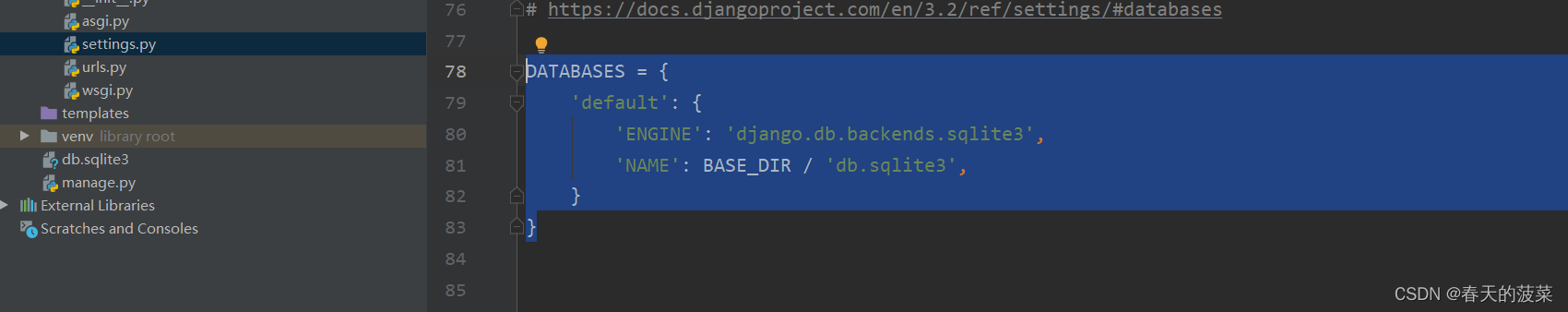
2)在settings.py文件中,把DATABASES中的内容换掉
先注释掉默认的数据库配置下图部分

将下面部分复制进去,然后进行修改
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',#数据库的类型
'NAME': '', #所使用的的数据库的名字
'USER': 'root', #数据库服务器的用户
'PASSWORD': '', #密码
'HOST': '127.0.0.1', #主机
'PORT': '3306', #端口
}
}
4、django默认数据迁移
1)执行迁移,将项目中原有的应用的模型同步迁移到数据库
pycharm的terminal输入
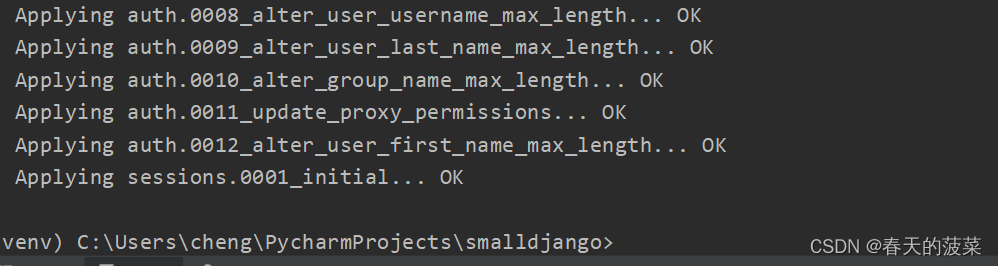
python manage.py migrate

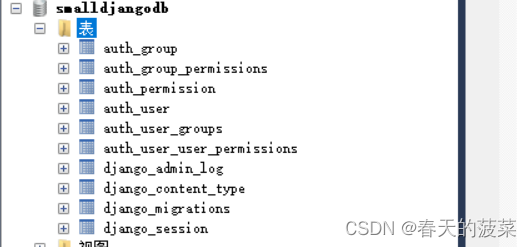
2)查看数据迁移结果

5、创建一个后台超级管理员
pycharm的terminal输入
python manage.py createsuperuser
用户名、邮箱(随便输,格式正确接口)、密码
这里注册的是super 密码qq+名字简写(给自己一个记录)

四、登录后台系统
1、启动服务
python manage.py runserver
2、登录后台系统
使用上一步创建的超管账户登录系统
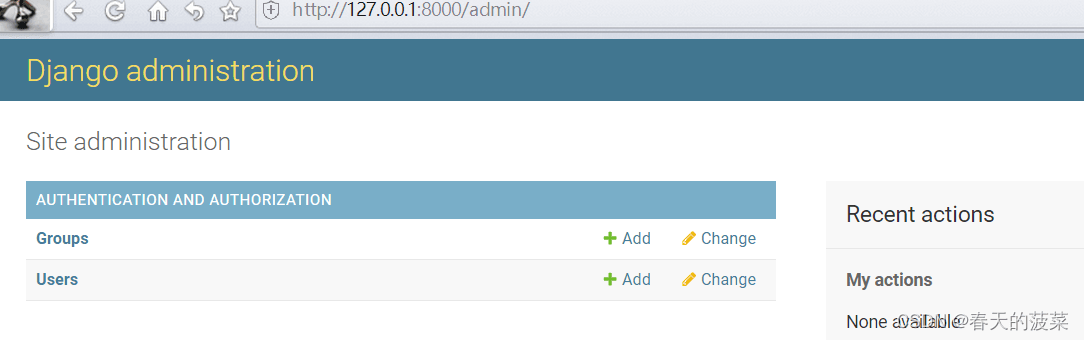
http://127.0.0.1:8000/admin

登录成功页面:

五、创建app应用
1、命令创建应用
pycharm的terminal输入
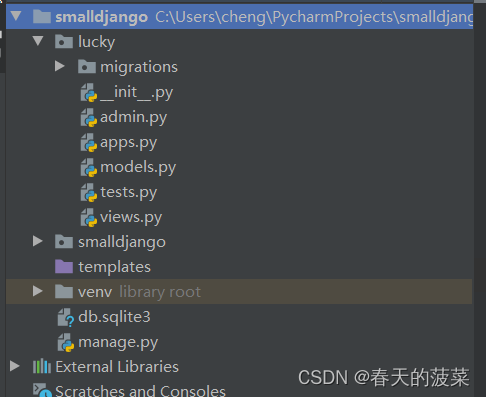
python manage.py startapp lucky

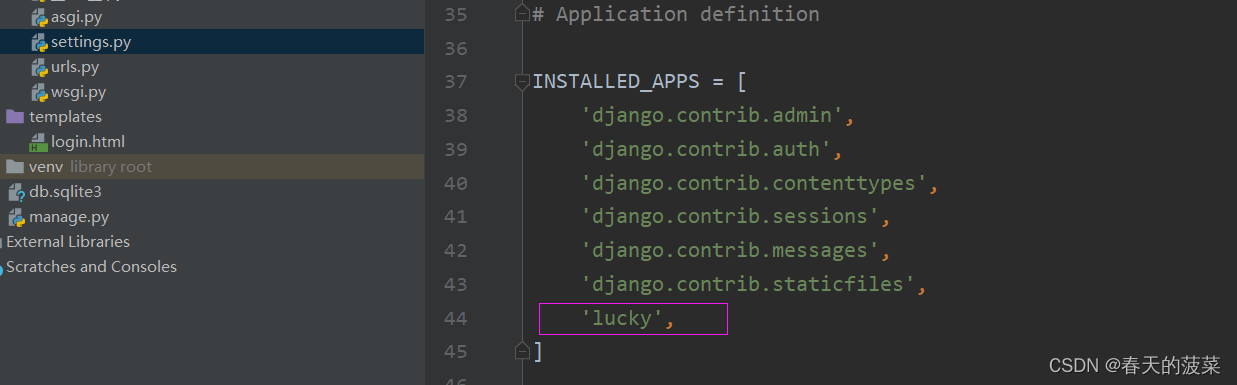
2、在settings中的INSTALLED_APPS中配置应用
将应用lucky加到配置settings中的INSTALLED_APPS

六、配置应用路由
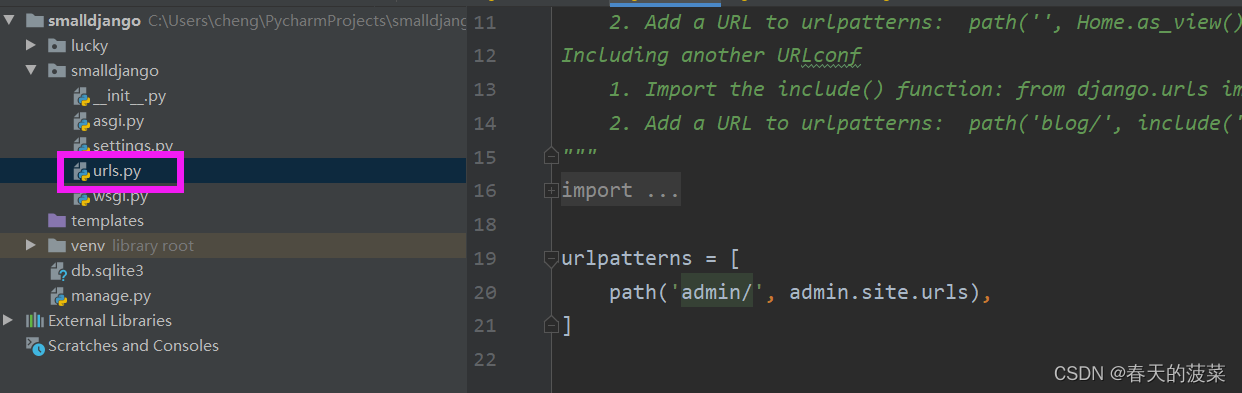
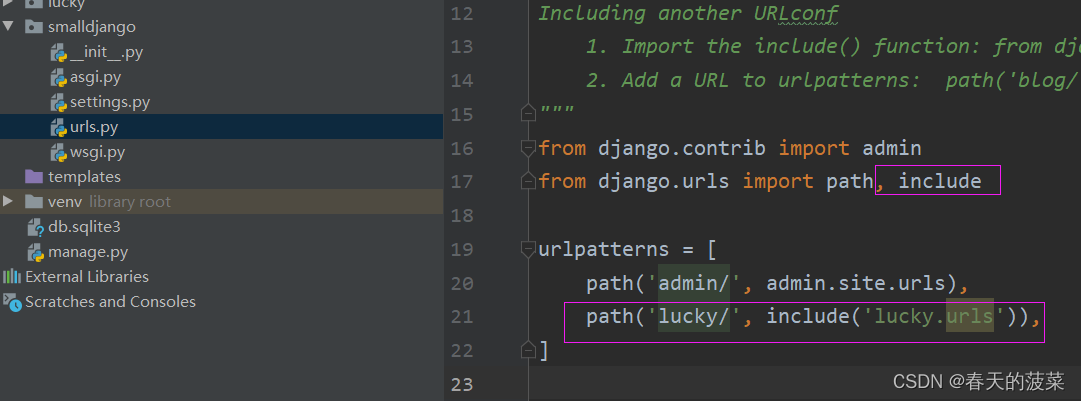
1、配置主路由
在应用文件夹lucky下面创建一个子路由文件urls.py

改成如下图:

多个应用的话,配置多个主路由
2、配置子应用路由

输入(这里views.toLoginView指的是lucky应用下views里面的方法toLoginView,下一步会说明):
from django.urls import path
from . import views
urlpatterns = [
path('', views.toLoginView, name='toLoginView'),
]
3、配置views
打开应用lucky目录下的views
from django.shortcuts import render # Create your views here. def toLoginView(request): return render(request, 'login.html')
七、创建html页面
1、确定模版配置是否正确

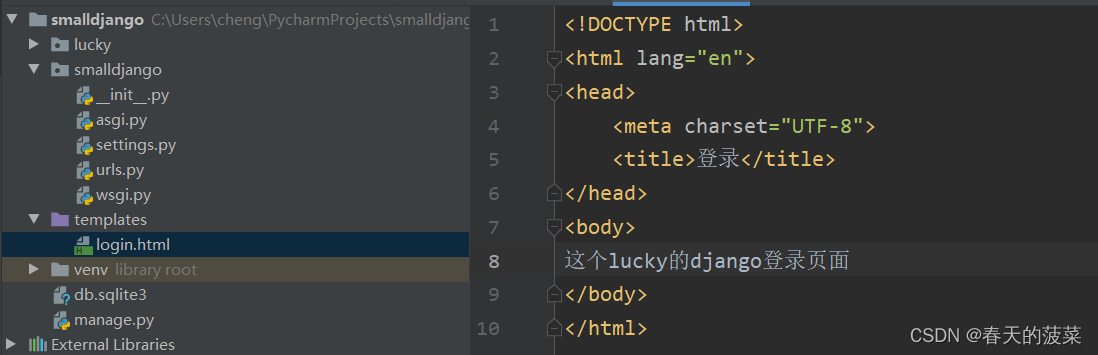
2、创建一个示例html页面
在templates下创建一个login.html

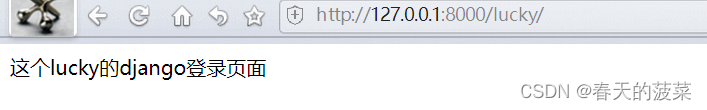
八、访问
启动服务访问地址:http://127.0.0.1:8000/lucky/

开启:settings.py开启debug模式
DEBUG = False
ALLOWED_HOSTS = ['127.0.0.1', 'localhost']
九、优化实现简单的get与post
1、配置路由
from django.urls import path
from . import views
urlpatterns = [
path('', views.toLoginView),
path('index/', views.loginView),
]
2、使用get方式实现
1)配置views页面
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def toLoginView(request):
return render(request, 'login.html')
def loginView(request):
username = request.GET.get('user', '') # 后面的''表示获取不到user就赋值空
password = request.GET.get('pwd', '')
if username and password:
return HttpResponse("登录成功")
else:
return HttpResponse("登录失败")
2)优化登录页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <form action="/lucky/index/" method="get"> <p><label>用户名:</label><input name="user" /></p> <p><label>密码:</label><input name="pwd" /></p> <input type="submit" value="登录"> </form> </body> </html>
3)展示成果
启动服务 http://127.0.0.1:8000/lucky/

登录成功

get请求的缺点是账户密码暴露在URL,所有下面讲解post方式
3、使用post方式实现
1)配置views页面
from django.http import HttpResponse
from django.shortcuts import render
# Create your views here.
def toLoginView(request):
return render(request, 'login.html')
def loginView(request):
username = request.POST.get('user', '') # 后面的''表示获取不到user就赋值空
password = request.POST.get('pwd', '')
# if username=='admin' and password=='1':
if username and password:
return HttpResponse("登录成功")
else:
return HttpResponse("登录失败")
2)优化登录页面
将上面的get修改为post即可
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>登录</title> </head> <body> <form action="/lucky/index/" method="post"> <p><label>用户名:</label><input name="user" /></p> <p><label>密码:</label><input name="pwd" /></p> <input type="submit" value="登录"> </form> </body> </html>
3)展示成果
启动服务 http://127.0.0.1:8000/lucky/

十、继续优化,使用数据库方式进行数据判断
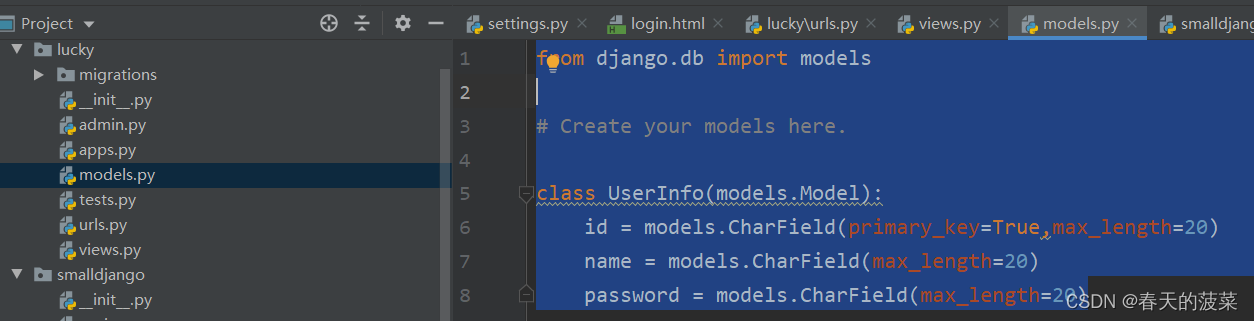
1、在model.py当中添加数据模型

from django.db import models # Create your models here. class UserInfo(models.Model): id = models.CharField(primary_key=True,max_length=20) name = models.CharField(max_length=20) password = models.CharField(max_length=20)
2、将数据模型迁移到数据库
注意mysql此时要能支持访问
python manage.py makemigrations lucky

将数据迁移到mysql数据库
python manage.py migrate

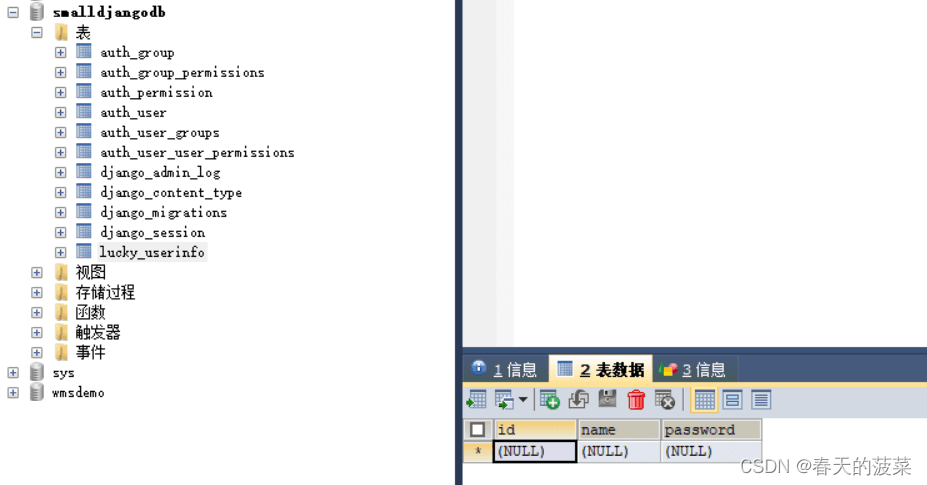
到数据库验证:

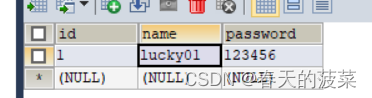
3、创建数据进行后续操作

4、修改views.py
from django.http import HttpResponse
from django.shortcuts import render
from .models import *
# Create your views here.
def toLoginView(request):
return render(request, 'login.html')
def loginView(request):
user_name = request.POST.get('user', '') # 后面的''表示获取不到user就赋值空
pass_word = request.POST.get('pwd', '')
# if user_name=='admin' and pass_word=='1':
if user_name and pass_word:
exit_user =UserInfo.objects.filter(name= user_name,password = pass_word).count()
if exit_user >= 1:
return HttpResponse("登录成功!")
else:
return HttpResponse("帐号密码错误!")
else:
return HttpResponse("请输入正确用户名和密码!")
5、验证


十一、实现注册
1、注册页面

在templates下创建register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>注册</title>
</head>
<body>
<form action="/lucky/register/" method="post">
{% csrf_token %}
<p><label>用户名:</label><input name="user" /></p>
<p><label>密码:</label><input name="pwd" /></p>
<input type="submit" value="注册">
</form>
</body>
</html>
2、配置路由
from django.urls import path
from . import views
urlpatterns = [
path('', views.toLoginView),
path('index/', views.loginView),
path('toregister/', views.toRegisterView),
path('register/', views.registerView),
]
3、创建注册方法
到views.py文件当中创建registerView方法和toRegisterView方法
from django.http import HttpResponse
from django.shortcuts import render
from .models import *
# Create your views here.
def toLoginView(request):
return render(request, 'login.html')
def loginView(request):
user_name = request.POST.get('user', '') # 后面的''表示获取不到user就赋值空
pass_word = request.POST.get('pwd', '')
# if user_name=='admin' and pass_word=='1':
if user_name and pass_word:
exit_user = UserInfo.objects.filter(name=user_name, password=pass_word).count()
if exit_user >= 1:
return HttpResponse("登录成功!")
else:
return HttpResponse("帐号密码错误!")
else:
return HttpResponse("请输入正确用户名和密码!")
# 渲染注册页面
def toRegisterView(request):
return render(request, 'register.html')
# 注册的逻辑判断
def registerView(request):
user_name = request.POST.get('user', '')
pass_word = request.POST.get('pwd', '')
if user_name and pass_word:
register_user = UserInfo(name=user_name, password=pass_word)
register_user.save()
return HttpResponse("注册成功!")
else:
return HttpResponse("请输入完整的用户名和密码!")
4、访问验证
注意访问路径要加应用名字,这个路由配置有关
访问 http://127.0.0.1:8000/lucky/toregister/

注册成功

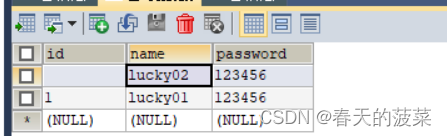
数据库验证

这个是注册加了一个重复的判断
# 注册的逻辑判断
def registerView(request):
user_name = request.POST.get('user', '')
pass_word = request.POST.get('pwd', '')
if user_name and pass_word:
exit_user = UserInfo.objects.filter(name=user_name).count()
if exit_user:
return HttpResponse("对不起,当前账户已存在!请换一个id注册")
else:
register_user = UserInfo(name=user_name, password=pass_word)
register_user.save()
return HttpResponse("注册成功!")
else:
return HttpResponse("请输入完整的用户名和密码!")
十二、数据库表反映射到django的models
这个会将数据库当中的全部表都映射过来
# lucky 是django的应用名 python manage.py inspectdb>lucky/models.py
以上就是如何利用django和mysql实现一个简单的web登录页面的简略介绍,当然详细使用上面的不同还得要大家自己使用过才领会。如果想了解更多,欢迎关注蜗牛博客行业资讯频道哦!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:niceseo6@gmail.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。















评论